Angular 基础
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 基础相关的知识,希望对你有一定的参考价值。
Angular 基础
一些基础知识,包括创建组件、组件的一些属性,数据绑定,和 Directives。
新建组件
手动创建
手动创建组件分为以下步骤:
-
创建对应的文件和文件夹
需要遵从 angular 的结构创建对应目录以及对应文件,最主要的就是
[name].component.ts,其余的内容可选 -
更新对应的组件
最主要的就是更新
[name].component.ts,格式如下:import Component from '@angular/core'; @Component( selector: 'app-server', templateUrl: './server.component.html', ) export class ServerComponent -
在主要的组件模块中添加引入
在
app.module.ts中的declarations部分引入对应的组件即可。
使用 cli
执行命令如下:
➜ my-first-app git:(main) ✗ ng generate component servers
使用这种方法生成的组件会包含 css、html、spec.ts 和 component.ts 四个文件,并且会自动在 declarations 被引入。
组件属性
使用 cli 默认创建的格式如下:
@Component(
selector: 'app-servers',
templateUrl: './servers.component.html',
styleUrls: ['./servers.component.css'],
)
export class ServersComponent
html
默认创建的模板为引用格式,需要新创建一个 html 文件,并填入对应的 html 内容,不过在模板较为简单的情况下,可以直接使用 template 并拼接对应的 HTML 内容,如:
@Component(
template: '<div class="alert alert-danger" role="alert">This is a danger alert—check it out!</div>'
)

templateUrl 与 template 互斥,同一个组件中只能使用一个。
css
样式的默认引用格式为数组格式的 CSS 文件,在 CSS 不复杂的情况下,同样也可以用行内样式所取代:
@Component(
selector: 'warning-message',
template:
'<div class="alert alert-danger" role="alert">This is a danger alert—check it out!</div>',
styles: [
`
.alert
color: blue;
`,
],
)
export default class WarningComponent

同样,styleUrls 和 styles 互斥,二者只能选用一个。
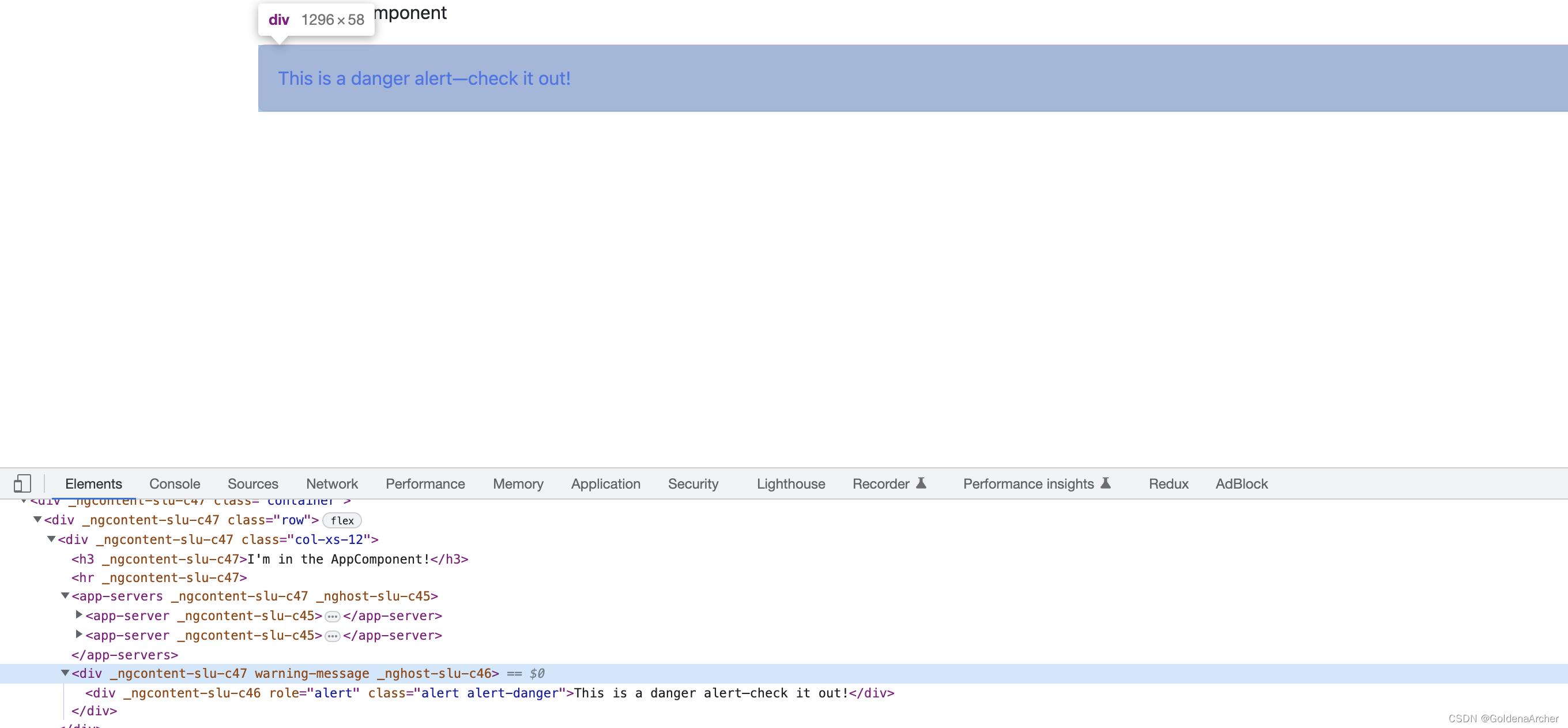
selector
除了默认的组件外,Angular 还支持使用类或是属性(attributes)选择器,格式如下:
@Component(
// attributes
selector: '[warning-message]',
)
export default class WarningComponent

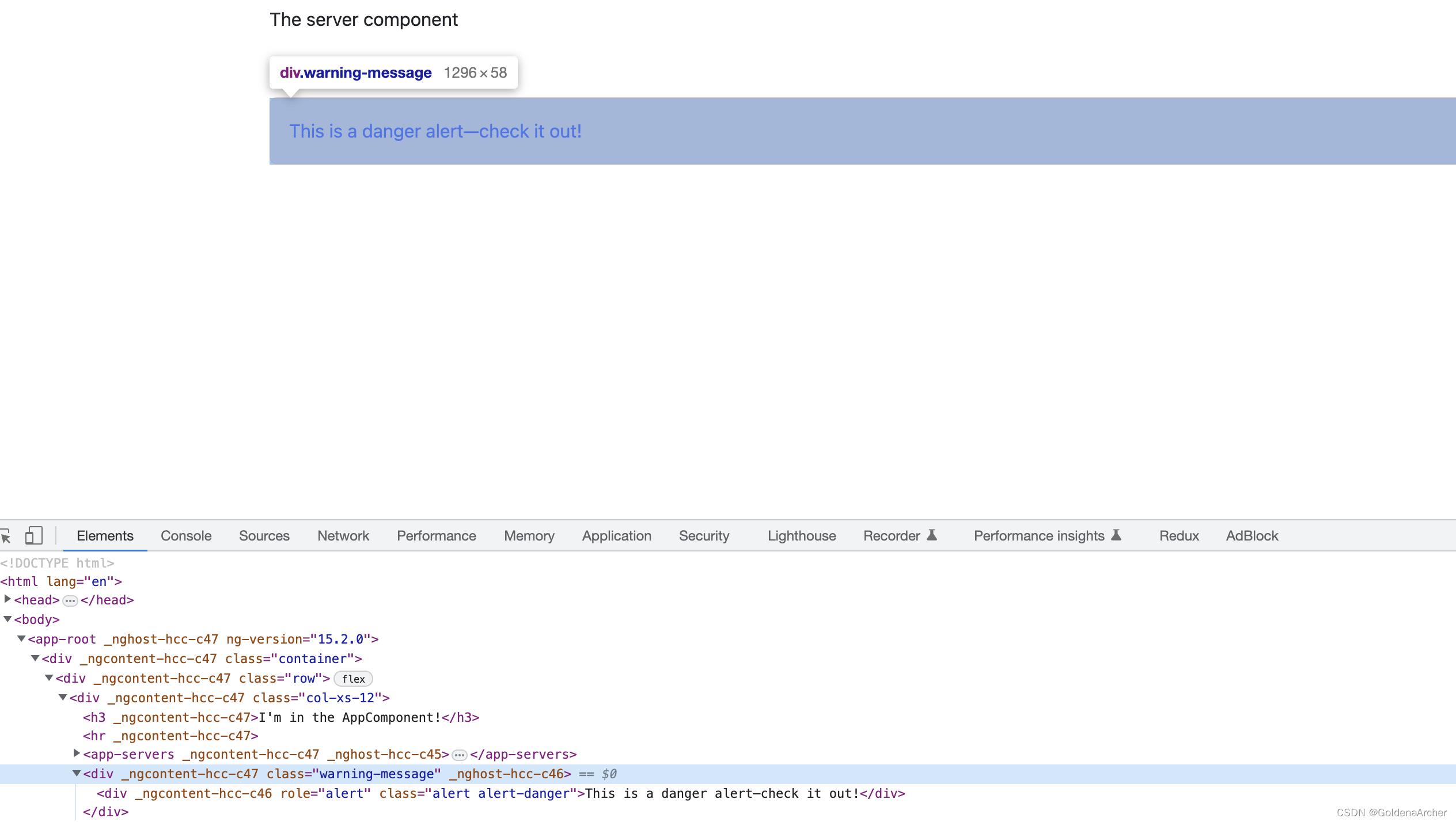
import Component from '@angular/core';
@Component(
// class
selector: '.warning-message',
)
export default class WarningComponent

这个可以根据需求进行选择。
数据绑定
Angular 中有四种数据绑定的方法。
string interpolaion
string interpolaion 适用于将数据展示到页面上,所有通过 string interpolaion 渲染的数据最终都会被转化为字符串,其语法与 mustache syntax 一样:
import Component from '@angular/core';
@Component(
selector: 'app-server',
templateUrl: './server.component.html',
)
export class ServerComponent
serverId = Math.floor(Math.random() * 100);
serverStatus = 'offline';
<p>Server with ID serverId is serverStatus </p>

property binding
property binding 不会将数据转化为字符串类型,适用于传值,尤其是 attribute,使用方法如下:
import Component from '@angular/core';
@Component(
selector: 'app-servers',
templateUrl: './servers.component.html',
styleUrls: ['./servers.component.css'],
)
export class ServersComponent
allowNewServer = false;
timer = 0;
constructor()
setTimeout(() =>
this.allowNewServer = true;
, 2000);
setInterval(() =>
this.timer++;
, 1000);
<button class="btn btn-primary" [disabled]="!allowNewServer">Add Server</button>
<p>Current timer: timer </p>
<app-server></app-server>
<app-server></app-server>


这个情况下如果传入字符串就两种情况,第一 disabled 属性无法接受字符串格式报错,第二字符串的值被转化为 truthy 的值,总之二者都不会达到想要的结果。
property binding 与 string interpolaion 无法混用。
event binding
Angular 提供了事件处理,因此不需要调用原生 JS 中的事件处理,调用方法语法为;(event)="eventHandler()",如:
<button
class="btn btn-primary"
[disabled]="!allowNewServer"
(click)="onCreteServer()"
></button>
import Component from '@angular/core';
@Component(
selector: 'app-servers',
templateUrl: './servers.component.html',
styleUrls: ['./servers.component.css'],
)
export class ServersComponent
allowNewServer = false;
timer = 0;
serverCreationStatus = 'No server was created.';
resetEnableBtn = () =>
this.timer = 0;
this.allowNewServer = false;
setTimeout(() =>
this.allowNewServer = true;
, 2000);
;
constructor()
setInterval(() =>
this.timer++;
, 1000);
this.resetEnableBtn();
onCreteServer()
this.serverCreationStatus = 'Server was created.';
this.resetEnableBtn();
如果是比较简单的逻辑,也可以直接写在 event binding 中。
2 way binding
双向绑定用于需要修改数据并在 View 中渲染数据的情况,这一步需要通过 ngModel 实现,而 ngModel 需要在 app.module.ts 中引用,使用方式如下:
<input
type="text"
name=""
id=""
class="form-control"
[(ngModel)]="serverName"
/>
Directives
directive 的官方定义为:classes that can add new behavior to the elements in the template or modify existing behavior.
即可以用来添加或修改模板中元素行为的类,主要可以分为两种:tructural directive 和 attribute directives。
structural directive
Structural directives are directives which change the DOM layout by adding and removing DOM elements.
大致可以理解成添加或删除 DOM 元素,使用的语法为:<element *ngKey=""></element>,其中 ngKey 为 Angular 提供的 directive。
使用方法为:
<!-- 一种 if/else 的实现 -->
<p *ngIf="serverCreated; else noServer">
Server was created, server name is: <b> serverName </b>
</p>
<ng-template #noServer> <p>No Server was created.</p></ng-template>
<!-- 循环渲染组件 -->
<app-server *ngFor="let server of servers; let i = index"></app-server>
attribute directives
Change the appearance or behavior of DOM elements and Angular components with attribute directives.
大概意思为修改已存在的 DOM 元素,attribute directives 的使用方法比较简单,可以直接绑定为元素的属性,如:
<p
[ngStyle]=" backgroundColor: getColor() "
[ngClass]=" online: serverStatus === 'online' "
>
Server with ID serverId is serverStatus
</p>
以上是关于Angular 基础的主要内容,如果未能解决你的问题,请参考以下文章
@ angular / router在angular.js应用程序中无法正常工作
从 Angular Js(Java Web)调用 API 时出现 CORS 错误