JS学习记录(jQuery)
Posted 天上一片红
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习记录(jQuery)相关的知识,希望对你有一定的参考价值。
jQuery入门
<html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery入门</title> </head> <body> <p id="content" class="first">青岛理工大学</p> <p id="content2">青岛理工大学</p> <p class="content3">青岛理工大学</p> <div class="myDiv">我是DIV</div> </body> <!--.min文件:压缩文件,没有空格和换行,浏览器阅读速度快, 程序员阅读困难,且无法调试,适用于项目发布. .js:未压缩版文件,文件显示正常的空格,换行和缩进. 浏览器阅读速度慢,但方便程序员阅读和调试. 适用于项目开发 .min.js和.js文件功能和使用运行效果是完全一样--> <!--不管使用任何js库,第一步都是把jquery库引入!--> <script src="../js/jquery-3.2.1.min.js"></script> <script> /* /!*纯js写法*!/ var p =document.getElementById("content"); console.log(p.innerHTML); /!*jQuery写法*!/ /!*id选择器*!/ var p1 = $("#content"); console.log(p1[0].innerHTML); /!*元素选择器*!/ var p2 = $("p"); console.log(p2); /!*类选择器*!/ var p3 = $(".content3"); console.log(p3); /!*通配符选择器*!/ var all = $("*"); console.log(all); /!*复合选择器:一次选取多个元素,多个元素之间用逗号分隔*!/ var selected = $("p#content,div.myDiv"); console.log(selected); */ var zhang = { name:"zhangsan", age:"25" }; zhang.name;/*获取name属性*/ zhang.name = "zhangsi";/*修改name属性*/ /*方法1:getAttribute*/ var p = document.getElementById("content"); var result = p.getAttribute("class");/*获取class属性*/ // p.setAttribute("class","lzw");/*修改class属性*/ // console.log(result); /*方法2: 点符号法 .属性名*/ var p = document.getElementsByClassName("first")[0]; var result = p.id; /*获取一个属性*/ p.id = "lzw";/*属性修改*/ console.log(result); </script> </html>
结果图:
 id修改为LZW
id修改为LZW
属性获取
<html lang="en"> <head> <meta charset="UTF-8"> <title>属性获取</title> </head> <body> <img src="ccy.jpg" alt="陈传印" id="img"> </body> <script> var img = document.getElementById("img"); /*方法1*/ var result = img.src; img.src = "zhangsan.jpg"; /*方法2*/ img.getAttribute("src"); img.setAttribute("src","zhangsan.jpg"); </script> </html>
jquery的就绪函数
<html lang="en"> <head> <meta charset="UTF-8"> <script src="../js/jquery-3.2.1.min.js"></script> <script> /*方法1: js的文档就绪函数*/ /* window.onload = function () { document.getElementById("div1").style.display = "none"; $("#div1").hide();/!*hide():jquery提供的隐藏方法*!/ };*/ /*方法2: jquery文档就绪函数*/ /* $(document).ready(function () { document.getElementById("div1").style.display = "none"; /!*和上面的代码等效的jquery代码如下:*!/ $("#div1").hide();/!*hide():jquery提供的隐藏方法*!/ /!*jquery通过把js的各种操作,封装成一个个的方法,方便用户使用!!*!/ });*/ /*方法3: jquery文档就绪函数*/ $(function () { // document.getElementById("div1").style.display = "none"; $("#div1").hide();/*hide():jquery提供的隐藏方法*/ }); </script> <title>jquery的就绪函数</title> </head> <body> <div id="div1">山东科技大学</div> </body> </html>
结果图:
 文字被隐藏了
文字被隐藏了
js文档就绪函数和jquery的文档就绪函数的区别
<html lang="en"> <head> <meta charset="UTF-8"> <script src="../js/jquery-3.2.1.min.js"></script> <script> /*window.onload = function () { document.getElementById("btn").onclick = function () { alert("青岛理工大学!") } }; window.onload = function () { document.getElementById("btn").ondblclick = function () { alert("青岛理工大学棒!") } };*/ $(function () { document.getElementById("btn").onclick = function () { console.log("青岛理工大学!") } }); $(function () { document.getElementById("btn").ondblclick = function () { console.log("青岛理工大学棒!") } }); /*window.onload不能重复添加,如果有多次,最后一次添加会覆盖之前的*/ </script> <title>js文档就绪函数和jquery的文档就绪函数的区别</title> </head> <body> <button id="btn">青岛理工大学</button> </body> </html>
结果图:

js对象和jquery对象
\\
<html lang="en"> <head> <meta charset="UTF-8"> <title>js对象和jquery对象</title> </head> <body> <div id="div1">山东科技大学1</div> <div id="div2">山东科技大学2</div> </body> <script src="../js/jquery-3.2.1.min.js"> </script> <script> /*js对象:原生DOM对象*/ var jsDom = document.getElementById("div1"); jsDom.style.display ="none"; jsDom.hide();/*js对象不能使用jquery的方法*/ /*js----->jquery对象*/ /*$(js对象):jquery对象的加工工厂,可以把js对象转换成jquery对象*/ var newJsDom = $(jsDom); newJsDom.hide(); // jsDom.hide();/*js对象不能使用jquery的方法*/ var jqDom = $("#div2"); jqDom.style.display = "none";/*jquery对象不能使用js的方法*/ // jqDom.hide(); var newJquery = jqDom[0];/*jquery对象转换成js对象*/ newJquery.style.display = "none"; // jqDom.style.display = "none";/*jquery对象不能使用js的方法*/ /*结论:js对象和jquery对象有本质的区别 * 方法不能互用*/ </script> </html>
结果图:

多个js库的冲突解决方案
<html lang="en"> <head> <meta charset="UTF-8"> <title>多个js库的冲突解决方案(例子:同时调用prototype.js和jQuery)</title> </head> <body> <!--在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换, 如$(\'#msg\')等同于JQuery(\'#msg\')的写法。 然而,当我们引入多个js库后,在另外一个js库中也定义了$符号的话,那么我们在使用$符号时就发生了冲突。 下面以引入两个库文件jquery.js和prototype.js为例来进行说明。 第一种情况:jquery.js在prototype.js之后进行引入,如: <script src="prototype.angular" type="text/javascript"/> <script src="jquery.angular" type="text/javascript"/> 在这种情况下,我们在自己的js代码中如下写的话: $(\'#msg\').hide(); $永远代表的是jquery中定义的$符号,也可以写成JQuery(\'#msg\').hide(); 第二种情况:jquery.js在prototype.js之前进行引入,如: <script src="jquery.angular" type="text/javascript"/> <script src="prototype.angular" type="text/javascript"/> 在这种情况下,我们在自己的js代码中如下写的话: $(\'#msg\').hide(); $此时代表的prototype.js中定义的$符号,如果我们想要调用jquery.js中的工厂选择函数功能的话, 只能用全称写法JQuery(\'#msg\').hide(). 下面先介绍在第一种引入js库文件顺序的情况下,如何正确的使用不同的js库中定义的$符号。 一.使用JQuery.noConflict() 该方法的作用就是让Jquery放弃对$的所有权,将$的控制权交还给prototype.js,因为jquery.js是后引入的, 所以最后拥有$控制权的是jquery。 它的返回值是JQuery。当在代码中调用了该 方法以后,我们就不可以使用$来调用jquery的方法了, 此时$就代表在prototype.js库中定义的$了。 如下: JQuery.noConflict(); //此处不可以再写成$(\'#msg\').hide(),此时的$代表prototype.js中定义的$符号。 JQuey(\'#msg\').hide(); 自此以后$就代表prototype.js中定义的$,jquery.js中的$无法再使用,只能使用jquery.js中$的全称JQuery了。 二.自定义JQuery的别名 如果觉得第一种方法中使用了JQuery.noConflict()方法以后,只能使用JQuery全称比较麻烦的话, 我们还可以为JQuery重定义别名。如下: var $j=JQuery.noConflict(); $j(\'#msg\').hide();//此处$j就代表JQuery 自此以后$就代表prototype.js中定义的$,jquey.js中的$无法再使用,只能使用$j来作为jquey.js中JQuery的别名了。 三.使用语句块,在语句块中仍然使用jquery.js中定义的$,如下: JQuery.noConflict(); JQuery(document).ready(function($){ $(\'#msg\').hide();//此时在整个ready事件的方法中使用的$都是jquery.js中定义的$. }); 或者使用如下语句块: (function($){ ..... $(\'#msg\').hide();//此时在这个语句块中使用的都是jquery.js中定义的$. })(JQuery) 如果在第二种引入js库文件顺序的情况下,如何使用jquery.js中的$,我们还是可以使用上面介绍的语句块的方法,--> <div id="div1">山东大学</div> </body> <script src="../js/jquery-3.2.1.min.js"></script> <script> /*方案1:放弃对$的控制权,以后凡是用jquery的地方不能私用$代替, * 必须写jQuery*/ /*jQuery.noConflict(); jQuery(function () { alert("123"); });*/ /*方案2:放弃对$的控制权,但是另外定义一个特殊符号,来代替jQuery*/ /* var $j = jQuery.noConflict(); $j(function () { alert("123"); });*/ /*方案3:放弃$的控制权,可以在局部使用*/ /*jQuery.noConflict();/!*在就绪函数外不能使用*!/ jQuery(document).ready(function ($) { $("#div1").hide(); });*/ /*方案4:匿名函数的自调用(最常用的)*/ jQuery.noConflict(); (function ($) { $("#div1").hide(); alert("123"); }(jQuery)); </script> </html>
结果图:

层级关系选择器
<html lang="en"> <head> <meta charset="UTF-8"> <title>层级关系选择器</title> </head> <body> <ul id="university"> <li>烟台大学 <ul> <li id="math">数学院</li> <li>法学院</li> <li>航海学院</li> </ul> </li> <li>青岛理工大学</li> <li>山东科技大学</li> </ul> </body> <script src="../js/jquery-3.2.1.min.js"></script> <script> /*后代选择器*/ // var result = $("#university li"); /*子代选择器*/ // var result = $("#university > li"); /*相邻选择器*/ // var result = $("#math + li"); /*相邻全部选择器*/ var result = $("#math ~ li"); console.log(result); </script> </html>
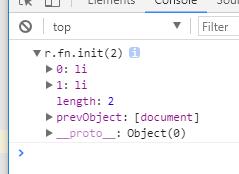
结果图:

以上是关于JS学习记录(jQuery)的主要内容,如果未能解决你的问题,请参考以下文章