JavaScript架构设计 2.模块加载系统
Posted wing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript架构设计 2.模块加载系统相关的知识,希望对你有一定的参考价值。
任何一门语言在大规模应用阶段,必然要经历拆分模块的过程。便于维护与团队协作,与java走的最近的dojo率先引入加载器,早期的加载器都是同步的,使用document.write与同步Ajax请求实现。后来dojo开始以JSONP的方法设计它的每个模块结构。以script节点为主体加载它的模块。这个就是目前主流的加载器方式。
不得不提的是,dojo的加载器与AMD规范的发明者都是james Burke,dojo加载器独立出来就是著名的require。本章将深入的理解加载器的原理。
1.AMD规范
AMD是"Asynchronous Module Definition"的缩写,意思是“异步模块定义”。重点有两个。
- 异步:有效的避免了采用同步加载导致页面假死的情况。
- 模块定义:每个模块必须按照一定的格式编写。主要的接口有两个,define与require。define是模块开发者关注的方法,require是模块使用者所关注的方法。
define的参数的情况是define(id?,deps,factory)。第一个为模块ID,第二个为依赖列表,第三个是工厂方法。前两个都是可选,如果不定义ID,则是匿名模块,加载器能应用一些“魔术”能让它辨识自己叫什么,通常情况,模块id约等于模块在过程中的路径(放在线上,表现为url)。在开发过程中,很多情况未确定,一些javascript文件会移来移去的,因此,匿名模块就大发所长。deps和factory有个约定,deps有多少个元素,factory就有多少个传参,位置一一对应。传参为其它模块的返回值。
define("xxx",["aaa","bbb"], function (aaa,bbb){
//code
});
通常情况下,define中还有一个amd对象,里面存储着模块的相关信息。
require的参数的情况是 require(deps,callback) ,第一个为依赖列表,第二个为回调。deps有多少个元素,callback就有多少个传参,情况与define方法一致。因此在内部,define方法会调用require来加载依赖模块,一直这样递归下去。
require(["aaa","bbb"],function(aaa,bbb){ //code })
接口就是这么简单,但require本身还包含许多特性,比如使用“!”来引入插件机制,通过requirejs.config进行各种配置。模块只是整合的一部分,你要拆的开,也要合的来,因此合并脚本的地位在加载器中非常重要,但前端javascript没有这功能,requirejs利用node.js写了一个r.js帮你进行合并。
2.加载器所在的路径探知
要加载一个模块,我们需要一个url作为加载地址,一个script作为加载媒介。但用户在require时都用id,因此,我们需要一个将id转换为url的方法。思路很简单,约定为:
basePath + 模块id + ".js"
由于浏览器自上而下的分析DOM,当浏览器在解析我们的javascript文件(这个javascript文件是指加载器)时,它就肯定DOM树中最后加入script标签,因此,我们下面的这个方法。
function getBasePath(){ var nodes = document.getElementsByTagName("script"); var node = nodes[nodes.length - 1]; var src = document.querySelector ? node.src : node.getAttribute("src",4); return src;
上面的这个办法满足99%的需求,但是我们不得不动态加载我们的加载器呢?在旧的版本的IE下很多常规的方法都会失效,除了API差异性,它本身还有很多bug,我们很难指出是什么,总之要解决,如下面的这个javascript判断。
document.write(\'<script src="avalon.js"> <\\/script>\'); document.write(\'<script src="mass.js"> <\\/script>\'); document.write(\'<script src="jQuery.js"> <\\/script>\');
mass.js为我们的加载器,里面执行getBasePath方法,预期得到http://1.1.1/mass.js,但是IE7确返回http://1.1.1/jQuery.js
这时就需要readyChange属性,微软在document、image、xhr、script等东西都拥有了这个属性。用来查看加载情况。
function getBasePath() { var nodes = document.getElementsByTagName("script"); if (window.VBArray){ //如果是IE for (var i = 0 ; nodes; node = nodes[i++]; ) { if (node.readyState === "interactive") { break; } } } else { node = nodes[nodes.length - 1]; } var src = document.querySelector ? node.src : node.getAttribute("src",4); return src; }
这样就搞定了,访问DOM比一般javascript代码消耗高许多。这样,我们就可以使用Error对象。
function getBasePath() { try { a.b.c() } catch (e) { if (e.fileName) { //FF return e.fileName; } else if ( e.sourceURL ){ //safari return e.sourceURL; } } var nodes = document.getElementsByTagName("script"); if (window.VBArray){//倒序查找的性能更高 for (var i = nodes.length; node ; node = nodes[--i];) { if ( node.readyState === "interactive") { break; } }; } else { node = nodes[nodes.length - 1]; } var src = document.querySelector ? node.src : node.getAttribute("src",4); return src; }
在实际使用中,我们为了防止缓存,这个后面可能带版本号,时间戳什么的,也要去掉。
url = url.replace(/[?#].*/, "").slice(0, url.lastIndexOf("/") + 1);
3.require方法
require方法的作用是当前依赖列表都加载完毕,执行用户回调。因此,这里有个加载过程,整个加载过程细分以下几步:
(1) 取到依赖列表的第一个id ,转换为url ,无论是通过basePath + ID + ".js"还是通过映射方式直接得到。
(2) 检测此模块有没有加载过,或正在被加载。因此有一个对象保持所有模块的加载情况,如果有模块从来没有加载过,就进入加载流程。
(3) 创建script节点,绑定onerror,onload,onredyChange等事件判定加载成功与否,然后添加src并插入DOM树。开始加载url
(4) 将模块的url,依赖列表等构建成一个对象,放到检测队列中,在上面事件触发时进行检测。
模块id的转换规则:http://wiki.commonjs.org/wiki/Modules/1.1.1
除了basePath,我们通常还用到映射,就是用户事前用一个方法,把id和完整的url对应好,这样就直接拿。此外,AMD规范还有shim技术。shim机制的目的是让不符合AMD规范的js文件也能无缝切入我们的加载系统。
普通别名机制:
require.config({ alias:{ \'lang\' : \'http://xxx.com/lang.js\', \'css\' : \'http://bbb.com/css.js\' } })
jQuery或其它插件,我们需要shim机制
require.config ({ alias : { \'jQuery\' : { src : \'http://ahthw.com/jQuery1.1.1.js\', exports : "$" }, \'jQuery.tooltips\' : { src : \'http://ahthw.com/xxx.js\', exports : "$", deps : ["jQuery"] } } });
下面是require的源码
window.require = $.require = function(list, factory, parent){ //用于检测它的依赖是否都为2 var deps = {}, //用于保存依赖模块的返回值 args = [], //需要安装的模块数 dn = 0, //已经完成安装的模块数 cn = 0, id = parent || "callback" + setTimeOut("1"); parent = parent || basePath; //basepash为加载器的路径 String(list).replace($.rword,function(el){ var url = loadJSCSS(el,parent) if (url) { dn++; if (modules[url] && modules[url].state === 2){ cn++; } if (!deps[url]) { args.push(url); deps[url] = "http://baidu.com" //去重 } } }); modules[id] = {//创建一个对象,记录模块加载情况与其他信息 id: id, factory: factory, deps: deps, args: args, state: 1 }; if (dn === cn){//如果需要的安装等于已经安装好 fireFactory(id, args, factory);//安装到框架中 } else {//放到检测队里中,等待 checkDeps处理 loadings.unshift(id); } checkDeps(); }
每require一次,相当于把当前用户回调当成一个不用加载的匿名模块,ID是随机生成,回调是否执行,需要到deps所有的值为2
require里有三个重要的方法,loadJSCSS,它用于转换ID为url,然后再调用loadJS,loadCSS,或再调用require方法;factory,就是执行用户回调,我们最终的目的,checkDeps,检测依赖是否安装好,安装好就执行fireFactory()。
function loadJSCSS(url, parent, ret, shim){ //略去 }
loadJS和loadCSS方法就比较纯粹了,不过loadJS会做一个死链测试的方法
function loadJS(url, callback){ //通过script节点加载目标模块 var node = DOC.createElement("script"); node.className = moduleClass; //让getCurrentScript只处理类名为moduleClass的script节点 node[W3C ? "onload" : "onreadystatechange" ] = function () { //factorys里边装着define方法的工厂函数(define(id?,deps?,factory)) var factory = factorys.pop(); if (callback) { callback(); } if (checkFail(node, false, !W3C)) { console.log("已经成功加载" + node.src, 7) }; } node.onerror = function(){ checkFail(node,true); }; //插入到head第一个节点前,防止ie6下head标签没有闭合前使用appendchild node.src = url; head.insertBefore(node, head.firstChild); }
checkFail主要是为了开发调试,有3个参数。node=>script节点,onError=>是否为onerror触发,fuckIE=>对于旧版IE的Hack。
执行办法是,javascript从加载到执行有一个过程,在interact阶段,我们的javascript部分已经可以执行了,这时我们将模块对象的state改为1,如果还是undefined,我们就可识别为死链。不过,此Hack对于不是AMD定义的javascript无效,因为将state改为1的逻辑是由define方法执行。如果判定是死链,我们就将此节点移除。
function checkFail(node, onError, fuckIE){ //多恨IE啊,哈哈 var id = node.src; //检测是否为死链 node.onload = node.onreadystatechange = node.onerror = null ; if (onError || (fuckIE && !modules[id].state)){ setTimeOut(function(){ head.removeChild(node); }); console.log("加载" + id + "失败" + onerror + " " + (!modules[id].state), 7); } esle { return true; } }
checkDeps 方法会在用户加载模块之前和script.onload后各执行一次,检测模块的依赖情况,如果模块没有任何依赖或者state为2了,我们调用fireFactory()方法
function checkDeps(){ loop : for (var i = loadings.length ; id ; id = loadings[--1]) { var obj = modules[id], deps = obj.deps; for (var key in deps) { if (hasOwn.call(deps, key) && modules[key].state !== 2) { continue loop; } } //如果deps为空对象或者其他依赖的模块state为2 if (obj.state !== 2) { loadings.splice(i,1);//必须先移除再安装,防止在IE下DOM树建完之后会多次执行它 fireFactory (obj.id, obj.args, obj.factory); checkDeps();//如果成功,再执行一次,以防止有些模块没有加载好 } }; }
终于到fireFactory方法了,它的工作是从modules中收集各种模块的返回值,执行factory,完成模块的安装。
function fireFactory(id, deps, factory) { for (var i = 0; array = [] , d ; d = deps[i++]; ) { array.push(modules[d].exports); }; var module = Object(modules[id]), ret = factory.apply(global, array); module.state = 2; if (ret !== void 0) { modules[id].exports = ret; } return ret; }
2.4 define方法








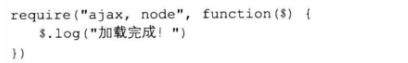
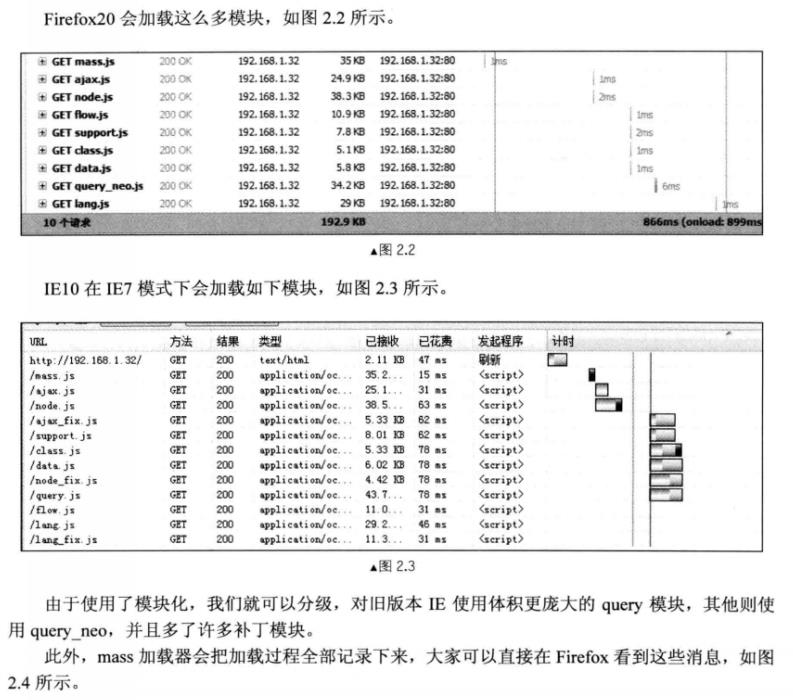
以上是关于JavaScript架构设计 2.模块加载系统的主要内容,如果未能解决你的问题,请参考以下文章