JAVAscript
Posted dragonbird
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAscript相关的知识,希望对你有一定的参考价值。
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范。
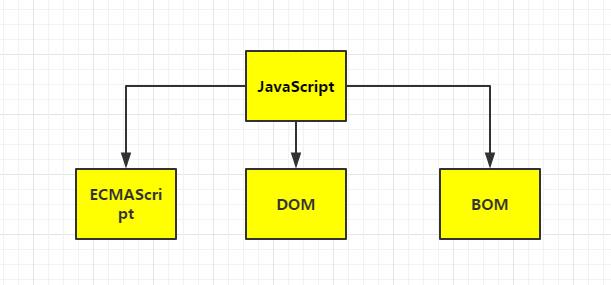
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAscript)
文档对象模型(DOM)
浏览器对象模型(BOM)
javascript在开发中绝大数情况下是基于对象的,也是面向对象的。

jS 基础
JS在html中的引入方式
直接编写
导入文件

1 直接编写 <script> alert(\'hello yuan\') </script> 2 导入文件 <script src="hello.js"></script>
JS变量
声明变量
var 标识符;
标识符
开头必须是字母或者下划线或者$符号,不能以数字开头
JS中一些保留字也不能做标识符。比如if switch with case else var
JScript数据类型
-
number
-
boolean
-
string
-
undefined ----undefined
-
null---------null
number数值型
不区分整数型和浮点型,全部由64位浮点格式存储,相当于C中的double
string
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\\;常用的转义字符 \\n:换行 \\\':单引号 \\":双引号 \\\\:右划线
boolean布尔型
只有true 和false 两个值,也代表1和0
undefined类型
只有一个值undefined;当声明的变量未初始化时,该变量的默认值是 undefined。当函数无明确返回值时,返回的也是值 "undefined";
null类型
也只有一个值null,
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
运算符
- 算术运算符 + - * / % ++ --
- 比较运算符 > < >= <= == != === !===
- 逻辑运算符 && || !
- 赋值运算符 =
- 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
jS 是一门弱类型语言,有时会进行隐式类型转换。

<script>
var i=2;
var j="2";
if(i==j){
console.log("ok");
}
</script>
结果为ok

<script>
var i=2;
var j="2";
if(i===j){
console.log("ok");
}else{
console.log("failed");
}
</script>
这个就显示failed ===表明两边不能隐式类型转换
NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
逻辑运算符
首先是&&,先计算左边表达式,如果它的值为false或可被转换为false(null、NaN、0或undefined),那么返回左边表达式的值,否则返回右边表达式的值
然后是||,先计算左边表达式,如果它的值为true或不可被转换为false(null、NaN、0或undefined),那么返回左边表达式的值,否则返回右边表达式的值

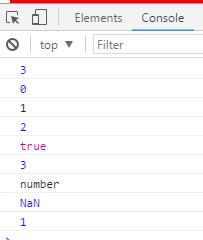
<script>
var n=NaN;
var x=NaN;
alert(n==x);
alert(NaN!=NaN);
console.log(1&&3);
console.log(0&&3);
console.log(1&&"1");
console.log(true+1);
console.log(null==undefined);
console.log(0 || 3);
var z=0||NaN;
console.log(typeof z);
console.log(z);
console.log(1 || 3);
</script>
结果如下

流程控制
- 顺序
- 判断
- 循环
条件if-else语句

if (表达式){ 语句1; ...... } else{ 语句2; ..... }
条件if-else if -else语句

if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
三元表达式
var a=1; var b=3; (b>2)? a=true:a=false; console.log(a);
switch-case语句

switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
循环语句
其语法和C语言是一致的
for语句

语法规则: for(初始表达式;条件表达式;自增或自减) { 执行语句 …… }
另一种for循环的方式

for( 变量 in 数组或对象) { 执行语句 …… }
while语句

语法规则: while (条件){ 语句1; ... }
异常处理

try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
JScript对象
String对象
创建String对象的两种方式
var str1="hello world";
var str2=new String("hello beijing");
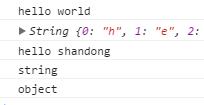
<script>
var str1="hello world";
var str2=new String("hello Beijing!");
var str3="hello shandong";
console.log(str1);
console.log(str2);
console.log(str3);
console.log(typeof str1);
console.log(typeof str2);
</script>
结果如下:

字符串对象的属性和函数
字符串的属性只有一个length
字符串.length //获得这个字符串的长度
字符串的各种方法:

var str1="hello world"; var str3="hello shandong"; var str2=" china community party "; console.log(str1.toUpperCase());//将字符串转换为大写 var str_am=str1.replace("world","america"); console.log(str1.indexOf("l"));//从左边找\'l\',返回第一个索引值 console.log(str1.lastIndexOf("l"));//从右边开始找,返回第一个索引值 console.log(str_am); console.log(str2.trim());//去除两边的空格 var a=str2.trim().split(" ");//按空格分割为一个数组 console.log(str1.charAt(1)); //返回索引为1的字符串的字符 var arr2=str1.match("wor");//match返回一个匹配字符串的数组,如果没有找到返回null console.log(arr2); console.log(typeof arr2); console.log(str1.search("llo"));//返回匹配字符串的首位置的索引 console.log(str2.concat(" is great","shuaishuaishuai",str1));//将1个或者多个字符串连接起来 var b=["1",2,3]; console.log(b); console.log(typeof b);//返回为object console.log(a); console.log(typeof a); console.log(str1.slice(0,5));//切片 console.log(str1.substr(0,3));//0为取得索引的起始位置,3为长度 console.log(str1.substring(0,5));//0为start索引,5为end索引位置 console.log(str1); console.log(str3); </script> <style type="text/css">
创建对象
第一种方法

<script type="text/javascript"> //document.writeln("in china does not exit freedom"); //document.writeln("this is also a statement"); var myData=new Object(); myData.name="yuyang"; myData.weather="sunny"; document.writeln("my name is "+myData.name); document.writeln("today is "+myData.weather);
2使用对象字面量创建对象

<script type="text/javascript">
var student={
name:"yuyang",
age:18,
gender:1,
grade:99,
info:function(){ //info是定义的方法的名字,在方法内部用对象的属性,
//需要使用this 这个关键字
document.writeln(this.name+"\'s grade is "+this.grade);
}
};
student.info();
</script>
读取和修改对象属性值

<script type="text/javascript">
var student={
name:"yuyang",
age:18,
gender:1,
grade:99,
info:function(){ //info是定义的方法的名字,在方法内部用对象的属性,
//需要使用this 这个关键字
document.writeln(this.name+"\'s grade is "+this.grade);
}
};
//student.info();
student.name="longxiaoyun";
student["age"]=0;
student.info();
</script>
第一种是一种常见的方式对象名.属性名,
第二种类似索引的方法,这种方法很好用,因为可以用变量来表现属性名
var a="gender"; student.info(); document.writeln(student[a]);
枚举对象属性

<script type="text/javascript">
var student={
name:"yuyang",
age:18,
gender:1,
grade:99,
info:function(){ //info是定义的方法的名字,在方法内部用对象的属性,
//需要使用this 这个关键字
document.writeln(this.name+"\'s grade is "+this.grade);
}
};
//student.info();
student.name="longxiaoyun";
student["age"]=0;
var a="gender";
student.info();
document.writeln(student[a]);
for(var key in student){
document.writeln("Name:"+key+" Value:"+student[key]);
};
</script>
结果如下
longxiaoyun\'s grade is 99 1 Name:name Value:longxiaoyun Name:age Value:0 Name:gender Value:1 Name:grade Value:99 Name:info Value:function (){ //info是定义的方法的名字,在方法内部用对象的属性, //需要使用this 这个关键字 document.writeln(this.name+"\'s grade is "+this.grade); }
增删对象的属性
增加属性直接用圆点.
增加对象的方法也可以用圆点.
增加对象的方法,删除对象属性,判断这个对象有没有这个属性

<script type="text/javascript">
var student={
name:"yuyang",
age:18,
gender:1,
grade:99,
info:function(){ //info是定义的方法的名字,在方法内部用对象的属性,
//需要使用this 这个关键字
document.writeln(this.name+"\'s grade is "+this.grade);
}
};
//student.info();
student.name="longxiaoyun";
student["age"]=0;
var a="gender";
student.info();
document.writeln(student[a]);
//for(var key in student){
//document.writeln("Name:"+key+" Value:"+student[key]);
//};
student.grade="one grade";//add attribute
student.read=function(){ // add method
document.writeln(this.name+" gender is "+this.gender);
};
student.read();
document.writeln(student["grade"]);
delete student.grade; //delete attribute or method
if("grade" in student){// 判断对象的这个属性是否在这个对象里,注意!要加双引号,返回true or false
document.writeln("OK");
}else{
document.writeln("not found");
}
</script>
ARRAY object
创建一个数组
创建一个空数组
向数组插入元素
从数组删除某个元素
数组切片
数组排序(sort 按照ASCII码表排序)
将数组中的元素用某个符号连接为字符串

<script>
var a=[1,2,3,4,5,6,7];//create array
var a3=[];// create empty array
console.log(typeof a3);// object
a3.push(10);//从数组的最后面添加一个new element
console.log(a3);
var s=a.join("-");//将数组的元素用-连接为一个字符串
console.log(s);
var a2=a.concat([5,6]);//连接,返回一个新的数组
console.log(a2);
//alert(a.reverse());//将array反转
console.log(a);
a.push(["a",7]);//从数组的最后面添加一个xi你的元素
a.pop()//从数组的最尾部删除一个元素
console.log(a);
a.unshift(0);//从数组的最前面放置一个元素
a.shift()//从数组最前面删除一个元素
console.log(a);
a.splice(2,3);//删除a数组的元素,2代表起始位置,3代表从索引位置开始删除的元素个数
console.log(a);
//a.slice(0,2);
alert(a.slice(0,2));//切片不会对原数组造成影响,0 start 2 end
//a.pop();
//console.log(a);
</script>
date 对象
创建一个date 对象
注:每个对象都有一个toString()方法

<script>
var date=new Date();//创建一个date对象
alert(date.toString());
</script>

<script>
var date1=new Date();
alert(date1.toString());
var date2=new Date("2017-1-12 03:00:00");
alert(date2.toString("2017/12/31"));
alert(date3.toString());
</script>
date对象的获取日期时间的方法

获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
Math对象

//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 //方法练习: //alert(Math.random()); // 获得随机数 0~1 不包括1. //alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 //var num=Math.random(); //num=num*10; //num=Math.round(num); //alert(num) //============max min========================= /* alert(Math.max(1,2));// 2 alert(Math.min(1,2));// 1 */ //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
DOM
DOM 文档对象模型
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
节点查找

<head>
<title></title>
<style type="text/css">
.p1{
width: 300px;height: 200px;background-color: red;
}
.p2{width: 300px;height: 200px;background-color: green;}
</style>
<script>
function foo(){
var put=document.getElementById("put-1");
put.value="";
}
function valish(){
var put=document.getElementById("put-1");
if(!put.value){
put.value="用户名";
}
}
</script>
</head>
<body>
<div class="p1">
<div class="c2" id="c2"></div>
<input type="text" name="user_name" value="用户名" id="put-1" onfocus="foo()" onblur="valish()">
<button type="submit">提交</button>
</div>
<div class="p2"></div>
<script>
var c2_cl=document.getElementsByClassName("c2")[0];
var p1 = c2_cl.parentElement;
console.log(p1);
var child=p1.children;
for(var i=0;i<child.length;i++){
console.log(child[i]);
}
</script>
</body>
</html>
导航节点属性

\'\'\'
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
\'\'\'
节点操作
创建,添加,删除,替换
创建一个节点
var ele=document.createElement("元素名字")
ele.setAttribute("property","value")
添加一个节点, 要通过父元素添加节点
somenode.appendChild(newnode) //节点会被添加到最后儿子节点
把增加的节点放到某个节点的前边somenode.insertBefore(newnode,某个节点);1.input
2.select (selectedIndex)
3.textarea
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
关于class的操作:
classList.add("class_name")
classList.remove("class_name");
改变CSS样式
someone_node.style.color="blue";
DOM event 事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
以上是关于JAVAscript的主要内容,如果未能解决你的问题,请参考以下文章
