原生js offset的使用学习
Posted -xgaox-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js offset的使用学习相关的知识,希望对你有一定的参考价值。
最近用到了offset这个鬼,但是有不理解的地方,所以测试一下!!
基本用法:找到对象后,使用
offsetLeft \\ offsetTop \\ offsetWidth \\ offsetHeight
就可以得到对象的 宽、高、距离左边的距离,距离右边的距离的具体值。
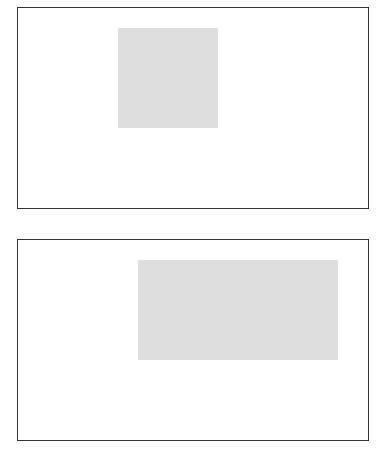
忘记了,外边的大框框用的position:relative; 
搞了两个,里面的灰色块,一个用的定位,一个用的margin;
通过比较,

注意第2、4数据,完全一样,得到的是距离其父元素的左边距和上边距
function offset(elem){
var obj={
left:elem.offsetLeft,
top:elem.offsetTop,
width:elem.offsetWidth,
height:elem.offsetHeight
}
return obj;
}
然后加点东西
function offset(elem){
var obj={
left:elem.offsetLeft,
top:elem.offsetTop,
width:elem.offsetWidth,
height:elem.offsetHeight
}
while(elem != document.body){
elem = elem.offsetParent ;
console.log(elem);
obj.left += elem.offsetLeft ;
obj.top += elem.offsetTop ;
}
return obj;
}
在看第2、4数据时,left和top的值都增加了,这是加上了与元素边距的结果。
得到是元素距离视口的左边距和上边距
是offsetParent起的作用
原因呢???我查查,我也不知道。
总结::
使用offset优先获取到视口的边距,当元素父元素有position定位的时候,获取的是到父元素的边距。
如果使用 elem = elem.offsetParent ;的时候获取的值就是到视口的距离。
描述的有点,呵呵呵呵。。。见谅!!!这个鬼在计算元素位置的时候是很好用的,值可以直接用,没有单位!!!
以上是关于原生js offset的使用学习的主要内容,如果未能解决你的问题,请参考以下文章