JavaScript基础
Posted W-D
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
| 一、简介 |
概述:
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分(通俗的讲就是浏览器),广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给html网页增加动态功能。
JavaScript 组成:
核心(ECMAScript):ECMAScript 描述了该语言的语法和基本对象;
文档对象模型(DOM):DOM 描述了处理网页内容的方法和接口;
浏览器对象模型(BOM):BOM 描述了与浏览器进行交互的方法和接口;

| 二、代码存在形式和位置 |
1、存在形式:
js文件形式和嵌入到html中:
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
2、JavaScript代码存放位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
| 三、变量 |
1、变量声明
JavaScript变量声明一般使用var,如果不使用var则表示全局变量,一次性声明多个变量使用逗号隔开。
<script type="text/javascript">
// 全局变量
name = \'wd\';
function func(){
// 局部变量
var age = 22;
// 全局变量
gender = "man"
//声明多个变量
var job="IT",ad="beijing"
}
</script>
2、区分大小写
与python一样,变量test和变量TEST是不同的。
3、变量命名规则
- 第一个字符必须是字母、下划线(_)或美元符号($)
- 余下的字符可以是下划线、美元符号或任何字母或数字字符
- 除了上面两条规则,以下关键字不能作为变量名
break case catch continue default delete do else finally for function if in instanceof new return switch this throw try typeof var void while with
4、注释
单行注释以双斜杠开头(//)
多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
单行 // 多行 /* */ 注意:此注释仅在Script块中生效。
| 四、数据类型 |
分类:
原始类型(5种):
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
对象类型:
- 数组(arry)
- “字典”
- 时间(date)
- ......
1、数字(number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
var a=1; var b=2.2;
更多数值计算:

常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。
2、字符串(string)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
var name="wd"; var age=String(\'jack\');
常见功能:
obj.length 长度 obj.toString 将其他类型转化为字符串 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 obj.indexOf(substring,start) 子序列位置 obj.lastIndexOf(substring,start) 子序列位置 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $\':位于匹配子串右侧的文本 $$:直接量$符号
3、布尔类型
布尔类型仅包含真假,与Python不同的是其首字母小写。
true 真 false 假
4、null和undefined
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义。
| 五、对象类型 |
1、数组
数组与python中列表类似,常见的方法有:
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
| 六、运算符 |
1、算术运算符
赋值 y = 5, 以下表格将向你说明算术运算符的使用:

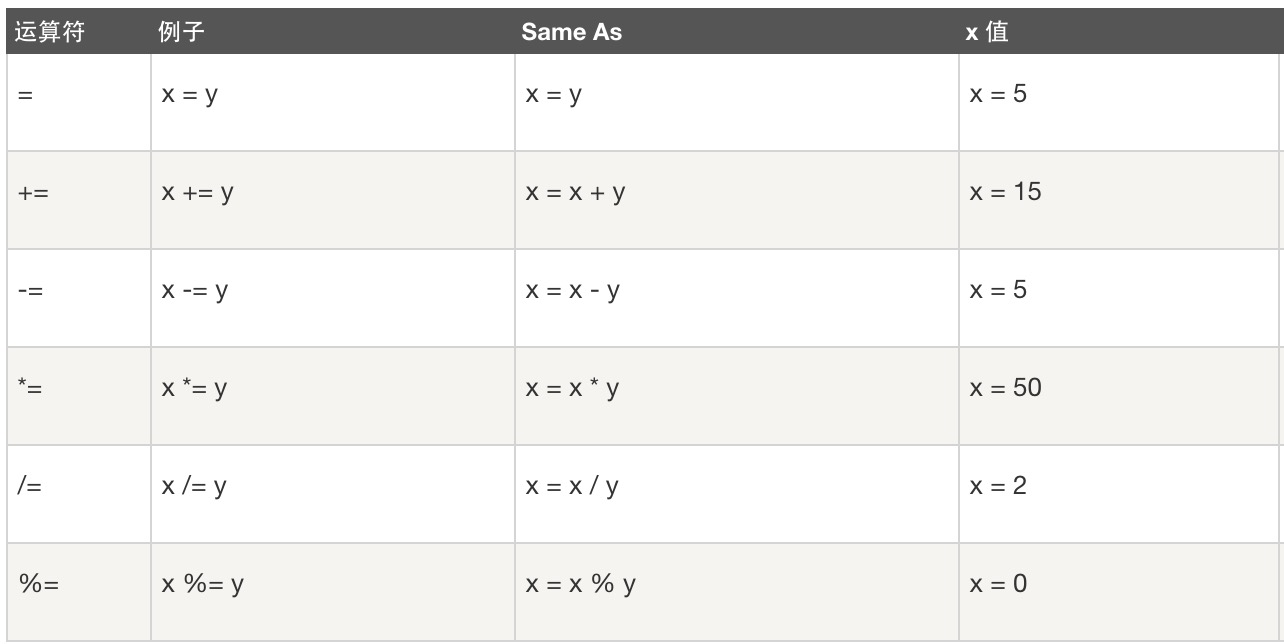
二、赋值运算
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

3、字符串运算
+ 运算符, += 运算符可用于连接字符串。
给定 text1 = "Good ", text2 = "Morning", 及 text3 = "", 下面的表格解释了字符串运算符的使用:

4、比较运算
比较运算符用于逻辑语句的判断,从而确定给定的两个值或变量是否相等。
给定 x=5, 下表展示了比较运算符的使用:

5、条件运算
variable = boolean_expression ? true_value : false_value; 该表达式主要是根据 boolean_expression 的计算结果有条件地为变量赋值。如果 Boolean_expression 为 true,就把 true_value 赋给变量;如果它是 false,就把 false_value 赋给变量 //示例 var iMax = (a > 3) ? 3 : 4;//输出4
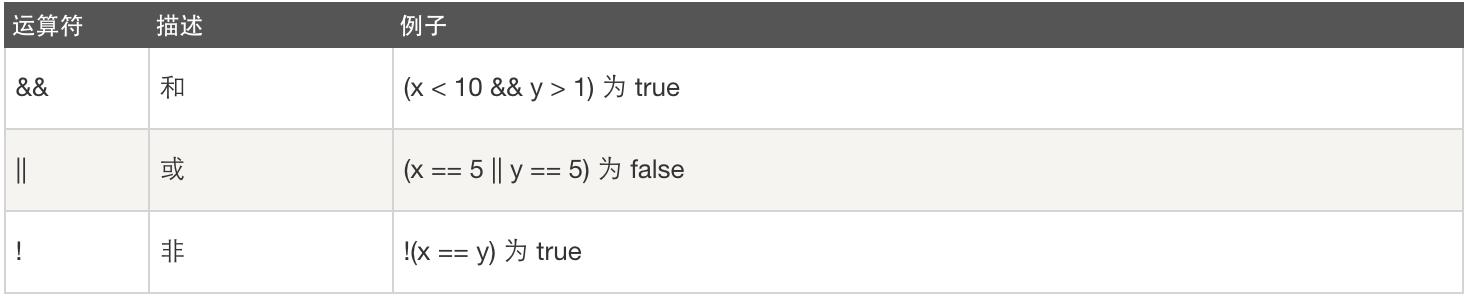
6、逻辑运算
逻辑运算符用来确定变量或值之间的逻辑关系。
给定 x=6 and y=3, 以下实例演示了逻辑运算符的使用:

7、位运算
位运算符工作于32位的数字上。任何数字操作都将转换为32位。结果会转换为 JavaScript 数字。

| 六、语句 |
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if(条件){ }else if(条件){ }else{ }
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: 默认执行代码 与 case 1 和 case 2 不同时执行的代码 } //例子 switch(name){ case \'1\': age = 123; break; case \'2\': age = 456; break; default : age = 777; }
2、循环语句
for语句
//第一种,和c类似 var names = ["wd", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); } //第二种 var names = ["wd", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }
for语句循环数组和字典:
//字典循环,循环的是key a={"name":"wd","age":22} for (var index in a){ console.log(index);//打印key console.log(a[index]);//打印value } //列表循环,循环的是index(下标) var names = ["wd", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }
while语句
while(条件){ // break; // continue;(break和continue意义和python中一样) }
| 七、函数 |
语法:
function 函数名(参数1,参数2) {
代码块
}
分类:
- 普通函数
- 匿名函数
- 自执行函数
1.普通函数
function func(){ alert(\'123\'); }
2.匿名函数:无函数名
setInterval(function () { console.log("wd"); },500)//这里面的函数无名字
3.自执行函数:创建函数并且自动执行,因为加了括号。
<script> (function (arg) { console.log(arg) })(1) </script>
4.使用return:与python类似函数中使用return可使函数停止并且得到返回值
<script>
function func() {
alert(\'123\');
return true
};
a=func();
console.log(a);
</script>
| 八、序列化、转义、异常处理 |
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
2、转义
- decodeURI( ) 解码URl中未转义的字符和中文
- decodeURIComponent( ) 解码URI组件中的未转义字符
- encodeURI( ) 转码URI中的转义字符和中文
- encodeURIComponent( ) 转码转义URI组件中的字符和中文
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
var URL="https://www.sogou.com/web?query=马云" var new_url=encodeURI(URL) 结果:"https://www.sogou.com/web?query=%E9%A9%AC%E4%BA%91" new_url=encodeURIComponent(URL) 结果: "https%3A%2F%2Fwww.sogou.com%2Fweb%3Fquery%3D%E9%A9%AC%E4%BA%91" var a="wd" var b=escape(URL) 结果: "https%3A//www.sogou.com/web%3Fquery%3D%u9A6C%u4E91" var b=unescape(URL) 结果: "https://www.sogou.com/web?query=马云"
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
4.异常处理
- try 语句测试代码块的错误。
- catch 语句处理错误
- throw 语句创建自定义错误
语法:
try { //在这里运行代码 } catch(err) { //在这里处理错误 }
| 九、javaScript作用域 |
JavaScript作用域归纳为以下几点:
1、javaScript采用函数作为作用域(同python),无块级作用域,let关键字除外。
function fun() { if(1==1){ var name=\'wd\' } console.log(name) } fun()#不会报错,输出wd function fun() { if(1==1){ var name=\'wd\' } } fun(); console.log(name);#报错
2.由于JavaScript中的每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链。
name = "wd"; function Func(){ var name = "seven"; function inner(){ var name = "jack"; console.log(name); } inner(); } Func();#执行结果输出jack
如上述代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序,对于上述实例:
当执行console.log(name)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常。
3.JavaScript的作用域在被执行之前已经创建,后续再去执行时只需要按照作用域链去寻找即可。
示例1:
name = "wd"; function Func(){ var name = "seven"; function inner(){ console.log(name); } return inner; } res=Func(); res(); #结果输出seven
上述带代码中作用域链为:全局--》Func函数 --》inner函数
当执行res=Func()时候,执行函数Func,变量name值为seven,此时解释器解释到inner函数,跳过,执行return inner,将inner内存地址赋值res,在执行res()相当的于执行inner,按照
作用域链,先找inner函数得name变量,如果没有,再找Func函数有无name变量,如果没有再去寻找全局有无name变量,所有结果输出seven
示例二:
name = \'wd\'; function Func(){ var name = "eric"; function inner(){ console.log(name); } name = \'jack\'; return inner; } var res = Func(); res(); // 输出结果: jack 按照示例一分析,解释器从上到下解释,执行函数Func,name变量得值由eric变成jack,最后再去寻找name变量时候,name值为jack,所以输出jack
示例三:
name = \'wd\'; function Bar(){ console.log(name); } function Func(){ var name = "seven"; return Bar; } var res = Func(); res();//输入wd
4.JavaScript中变量都是声明提前,即使不为变量赋值也不会报错,默认在不赋值变量得时候解释器会给变量赋值为undefined。
//在JavaScript中如果不创建变量,直接去使用,则报错: console.log(name); // 报错:Uncaught ReferenceError: name is not defined //JavaScript中如果创建值而不赋值,则该值为 undefined,如: var name; console.log(name); // 输出:undefined //在函数内如果这么写: function Foo(){ console.log(name); var name = \'seven\'; } Foo(); // 输出:undefined //总结:上述代码,不报错而是输出 undefined,其原因是:JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。所以,相当于上述实例中,函数在“预编译”时,已经执行了var name;所以上述代码中输出的是undefined
| 十、javascript中的词法分析 |
上面说了javascript的作用域,其实我们也可以利用词法分析来验证javascript中的作用域
什么是词法分析?解释:JavaScript代码自上而下执行,但是在js代码执行前,会首先进行词法分析,所以事实上,js运行要分为词法分析和执行两个阶段。
词法分析步骤:
- 分析形参
- 分析变量声明
- 分析函数声明
- 如果存在函数嵌套,则从外往内进行词法分析
具体步骤如下:
在函数执行前的一瞬间,生产 Active Object(活动对象),下面简称AO;
第一步:分析形参
- 函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,即AO.age=undefine
- 接收实参,添加到AO的属性,覆盖之前的undefine
第二步:分析var变量声明
- 如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine
- 如果AO上面已经有age属性了,则不作任何修改
第三步:分析函数的声明
分析函数声明!如 function age(){}
- 如果AO上没有age属性,则把函数赋给AO.age属性
- 如果AO上有age属性,则会直接覆盖,把函数赋给AO.age属性(优先级高)
示例代码:
<script> function person(age) { console.log(age);//输出ƒ age() { console.log(age); } var age=22; console.log(age);//输出22 function age() { console.log(age);//age 值为22,但是该段代码不会执行 }
console.log(age);//age 值为22
} person(5) </script>
词法分析解释上述分析过程:
第一步:分析形参
形式参数:AO.age = undefined
接受实参,覆盖掉undefined:AO.age = 5
第二步:分析var变量声明
由于AO.age已经存在,所以不做任何操作:AO.age=5
第三步:分析函数声明
此时函数声明刚好是age,所以覆盖掉之前的age属性,即此时OA.age=function age() {console.log(age)}
代码运行:
词法分析完毕后得到AO.age=function age() {console.log(age)},然后运行代码执行函数,第二行代码age输出 ƒ age() { console.log(age); };
第三行代码,22赋值给age,此时age=22,故第四行代码输出22;
继续运行到第五行代码发现是函数,不运行,跳过;
运行第八行代码,此时age值为22,故输出22;
tips:词法分析时应该注意var age = function age(){},这个语句,参与了第二步和第三步;执行代码时应注意函数表达式不做任何操作,且只声明变量没赋值时,age仍然等于AO.age。
| 十一、面向对象 |
在JavaScript中也支持面向对象编程,面向对象的语言有一个标志,即拥有类的概念,抽象实例对象的公共属性与方法,基于类可以创建任意多个实例对象,一般具有封装、继承、多态的特性!但JS中对象与纯面向对象语言中的对象是不同的,ECMA标准定义JS中对象:无序属性的集合,其属性可以包含基本值、对象或者函数。可以简单理解为JS的对象是一组无序的值,其中的属性或方法都有一个名字,根据这个名字可以访问相映射的值(值可以是基本值/对象/方法)。
1.声明和实例化
使用object创建对象
var person= new Object(); //第一行代码创建了 Object 类的一个实例,并把它存储到变量 oObject 中,如果构造函数无参数,括号则不是必需的。因此可以采用下面的形式重写上面的一行代码: var person = new Object; //为对象设置属性(属性可以是值或者方法) var person= new Object(); person.name="wd"; person.age="22"; person.GetName=function(){ return this.name; } var myname=person.name; console.log(myname)
采用工厂方式创建对象:利用函数将创建的过程封装,大致经历如下步骤:
创建过程经历四步:
- 创建一个对象
- 将函数的作用域赋给新对象(因此this指向这个新对象,如:person1)
- 执行构造函数的代码
- 返回该对象
tips:创建对象交给一个工厂方法来实现,可以传递参数,但主要缺点是无法识别对象类型,因为创建对象都是使用Object的原生构造函数来完成的。
function createPerson(name,age,job) { var person = new Object; person.name = name; person.age = age; person.job = job; person.showName = function() { alert(this.name); }; return person;//返回创建完成的对象 } var person1 = createPerson(\'jack\',22,\'python\');//实例化 person1.showName()
采用构造函数的方式创建对象
function Person(name,age,job){ this.name = name; this.age = age; this.job = job; this.getName = function () { return this.name; } } obj = new Person(\'liuyao\',\'age\',\'job\'); obj.getName();
采用构造函数(与普通函数一样,只是用它来创建对象),定义对象类型(如:Person)的属性和方法。它与工厂方法区别在于:
- 没有显式地创建对象
- 直接将属性和方法赋值给this对象;
- 没有return语句;
采用原型方式创建对象
为什么会有原型(prototype 属性):上面创建对象时候,每次新创建对象的时候每个对象都保留了getName方法,这使得每个对象都有了自己单独的方法,这就意味着会增加内存的开销,为了解决这种方式,从而引入了原型。
使用原型(prototype)创建的方法是共享的,其原理是将对象方法存储在同一个指针地址中。
下面采用混合的构造函数/原型方式创建对象:
function Car(sColor,iDoors,iMpg) { this.color = sColor; this.doors = iDoors; this.mpg = iMpg; this.drivers = new Array("Mike","John"); } Car.prototype.showColor = function() { alert(this.color); }; var oCar1 = new Car("red",4,23); var oCar2 = new Car("blue",3,25); oCar1.drivers.push("Bill"); alert(oCar1.drivers); //输出 "Mike,John,Bill" alert(oCar2.drivers); //输出 "Mike,John"
2.对象废除
把对象的所有引用都设置为 null,可以强制性地废除对象。例如:
TIPS:废除对象的所有引用时要当心。如果一个对象有两个或更多引用,则要正确废除该对象,必须将其所有引用都设置为 null。
var person = new Object; person = null;//废除对象
3.关键字this
关键字 this 总是指向调用该方法的对象,类似于python中的self,列如:
var person = new Object; person.name = "wd"; person.GetName = function() { alert(this.name); }; person.GetName(); //输出 "wd",这里person调用了GetName函数,alert中的this指代person,输出为person.name,当然值输出为“wd”
| 十二、javascript正则以及字符串处理 |
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
var pattern = /^Java\\w*/gm; var text = "JavaScript is more fun than \\nJavaEE or JavaBeans!"; result = pattern.exec(text) result = pattern.exec(text) result = pattern.exec(text)
注:定义正则表达式也可以 reg= new RegExp()
2、正则表达式提供的方法
- test(string) 检查字符串中是否和正则匹配,返回true或false
n = \'uui99sdf\' reg = /\\d+/ reg.test(n) ---> true //只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
//获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。 //非全局模式 // 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var pattern = /\\bJava\\w*\\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\\b(Java)\\w*\\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) //全局模式 // 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕 var pattern = /\\bJava\\w*\\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\\b(Java)\\w*\\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)
3、其他字符串操作
obj.search(regexp) // 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效) obj.match(regexp) // 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部 obj.replace(regexp, replacement) // 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项, // $数字:匹配的第n个组内容; // $&:当前匹配的内容; // $`:位于匹配子串左侧的文本; // $\':位于匹配子串右侧的文本 // $$:直接量$符号
| 案例篇 |
1.跑马灯示例:
使用setInterval定时器定时拼接字符串

<script>
function fun() {
var tag=document.getElementById(\'i1\') ;
var a=tag.innerText.charAt(0);
var b=tag.innerText.substring(1,tag.length);
var newstring=b+a;
tag.innerText=newstring;
}
setInterval(\'fun()\',500);
</script>
2.模态对话框
使用position将页面分层实现

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: black; position: fixed; left: 0; top: 0; right: 0; bottom: 0; opacity: 0.5; z-index: 100; display: none; } .c2{ width: 500px; height: 350px; position: fixed; left: 50%; top: 50%; margin-left: -250px; margin-top: -175px; z-index: 101; background-color: white; displ以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章
