Django1.7+JQuery+Ajax集成小例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django1.7+JQuery+Ajax集成小例子相关的知识,希望对你有一定的参考价值。
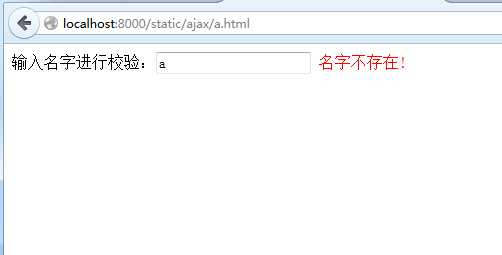
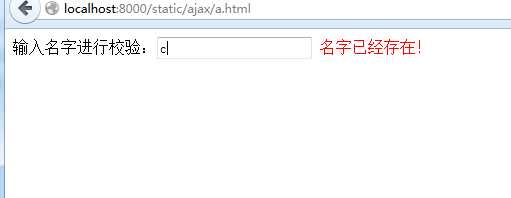
Ajax的出现让Web展现了更新的活力,基本所有的语言,都动态支持Ajax与起服务端进行通信,并在页面实现无刷新动态交互。 下面是散仙使用Django+Jquery+Ajax的方式来模拟实现了一个验证用户注册时,用户名存在不存在的一个小应用。注意,验证存在不存在使用的是Ajax的方式,不用让用户点击按钮验证是否存在。 截图如下:


页面html代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Ajax验证测试</title>
</head>
<script src="/static/jquery/jquery211.js"></script>
<script>
$(function(){
$("#pu").bind(‘keydown‘,function(){
c=$("#pu").val()
$.ajax({
type:"POST",
url:"/ccc/",
data:{name:c},
dataType:"json",
success: function(data) {
$("#p").text(data.msg)
}
});
})
})
</script>
<body>
输入名字进行校验:<input id="pu"type="text"> <span id="p"style="color: red"></span>
</body>
</html>
view端的代码,注意csrf的装饰方法,针对post请求:
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
from django.shortcuts import render_to_response
#导入render_to_response
from django.shortcuts import render_to_response
#导入包装的csrf请求,对跨站攻击脚本做处理
from django.views.decorators.csrf import csrf_exempt
import json
def tt(request):
return render_to_response(‘em/add.html‘)
names=list();
names.append("zhangsa")
names.append("aa")
names.append("b")
names.append("c")
@csrf_exempt
def ccc(request):
name=request.POST.get("name",None)
rtxt="";
if name is not None:
b=name in names
if b:
#print("名字已经存在!",name)
rtxt="名字已经存在!"
else:
print("名字不存在!")
rtxt="名字不存在!"
#print("获取的名字是:NU",name)
return HttpResponse(json.dumps({"msg":rtxt}))
urls里面的代码:
#ajax校验 url(r‘^ccc/$‘,ccc),
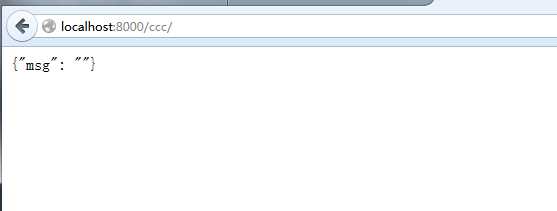
注意里面用到了json.dumps函数来生成json对象,注意词典的形式,在测试之前,最后,先访问一下看看,json数据是否能拿到.

ajax验证没有问题之后,我们就可以在前端进行了,测试效果就是散仙开头所截图,本文的重点在于验证ajax的功能调用,所以并没有直接从数据库里面获取数据进行验证,而是使用了list集合,进行了数据的模拟,如果想做的更完美一点,可以把数据库部分实现,这样就与真实中的网站验证场景就一样了。
以上是关于Django1.7+JQuery+Ajax集成小例子的主要内容,如果未能解决你的问题,请参考以下文章
无法将 jquery/ajax 集成到 django 项目中