走入计算机的第四十九天(JavaScript语言二)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走入计算机的第四十九天(JavaScript语言二)相关的知识,希望对你有一定的参考价值。
一 Date对象
1 创建Date对象
方法1 : 不指定参数
var nowd1=new Date();
alert (nowd1.toLocaleString( ));
方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
方法3:参数为毫秒数
var nowd4=new Date(5000);
alert(nowd4.toLocaleString( ));
alert(nowd4.toUTCString( ));
方法4:参数为年月日小时分钟秒毫秒
var nowd5=new Date(2004,2,20,11,12,0,300);
alert(nowd5.toLocaleString( )); #毫秒并不直接显示
2 Date对象的方法——获取日期和时间
获取日期和时间
getDate() 获取日
getDay() 获取星期
getMonth() 获取月(0-11)
getFullYear() 获取完整年份
getYear() 获取年
getHours() 获取小时
getMinutes() 获取分钟
getSeconds() 获取秒
getMilliseconds() 获取毫秒
getTime() 返回累计毫秒数(从1970/1/1午夜开始计算)
实例练习:

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
3 Date对象的方法——设置日期和时间

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
4 Date对象的方法——日期和时间的在转换

日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
二 Math对象

//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 //方法练习: //alert(Math.random()); // 获得随机数 0~1 不包括1. //alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 //var num=Math.random(); //num=num*10; //num=Math.round(num); //alert(num) //============max min========================= /* alert(Math.max(1,2));// 2 alert(Math.min(1,2));// 1 */ //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
三 Function 对象(重点)
1 函数的定义
function 函数名(参数){<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名=new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起了有些困难,但是有助于理解函数只不过是一种引用类型,他们的行为与用Function类明确创建的函数行为是相同的。
示例:

function func1(name){ alert(‘hello‘+name); return 8 } ret=func1("yuan"); alert(ret); var func2=new Function("name","alert(\\"hello\\"+name);") func2("egon")
注意:js的函数加载执行与Python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
2 Function 对象的属性
如前所述,函数属于引用类型,所以他们也有属性和方法。
比如,ECMAScript定义的属性length声明了函数期望的参数个数。
alert(func1.length)
3 Function 的调用

function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN func1(); //NaN //只要函数名写对即可,参数怎么填都不报错. -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b)
4 函数的内置对象arguments

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
5 匿名函数

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })(‘123‘)
四 BOM 对象
window对象
所有浏览器都支持window对象。
概念上讲,一个html文档对应一个window对象。
功能上讲:控制着浏览器窗口的。
使用上讲:window对象不需要创建对象,直接使用即可。
1 window对象方法

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
2 方法使用
2.1 alert confirm prompt以及open函数

//----------alert confirm prompt---------------------------- //alert(‘aaa‘); /* var result = confirm("您确定要删除吗?"); alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha"); // alert(result); 方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. //调用方式1 //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open(‘‘,‘‘,‘width=200,resizable=no,height=100‘); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. //close();
示例:

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } }
2.2 setInterval , clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:<br> setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计算。
示例:

<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script>
五 DOM对象
1 什么是HTML DOM
1.1 HTML Document Object Model(文档对象模型)
1.2 HTML DOM 定义了访问和操作HTML文档的标准方法。
1.3 HTML DOM 把 HTML 文档呈现为带有元素,属性和文本的树结构(节点树)
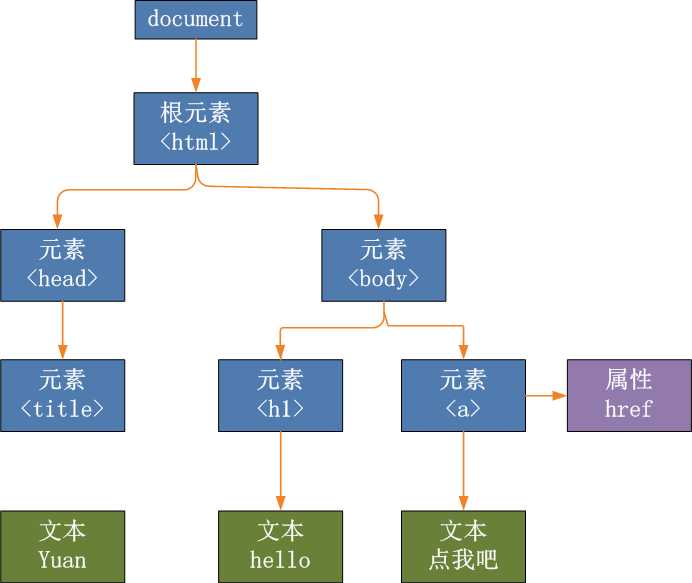
2 DOM 树


画DOM树为了文档中各个对象之间的关系,用于对象的导航。
2 DOM节点
2.1 节点类型
HTML 文档中每一个成分都是一个节点
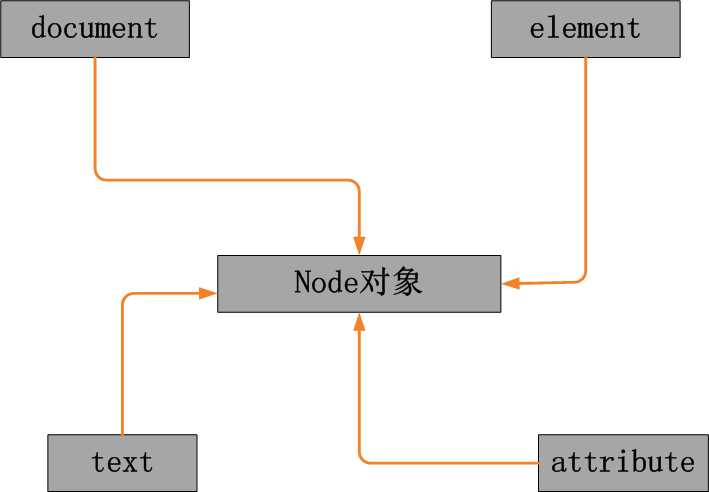
DOM的规定:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点

其中,document与element节点是重点。
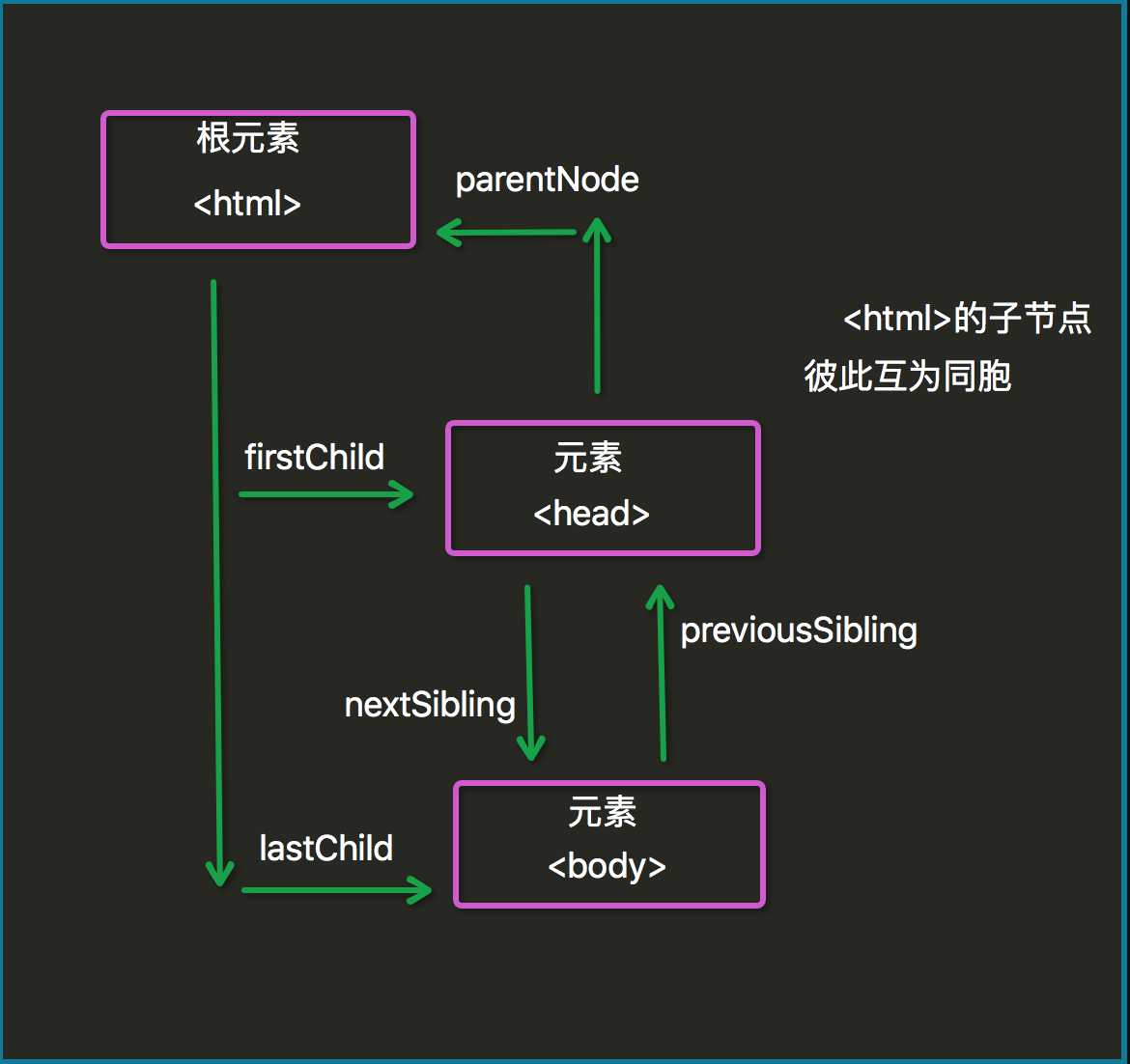
3 节点关系
节点树中的节点彼此拥有层级关系
父(parent),子(child)和兄弟(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为兄弟节点。
3.1在节点树中,顶端节点被称为根(root)
3.2 每个节点都有父节点,除了根 (它没有父节点)
3.3 一个节点可拥有任意数量的子节点
3.4 兄弟节点是拥有相同父节点的节点
节点之间的关系,如图:

访问HTML元素(节点),访问HTML元素等同于访问节点,我们能够以不同的方式来访问HTML元素。
4 节点查找
4.1 直接查找节点
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
4.2 局部查找

<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意:js中没有办法找到所有的兄弟标签!
以上是关于走入计算机的第四十九天(JavaScript语言二)的主要内容,如果未能解决你的问题,请参考以下文章
