JavaScript中全局变量和局部变量的不同
Posted 三高娘子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中全局变量和局部变量的不同相关的知识,希望对你有一定的参考价值。
今天看到大神写得一片文章,自己对全局变量和局部变量的理解还是不够深刻,因此写到这篇文章,做个总结。
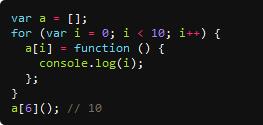
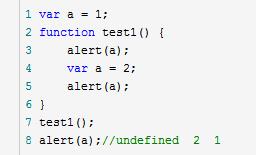
大神代码截图+理解文字如下:

解析:上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是10。
一、定义
局部变量:变量在函数内声明,只能在函数内部访问。
全局变量:变量在函数外定义,整个代码都可以调用的变量。
声明关键字:var。 javascript中可以隐士的使用变量,不用声明变量直接使用。JavaScript中把隐士声明的变量总是当成全局变量来使用的。
二、变量提升(这个知识点如果不了解,那么就容易坑)
由于JS引擎的工作方式,是先获取所有被声明的变量在逐一执行,所以变量的声明语句都会被提升到当前代码块的头部。
注:代码块/方法块===>指的是Function的一对大括号{ }, 切忌,是Function块,而for、while、if、块并不是作用域的划分标准。
三、进一步了解

代码提升的效果所以实际执行的代码是这样的:
<script type="text/javascript"> var a = 1; function test1() { var a; //i未赋值【当局部变量与全局变量重名时,局部变量优先级高于全局变量,所以会覆盖全局变量,此时的a只有声明却未定义】 alert(a);//所以执行alert值为undefined a = 2; alert(a); } test1(); alert(a);//undefined 2 </script>
四、例子
JavaScript的变量的scope是根据方法块来划分的(也就是说Function的一对大括号{ }来划分)。在这里再次强调一遍:是Function块,而for、while、if 块并不是作用域的划分标准。其变量不会被提升。
js中作用域只有函数作用域和全局作用域,当不在函数里那就是全局作用域了。【参考地址:http://www.cnblogs.com/zhus/p/6513741.html】
<script type="text/javascript"> function test2() { alert("before for scope:" + i); //i未赋值【并不是未声明!使用未声明的变量或函数全抛出致命错误而中断脚本执行】 for (var i = 0; i < 3; i++) { alert("in for scope:" + i); // i的值是 0、1、2, 当i为3时跳出循环 } alert("after for scope:" + i); // i的值是3,注意,此时已经在for scope以外,但i的值仍然保留为3 while (true) { var j = 1; break; } alert(j); // j的值是1,注意,此时已经在while scope以外,但j的值仍然保留为1 if (true) { var k = 1; } alert(k); //k的值是1,注意,此时已经在if scope以外,但k的值仍然保留为1 } test2(); //若在此时(function scope之外)再输出只存在于test2 这个function scope里的 i、j、k变量会发生神马效果呢? alert(i); //error! 没错,是error,原因是变量i未声明(并不是未赋值,区分test2函数的第一行输出),导致脚本错误,程序到此结束! alert("这行打印还会输出吗?"); //未执行 alert(j); //未执行 alert(k); //未执行 </script>
参考资料:http://blog.csdn.net/zyz511919766/article/details/7276089
以上是关于JavaScript中全局变量和局部变量的不同的主要内容,如果未能解决你的问题,请参考以下文章