js的数组
Posted 懒人的懒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的数组相关的知识,希望对你有一定的参考价值。
今天来做第二题,rt:
计算数组的集合,已知数组都是number类型。求和
很简单的一道题目,一般都是遍历之后每一个i += 然后return出去,没啥好说的,先介绍几个js方法,就不会这么认为了。
1.Array.prototype.reduce():
2.forEach,之前有写过,不清楚的可以看第一篇
3.map,同上
4.常用的for循环
5.eval 这是一个黑科技,感觉有背js设计,但是很简单,也能满足需求
1.Array.prototype.reduce():看看兼容如何,ie9以上,其他全兼容(chrom,firefox),mdn上原话是:The reduce() method applies a function against an accumulator and each element in the array (from left to right) to reduce it to a single value.翻译了一下reduce() 方法对累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值。
我也看不懂,看看语法:
array.reduce(function(accumulator,currentValue, currentIndex, array), initialValue)
个人认为,就是reduce接受一个函数,里面有4个参数让你填,1.初始值,或者上一次回调的返回值;2.数组正在处理的的元素,也就是循环中每次遍历的i;3.元素索引相当于循环汇总的i;
4.就是数组,需要处理的数组;5.initialValue,就是设置初始值,如果不填,那么数组中的第一个就是初始值,空数组直接报错!!
思路:reduce接受4个参数,那么我们只要前两个参数就可以完成,上一次回调的返回值,个人理解,当数组[1,2,3,4]第一次一个参数是1,那么第二次就是进行运算之后的值,第三次就是第二次的值+第4个值,以此类推
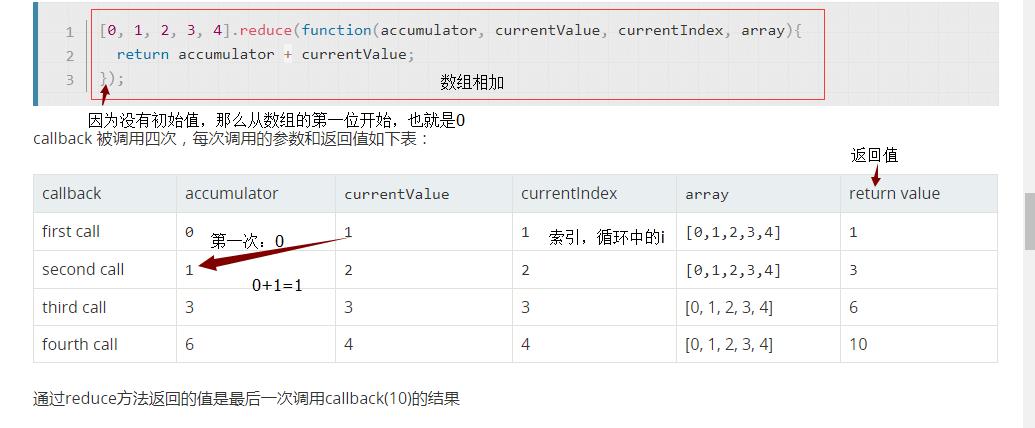
索引值不需要pass,数组可选可不选,说的不是很清楚,这张图应该看明白了。
最后返回结果是10,https://developer.mozilla.org/zh-CN/docs/Web/javascript/Reference/Global_Objects/Array/Reduce 原文地址;
上代码解题:
var arr = [1,2,3,4,5]; if(Array.prototype.reduce()){ arr.reduce(function(a,b){ return a+ b },0) }
返回:15
如果这个初始0设置成10,那么就是10 +15 =25 返回25;
2.forEach解题:
var arr = [1,2,3,4,5]; var num = 0; arr.forEach(function(val, index, arr){ num += val }) return num //返回15
3.map解题:
var arr = [1,2,3,4,5]; var num = 0; arr.map(function(a){ num +=a }) return num ; //返回15
4.一般循环
var arr = [1,2,3,4,5]; var num = 0; for(var i = 0;i<arr.length;i++){ num += arr[i] } return num; //返回 15
5.eval
避免在不必要的情况下使用eval,重要!
eval很特别,他可以把数字类的字符串进行运算。属于String类吧,但是他可以+-*%,number类吧,他只接受string!
上代码:
var arr = [1,2,3,4,5]; var num = eval(arr.join(\'+\')); console.log(num) console.log(typeof num) //返回 15 //返回 number -。-
总结:虽然eval很简单,但是还是不要用好一点,也就是面试的时候嘚瑟嘚瑟,没啥用,解决实际的map最佳。
写这篇文章的时候也是学习,reduce的api,复习forEach的api,这些比较简单的题目,可以多练习,打好基础比什么都重要,这是对自己说的。
以上是关于js的数组的主要内容,如果未能解决你的问题,请参考以下文章