js之存储
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之存储相关的知识,希望对你有一定的参考价值。
记得在牛客网里看到过一道题,谈一谈对cookies、localStorage、sessionStorage的区别?
在这里我们就来谈一谈这三种存储方式的区别与优缺点。
一、Cookies
首先呢,我们来谈一谈这里面比较老的一个概念cookie,其实在做网络请求或者是ajax的时候大家都会发现,我们发送请求的时候是会把cookie一起发送的,这就是cookie最初的用处,是用来做Client客户端与server服务器的通信的,那么有人可能就会疑惑了,那为啥会把它归为存储一类,其实是因为cookie具有本地存储的功能,所以说我们借用了它的这种能力去实现某些功能。
那么,它作为存储缺点在哪儿呢?谈的最多的一个问题就是存储量非常的小,4KB,而且我们可以看到每次的http请求都会将所有的cookie带着发送,这会影响我们请求的效率,再其次我们要设置cookie也比较麻烦,用起来很不舒服。
二、localStorage和sessionStorage
这是H5提出的两个用于存储的两个标准,最大的存储是5M,同时呢,存储的API比较简单,没有那么繁琐。
1 // 存 2 localStorage.setItem(key, value); 3 // 取 4 localStorage.getItem(key);
我们可能会想为什么cookie只能4k,而这俩可以做到5M呢,大家可以想一想,如果要是cookie能有5M会出现什么情况,每次发送请求都要带上5M的cookie,那就很恐怖了,所以后面这个能做到5M因为在发送请求的时候不用带上。
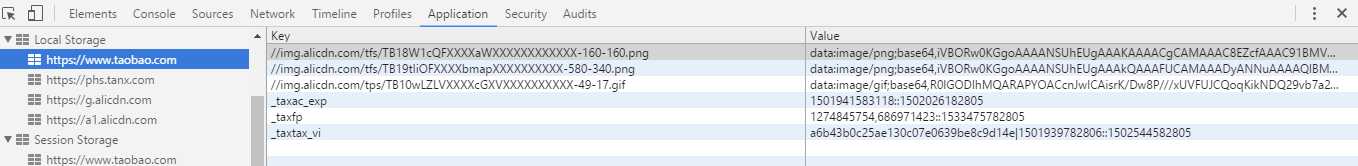
那么他们俩有什么区别呢,当然有,从名字上看,一个local一个session,大家都知道session是什么,会话的意思,所以sessionStorage在会话结束的时候就会清理掉,而local你不主动去清理的话它会一直存在。当然了我们用的比较多的还是localStorage。大家可以看一看淘宝的页面中的使用情况。

可以看到淘宝在localStorage里存储了图片的数据等,我们在工作中使用到localStorage还是比较多的。
三、总结
现在总结一下,这三个的区别,首先呢,最明显的区别就是存储的容量,cookie非常小,而后两个要大。其次,cookie要跟随着请求走,而后两个不会,最后相对的来说,后两种的API更加的简单,cookies相对要麻烦一点。所以在使用的时候,对于存储的数据我们是用localStorage,对于要进行交互的数据放在cookie中,而sessionStorage存储的是会话级的数据。
以上是关于js之存储的主要内容,如果未能解决你的问题,请参考以下文章