QML 中的 z-order
Posted 一去丶二三里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QML 中的 z-order相关的知识,希望对你有一定的参考价值。
作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
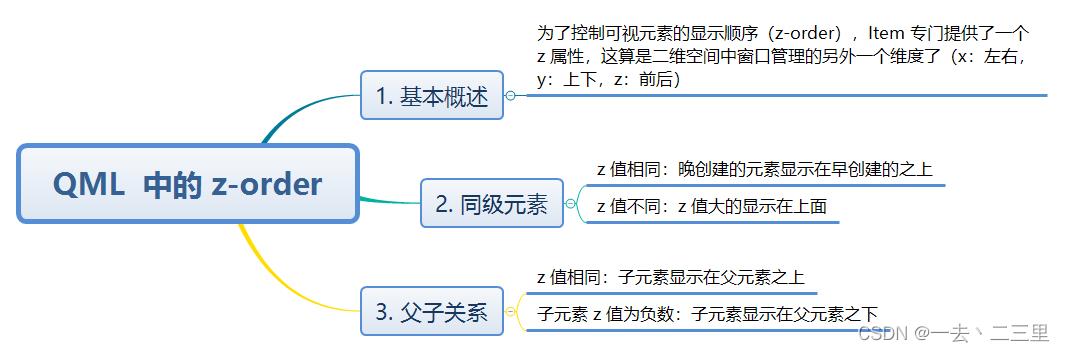
在绝大多数情况下,一个 QML 界面会包含多个可视元素,为了控制这些元素的显示顺序(z-order),Item 专门提供了一个 z 属性,这算是二维空间中窗口管理的另外一个维度了(x:左右,y:上下,z:前后)。
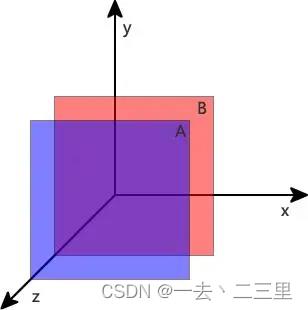
简单来说,z-order 是指三维笛卡尔坐标系中物体沿 z 轴的顺序。当两个元素重叠时,它决定了哪个元素出现在另一个元素的上面。通常,z 值较大的元素会显示在上面。
来看下面这张图,由于矩形 A 的 z 值大于矩形 B 的,所以 A 显示在上面。

完整的思维导图如下:

同级元素(z 值相同)
对于同级元素来说(兄弟关系),如果它们的 z 值相同,那么将按照创建的顺序进行绘制(即:晚创建的元素会显示在早创建的之上)。
在下面的例子中,我们创建了两个不同颜色的
以上是关于QML 中的 z-order的主要内容,如果未能解决你的问题,请参考以下文章