使用jsonp形式跨域访问实现电商平台的左侧导航栏
Posted 大圣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jsonp形式跨域访问实现电商平台的左侧导航栏相关的知识,希望对你有一定的参考价值。
电商平台有个具备的左侧商品类目的导航栏的结构。

通过jsonp跨域访问电商平台的后台管理系统商品分类。(主要实现后台Java代码)
实现基本步骤:
1、在后台管理系统中准备相应的json数据。

pojo:
public class ItemCatData { @JsonProperty("u") private String url; @JsonProperty("n") private String name; @JsonProperty("i") private List<?> iList; public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getName() { return name; } public void setName(String name) { this.name = name; } public List<?> getiList() { return iList; } public void setiList(List<?> iList) { this.iList = iList; } }
1 /** 2 * 前台需要的类目json数据 3 * @author Administrator 4 * 5 */ 6 public class ItemCatResult { 7 @JsonProperty("data") 8 private List<ItemCatData> itemCats = new ArrayList<ItemCatData>(); 9 10 public List<ItemCatData> getItemCats() { 11 return itemCats; 12 } 13 14 public void setItemCats(List<ItemCatData> itemCats) { 15 this.itemCats = itemCats; 16 } 17 }
1 service:
@Autowired 2 private ItemCatMapper itemCatMapper; 3 @Autowired 4 private RedisService redisService; //注入redis伪service 5 private static final ObjectMapper MAPPER = new ObjectMapper(); 6 7 //为前台来准备数据 8 public ItemCatResult queryCats(){ 9 10 /* 步骤: 11 * 1、获取所有的数据 12 * 2、一次循环获取当前节点的所有的子节点 13 * 3、三级遍历组织数据 14 */ 15 List<ItemCat> cats = itemCatMapper.select(null); 16 //构建一个map,里面存放当前节点下的,所有的子节点数据 17 Map<Long,List<ItemCat>> map = new HashMap<Long,List<ItemCat>>(); 18 for(ItemCat cat : cats){ 19 //先判断这个key是否存在 20 if(!map.containsKey(cat.getParentId())){ 21 //不存在,创建key,并创建List 22 map.put(cat.getParentId(), new ArrayList<ItemCat>()); 23 } 24 map.get(cat.getParentId()).add(cat); 25 } 26 27 //一级菜单 28 ItemCatResult result = new ItemCatResult(); 29 List<ItemCatData> list1 = new ArrayList<ItemCatData>(); 30 //遍历一级菜单 31 String url = ""; 32 String name = ""; 33 34 for(ItemCat cat1 : map.get(0L)){ 35 ItemCatData d1 = new ItemCatData(); 36 url = "/products/"+cat1.getId()+".html"; 37 d1.setUrl(url); 38 name = "<a href=\\""+url+"\\">"+cat1.getName()+"</a>"; 39 d1.setName(name); 40 41 //遍历二级菜单 42 List<ItemCatData> list2 = new ArrayList<ItemCatData>(); 43 for(ItemCat cat2 : map.get(cat1.getId())){ 44 ItemCatData d2 = new ItemCatData(); 45 url = "/products/"+cat2.getId()+".html"; 46 d2.setUrl(url); 47 d2.setName(cat2.getName()); 48 49 //遍历三级菜单 50 List<String> list3 = new ArrayList<String>(); 51 for(ItemCat cat3 : map.get(cat2.getId())){ 52 url = "/products/"+cat3.getId()+".html"; 53 list3.add(url+"|"+cat3.getName()); 54 } 55 d2.setiList(list3); 56 list2.add(d2); 57 } 58 d1.setiList(list2); //二级菜单 59 list1.add(d1); 60 61 result.setItemCats(list1); 62 } 63 64 return result; 65 }
Controller:
public class WebItemController { @Autowired private ItemCatService itemCatService; @Autowired private ItemService itemService; /** * 前台类目json数据 * @param id * @return */ @RequestMapping("/web/itemcat/all") @ResponseBody public Object toItem(String callback){ MappingJacksonValue mjv = new MappingJacksonValue(itemCatService.queryCats()); mjv.setJsonpFunction(callback); return mjv; } }
2、前台发起跨域请求;
http://manage.jt.com/web/itemcat/all?callback=category.getDataService
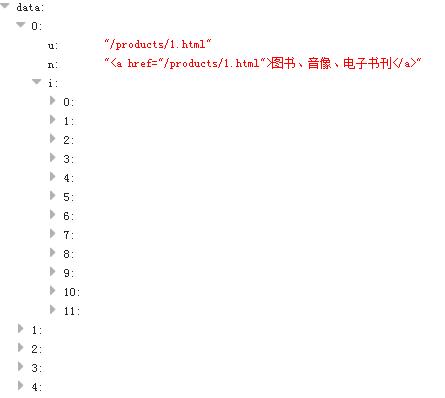
3.解析json数据;
以上是关于使用jsonp形式跨域访问实现电商平台的左侧导航栏的主要内容,如果未能解决你的问题,请参考以下文章