史上最全的Ajax
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最全的Ajax相关的知识,希望对你有一定的参考价值。
本章内容:
- 简介
- 伪 AJAX
- 原生 AJAX
- XmlHttpRequest 的属性、方法、跨浏览器支持
- jQuery AJAX 常用方法
- 跨域 AJAX
- JsonP
- CORS 简单请求、复制请求、请求头、cookie
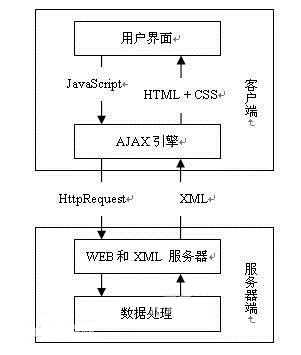
一、简介

二、“伪” AJAX
所谓“伪”AJAX,是指通过<iframe>标签局部加载内容的特性,来伪造 AJAX 请求,从而实现页面异步更新。
那我们看看如何实现:
注:myDate.getTime() 返回时间戳,在加载地址时时间戳不变,那证明页面局部刷新。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div> <p>请输入要加载的地址:<span id="currentTime"></span></p> <p> <input id="url" type="text" /> <input type="button" value="刷新" onclick="LoadPage();"> </p> </div> <div> <h3>加载页面位置:</h3> <iframe id="iframePosition" style="width: 100%;height: 500px;"></iframe> </div> <script type="text/javascript"> window.onload= function(){ var myDate = new Date(); document.getElementById(‘currentTime‘).innerText = myDate.getTime(); }; function LoadPage(){ var targetUrl = document.getElementById(‘url‘).value; document.getElementById("iframePosition").src = targetUrl; } </script> </body> </html>
三、原生 AJAX
原生的 Ajax 主要就是使用 XmlHttpRequest 对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现 IE5.5 中存在(ActiveX控件)。
1、XmlHttpRequest对象的主要方法与属性
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async) 用于创建请求 参数: method: 请求方式(字符串类型),如:POST、GET、DELETE... url: 要请求的地址(字符串类型) async: 是否异步(布尔类型) b. void send(String body) 用于发送请求 参数: body: 要发送的数据(字符串类型) c. void setRequestHeader(String header,String value) 用于设置请求头 参数: header: 请求头的key(字符串类型) vlaue: 请求头的value(字符串类型) d. String getAllResponseHeaders() 获取所有响应头 返回值: 响应头数据(字符串类型) e. String getResponseHeader(String header) 获取响应头中指定header的值 参数: header: 响应头的key(字符串类型) 返回值: 响应头中指定的header对应的值 f. void abort() 终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState 状态值(整数) 详细: 0-未初始化,尚未调用open()方法; 1-启动,调用了open()方法,未调用send()方法; 2-发送,已经调用了send()方法,未接收到响应; 3-接收,已经接收到部分响应数据; 4-完成,已经接收到全部响应数据; b. Function onreadystatechange 当readyState的值改变时自动触发执行其对应的函数(回调函数) c. String responseText 服务器返回的数据(字符串类型) d. XmlDocument responseXML 服务器返回的数据(Xml对象) e. Number states 状态码(整数),如:200、404... f. String statesText 状态文本(字符串),如:OK、NotFound...
2、跨浏览器支持
- XmlHttpRequest (IE7+, Firefox, Chrome, Opera, etc.)
- ActiveXObject("Microsoft.XMLHTTP") (IE6, IE5)
基于原生AJAX,款浏览器支持的实例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>XMLHttpRequest - Ajax请求</h1>
<input type="button" onclick="XmlGetRequest();" value="Get发送请求" />
<input type="button" onclick="XmlPostRequest();" value="Post发送请求" />
<script src="/statics/jquery-1.12.4.js"></script>
<script type="text/javascript">
function GetXHR(){
// 如果支持XMLHttpRequest就返回XMLHttpRequest,否则返回ActiveXObject
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function XhrPostRequest(){
var xhr = GetXHR();
// 定义回调函数
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// 已经接收到全部响应数据,执行以下操作
var data = xhr.responseText;
console.log(data);
}
};
// 指定连接方式和地址----文件方式
xhr.open(‘POST‘, "/test/", true);
// 设置请求头
xhr.setRequestHeader(‘Content-Type‘, ‘application/x-www-form-urlencoded; charset-UTF-8‘);
// 发送请求
xhr.send(‘n1=1;n2=2;‘);
}
function XhrGetRequest(){
var xhr = GetXHR();
// 定义回调函数
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// 已经接收到全部响应数据,执行以下操作
var data = xhr.responseText;
console.log(data);
}
};
// 指定连接方式和地址----文件方式
xhr.open(‘get‘, "/test/", true);
// 发送请求
xhr.send();
}
</script>
</body>
</html>
四、jQuery AJAX
jQuery 既然是JavaScript的类库,那肯定也封装了AJAX使用相关方法,会使我们开发用起来更简单。
jQuery Ajax的本质无疑是 XMLHttpRequest 或 ActiveXObject
注:2.+的版本不再支持IE9以下的浏览器
jQuery Ajax 常用方法有三个:get、post、ajax:
# jQuery Ajax 常用方法列表 jQuery.get(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 dataType: 返回内容格式,xml, json, script, text, html jQuery.post(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数 success: 载入成功时回调函数 dataType: 返回内容格式,xml, json, script, text, html jQuery.ajax(...) 部分参数: url:请求地址 type:请求方式,GET、POST(1.9.0之后用method) headers:请求头 data:要发送的数据 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8") async:是否异步 timeout:设置请求超时时间(毫秒) beforeSend:发送请求前执行的函数(全局) complete:完成之后执行的回调函数(全局) success:成功之后执行的回调函数(全局) error:失败之后执行的回调函数(全局) accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型 dataType:将服务器端返回的数据转换成指定类型 "xml": 将服务器端返回的内容转换成xml格式 "text": 将服务器端返回的内容转换成普通文本格式 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM时,如果包含js标签,会尝试去执行 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式 "json": 将服务器端返回的内容转换成相应的JavaScript对象 "jsonp": JSONP 格式 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数,如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数

# jQuery Ajax 方法列表 jQuery.get(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 dataType: 返回内容格式,xml, json, script, text, html jQuery.post(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数 success: 载入成功时回调函数 dataType: 返回内容格式,xml, json, script, text, html jQuery.getJSON(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.getScript(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.ajax(...) 部分参数: url:请求地址 type:请求方式,GET、POST(1.9.0之后用method) headers:请求头 data:要发送的数据 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8") async:是否异步 timeout:设置请求超时时间(毫秒) beforeSend:发送请求前执行的函数(全局) complete:完成之后执行的回调函数(全局) success:成功之后执行的回调函数(全局) error:失败之后执行的回调函数(全局) accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型 dataType:将服务器端返回的数据转换成指定类型 "xml": 将服务器端返回的内容转换成xml格式 "text": 将服务器端返回的内容转换成普通文本格式 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式 "json": 将服务器端返回的内容转换成相应的JavaScript对象 "jsonp": JSONP 格式 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数 如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数 $.ajax({ accepts: { mycustomtype: ‘application/x-some-custom-type‘ }, // Expect a `mycustomtype` back from server dataType: ‘mycustomtype‘, // Instructions for how to deserialize a `mycustomtype` converters: { ‘text mycustomtype‘: function(result) { // Do Stuff return newresult; } }, });

# 基于jQueryAjax - Demo <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p> <input type="button" onclick="XmlSendRequest();" value=‘Ajax请求‘ /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: ‘GET‘, dataType: ‘text‘, success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script> </body> </html>
五、跨域 AJAX
跨域,首先要明白浏览器同源策略机制,那什么是同源策略机制?
同源策略阻止从一个源加载的文档或脚本中获取或设置另一个源加载的文档的属性。
注:同源策略是浏览器的限制,所以请求的发送和响应都是可以进行的,只是浏览器不接收,是浏览器不接收,是浏览器不接收,重要的事说三遍。
浏览器的同源策略并不是对所有的请求都限制:一般情况对 XmlHttpRequest 限制,但对 img、iframe、script等具有src属性的标签不起作用。
跨域,即跨域名访问,如:http://www.test1.com 域名向 ttp://www.test2.com 域名发送请求。
Jsonp 与 CORS 的比较:
- Jsonp:只支持 GET 请求,CORS支持所有类型的HTTP请求。
- JSONP 的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
1、JSONP 实现跨域请求
JSONP(JSONP - JSON with Padding 是 JSON 的一种 “使用模式” ),这种模式使用比较普遍。
原理上是利用 script 标签的 src 属性,因为同源策略对 scropt 的 src 属性不起作用。
JSONP 的实例:
注:Jsonp1为 jsonp 的本质;Jsonp2 指定datatype 内部会运行 Jsonp1 ,返回 func ,执行 func 函数。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><input type="button" onclick="Jsonp1();" value=‘提交1‘/></p>
<p><input type="button" onclick="Jsonp2();" value=‘提交2‘/></p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function func(arg) {
// func 为请求传过来的函数名 func([1,2,3]);
console.log(arg)
}
function Jsonp1(){
// JSONP 的本质
var tag = document.createElement(‘script‘);
tag.src = "http://nick.com:8001/index";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
function Jsonp2(){
$.ajax({
url: "http://nick.com:8001/index",
type: ‘GET‘,
dataType: ‘JSONP‘,
jsconCallBack: "func" // 执行func函数
})
}
</script>
</body>
</html>
// 请求的地址返回值 def get(self, *args, **kwargs): self.write(‘func([1,2,3]);‘)
2、CORS
跨域的第二套解决方案:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。
请求分为两类:
简单请求 和 非简单请求
条件: 1、请求方式:HEAD、GET、POST 2、请求头信息: Accept Accept-Language Content-Language Last-Event-ID Content-Type 对应的值是以下三个中的任意一个 application/x-www-form-urlencoded multipart/form-data text/plain 注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求
* 简单请求和非简单请求的区别?
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 什么是“预检”?
- 请求方式:OPTIONS - “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 - 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers
基于cors实现AJAX请求:
a、支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = ‘域名‘ 或 ‘*‘,* 为所有
具体见以下实例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><input type="submit" onclick="XmlSendRequest();" /></p>
<p><input type="submit" onclick="JqSendRequest();" /></p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function XmlSendRequest(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
var result = xhr.responseText;
console.log(result);
}
};
xhr.open(‘GET‘, "http://nick.com:8000/test/", true);
xhr.send();
}
function JqSendRequest(){
$.ajax({
url: "http://nick.com:8000/test/",
type: ‘GET‘,
dataType: ‘text‘,
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>

def get(self): // 允许哪个域名 self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.write(‘{"status": true, "data": "nick"}‘)
b、支持跨域,复杂请求
对于复杂请求,先会发送“预检”请求,如果“预检”成功,第二次则发送真实数据,共分两次发送数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers,
- “预检”缓存时间,服务器设置响应头:Access-Control-Max-Age,单位秒,即多少秒内不用发出另一条预检请求
具体见以下实例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><input type="submit" onclick="XmlSendRequest();" /></p>
<p><input type="submit" onclick="JqSendRequest();" /></p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function XmlSendRequest(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
var result = xhr.responseText;
console.log(result);
}
};
xhr.open(‘PUT‘, "http://nick.com:8000/test/", true);
xhr.setRequestHeader(‘k1‘, ‘v1‘);
xhr.send();
}
function JqSendRequest(){
$.ajax({
url: "http://nick.com:8000/test/",
type: ‘PUT‘,
dataType: ‘text‘,
headers: {‘k1‘: ‘v1‘},
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>

def put(self): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.write(‘{"status": true, "data": "nick"}‘) def options(self, *args, **kwargs): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.set_header(‘Access-Control-Allow-Headers‘, "k1,k2") self.set_header(‘Access-Control-Allow-Methods‘, "PUT,DELETE") self.set_header(‘Access-Control-Max-Age‘, 10)
c、跨域获取响应头
默认获取到的所有响应头只有基本信息,如果想要获取自定义的响应头,则需要在服务端设置 Access-Control-Expose-Headers
具体见以下实例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><input type="submit" onclick="XmlSendRequest();" /></p>
<p><input type="submit" onclick="JqSendRequest();" /></p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function XmlSendRequest(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
var result = xhr.responseText;
console.log(result);
// 获取响应头
console.log(xhr.getAllResponseHeaders());
}
};
xhr.open(‘PUT‘, "http://nick.com:8000/test/", true);
xhr.setRequestHeader(‘k1‘, ‘v1‘);
xhr.send();
}
function JqSendRequest(){
$.ajax({
url: "http://nick.com:8000/test/",
type: ‘PUT‘,
dataType: ‘text‘,
headers: {‘k1‘: ‘v1‘},
success: function(data, statusText, xmlHttpRequest){
console.log(data);
// 获取响应头
console.log(xmlHttpRequest.getAllResponseHeaders());
}
})
}
</script>
</body>
</html>

def put(self): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.set_header(‘name‘, "nick") self.set_header(‘age‘, "18") self.set_header(‘Access-Control-Expose-Headers‘, "name,age") self.write(‘{"status": true, "data": "nick"}‘) def options(self, *args, **kwargs): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.set_header(‘Access-Control-Allow-Headers‘, "k1,k2") self.set_header(‘Access-Control-Allow-Methods‘, "PUT,DELETE") self.set_header(‘Access-Control-Max-Age‘, 10)
d、跨域传输cookie
默认情况在跨域请求中,HTTP Authentication的信息,Cookie头以及用户的SSL证书无论在预检请求中或是在实际请求中都是不会被发送
如果想要发送,需要相应设置:
- 浏览器端:XMLHttpRequest的withCredentials 为true
- 服务器端:Access-Control-Allow-Credentials 为true
- 注意:服务器端响应的 Access-Control-Allow-Origin 不能是通配符 *
具体见以下实例:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><input type="submit" onclick="XmlSendRequest();" /></p>
<p><input type="submit" onclick="JqSendRequest();" /></p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function XmlSendRequest(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
var result = xhr.responseText;
console.log(result);
}
};
xhr.withCredentials = true;
xhr.open(‘PUT‘, "http://nick.com:8000/test/", true);
xhr.setRequestHeader(‘k1‘, ‘v1‘);
xhr.send();
}
function JqSendRequest(){
$.ajax({
url: "http://nick.com:8000/test/",
type: ‘PUT‘,
dataType: ‘text‘,
headers: {‘k1‘: ‘v1‘},
xhrFields:{withCredentials: true},
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>

class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.set_header(‘Access-Control-Allow-Credentials‘, "true") self.set_header(‘name‘, "nick") self.set_header(‘age‘, "18") self.set_header(‘Access-Control-Expose-Headers‘, "name,age") self.set_cookie(‘_k‘, ‘_v‘); self.write(‘{"status": true, "data": "nick"}‘) def options(self, *args, **kwargs): self.set_header(‘Access-Control-Allow-Origin‘, "http://www.xxx.com") self.set_header(‘Access-Control-Allow-Headers‘, "k1,k2") self.set_header(‘Access-Control-Allow-Methods‘, "PUT,DELETE") self.set_header(‘Access-Control-Max-Age‘, 10)
以上是关于史上最全的Ajax的主要内容,如果未能解决你的问题,请参考以下文章

