node.jsGET/POST请求Web 模块
Posted 乘客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.jsGET/POST请求Web 模块相关的知识,希望对你有一定的参考价值。
获取GET请求内容
node.js 中 url 模块中的 parse 函数提供了这个功能。
var http = require(\'http\'); var url = require(\'url\'); var util = require(\'util\'); http.createServer(function(req, res){ res.writeHead(200, {\'Content-Type\': \'text/plain; charset=utf-8\'}); res.end(util.inspect(url.parse(req.url, true))); }).listen(3000);
获取 URL 的参数
var http = require(\'http\'); var url = require(\'url\'); var util = require(\'util\'); http.createServer(function(req, res){ res.writeHead(200, {\'Content-Type\': \'text/plain\'}); // 解析 url 参数 var params = url.parse(req.url, true).query; res.write("网站名:" + params.name); res.write("\\n"); res.write("网站 URL:" + params.url); res.end(); }).listen(3000);
获取 POST 请求内容
var http = require(\'http\'); var querystring = require(\'querystring\'); var posthtml = \'<html><head><meta charset="utf-8"><title>菜鸟教程 Node.js 实例</title></head>\' + \'<body>\' + \'<form method="post">\' + \'网站名: <input name="name"><br>\' + \'网站 URL: <input name="url"><br>\' + \'<input type="submit">\' + \'</form>\' + \'</body></html>\'; http.createServer(function (req, res) { var body = ""; req.on(\'data\', function (chunk) { body += chunk; }); req.on(\'end\', function () { // 解析参数 body = querystring.parse(body); // 设置响应头部信息及编码 res.writeHead(200, {\'Content-Type\': \'text/html; charset=utf8\'}); if(body.name && body.url) { // 输出提交的数据 res.write("网站名:" + body.name); res.write("<br>"); res.write("网站 URL:" + body.url); } else { // 输出表单 res.write(postHTML); } res.end(); }); }).listen(3000);
使用 Node 创建 Web 服务器(服务端创建服务器,解析请求,读取文件内容,发送响应数据(响应头部、响应内容))
创建server.js
var http = require(\'http\'); var fs = require(\'fs\'); var url = require(\'url\'); // 创建服务器 http.createServer( function (request, response) { // 解析请求,包括文件名 var pathname = url.parse(request.url).pathname; // 输出请求的文件名 console.log("Request for " + pathname + " received."); // 从文件系统中读取请求的文件内容 fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {\'Content-Type\': \'text/html\'}); }else{ // HTTP 状态码: 200 : OK // Content Type: text/plain response.writeHead(200, {\'Content-Type\': \'text/html\'}); // 响应文件内容 response.write(data.toString()); } // 发送响应数据 response.end(); }); }).listen(8081); // 控制台会输出以下信息 console.log(\'Server running at http://127.0.0.1:8081/\');
创建一个 index.html
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
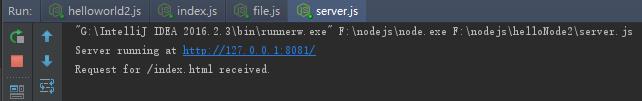
进入http://127.0.0.1:8081/index.html后

使用 Node 创建 Web 客户端(向服务端请求,请求的选项,不断更新数据,数据接收完成)
var http = require(\'http\'); // 用于请求的选项 var options = { host: \'localhost\', port: \'8081\', path: \'/index.htm\' }; // 处理响应的回调函数 var callback = function(response){ // 不断更新数据 var body = \'\'; response.on(\'data\', function(data) { body += data; }); response.on(\'end\', function() { // 数据接收完成 console.log(body); }); } // 向服务端发送请求 var req = http.request(options, callback); req.end();
运行后得到结果

以上是关于node.jsGET/POST请求Web 模块的主要内容,如果未能解决你的问题,请参考以下文章