JS学习记录(补充二)
Posted 天上一片红
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习记录(补充二)相关的知识,希望对你有一定的参考价值。
循环变量(if,else-if,switch,while,do-while,for,break,continue)
<html lang="en"> (while用于循环次数不确定,for用于次数确定) <head> <meta charset="UTF-8"> <title>循环变量</title> </head> <body> <script> /*1+2+3+...10*/ var i = 1; //循环变量的定义 var sum = 0; while (i <= 10) { //循环变量的判断 if (i % 2 == 0) { sum = sum + i; //循环变量的更新 } i++; } alert(sum); </script> </body> </html>
结果图:

求出100到1000的水仙花数
<html lang="en"> <head> <meta charset="UTF-8"> <title>求出100到1000的水仙花数</title> </head> <body> <script> var i = 100; while (i <= 999) { var i1 = i % 10; var i2 = parseInt(i / 10 % 10); var i3 = parseInt(i / 100); if (i == Math.pow(i1, 3) + Math.pow(i2, 3) + Math.pow(i3, 3)) { alert(i); } i++; } </script> </body> </html>
结果图:




累加求和
<html lang="en"> <head> <meta charset="UTF-8"> <title>累加求和</title> </head> <body> <script> var sum = 0; var num = parseInt(prompt("输入您要累加的数")); while (num != -1){ sum += num; num = parseInt(prompt("请输入您要累加的数")); } alert(sum); </script> </body> </html>
结果图:
例:输入5和3得到8
do-while语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>do-while</title> </head> <body> <script> var i = 1; //循环变量的初始化 var sum = 0; do { sum += i; i++; //循环变量的更新 } while (i <= 10); //循环变量的判断 alert(sum); </script> </body> </html>
结果图:

循环的嵌套
<html lang="en"> <head> <meta charset="UTF-8"> <title>循环的嵌套</title> </head> <body> <script> var i = 1; var sum1 = 0; while (i <= 5) { var j = 1; while (j <= i) { sum1 += j; j++; } i++; } alert(sum1); </script> </body> </html>
结果图:

阶乘
<meta charset="UTF-8"> <title>阶乘</title> </head> <body> <script> var i = 1; var sum = 0; while(i <= 5 ){ var j = 1; var sum1 = 1; while(j <= i ){ sum1 = sum1*j; j++; } sum += sum1; i++; } alert(sum); </script> </body> </html>
结果图:

for循环
<html lang="en"> <head> <meta charset="UTF-8"> <title>for循环</title> </head> <body> <script> var sum = 0; for(var i = 1;i <= 100; i ++){ sum +=i; } alert(sum); </script> </body> </html>
结果图:

break语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>break语句</title> </head> <body> <script> var sum = 0; for (var i = 1;i <= 100;i ++){ sum += i; if (sum >= 2000){ alert(i+":"+sum); break; } } </script> </body> </html>
结果图:

嵌套循环的break语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套循环的break语句</title> </head> <body> <!--1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)--> <script> var sum = 0; var i = 1; while (i <= 5){ var j = 1; while(j <= i ){ if (i == 3){ break; } sum += j; j++; } i++; } alert(sum); </script> </body> </html>
结果图:

九九乘法表
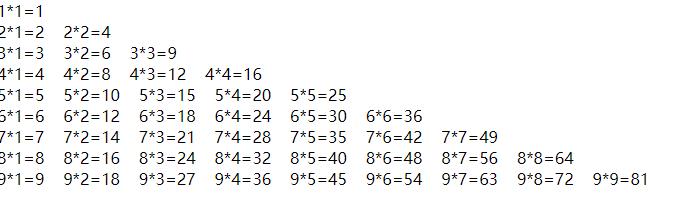
<html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> </head> <body> <script> for(var i=1;i<=9;i++){/*外层循环控制显示的行数*/ for(var j=1;j<=i;j++){ var sum =i*j; document.write(i+"*"+j+"="+sum+" "); }document.write("<br>"); } </script> </body> </html>
结果图:

continue语句
</title> </head>
<html lang="en"> <head> <meta charset="UTF-8"> <title>continue语句</title> </head> <body> <script> var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 3 == 0) { continue; } sum += i; } alert(sum); </script> </body> </html>
结果图:

函数
<html lang="en"> <head> <meta charset="UTF-8"> <title>函数</title> </head> <body> <button onclick="showName(\'ccy\')">显示陈传印名字</button> <button onclick="showName(\'lzw\')">显示我的名字</button> <button onclick="showName(\'zxl\')">显示小亮的名字</button> <script> /*无参函数*/ /*function showName(){ /!*()包裹参数*!/ alert("lzw"); }*/ /*1:直接调用*/ // showName(); /*()执行*/ /*2:和元素事件绑定*/ /*形式参数:定义函数时指定的参数,具体数据是由实际参数决定 * 实际参数:调用函数的时候指定的参数,实参的值会影响形式参数*/ /*有参函数 在函数中的参数为“形式参数”*/ function showName(name) { alert(name); } </script> </body> </html>
结果图:

调用有(无)参函数
<html lang="en"> <head> <meta charset="UTF-8"> <title>调用有(无)参函数</title> </head> <body> <input name="bth" type="button" value="显示HelloWord" onclick="showHello(prompt(\'显示HelloWord的次数:\'))"> </body> <script> function showHello(count) { for(i = 1;i <= count; i ++){ document.write("<h2>hello word</h2>"); } } </script> </html>
结果图:

匿名函数
<html lang="en"> <head> <meta charset="UTF-8"> <title>匿名函数</title> </head> <body> </body> <script> /*匿名函数用变量:下列中的“show”接收。变量名称+()可以让函数执行*/ var show= function () { alert("1111"); }; show(); /*匿名函数的自调用*/ (function () { alert("我是匿名函数!") })(); </script> </html>
结果图:


return关键字
<html lang="en"> <head> <meta charset="UTF-8"> <title>return关键字</title> </head> <body> </body> <script> function calc(num1, num2, c) { switch (c) { case "+": result = num1 + num2; break; case "-": result = num1 - num2; break; case "*": result = num1 * num2; break; case "/": result = num1 / num2; break; } return result; } var r = calc(2, 3, "*"); alert(r); </script> </html>
结果图:

Arguments:数组对象,用于保存函数的参数
<html lang="en"> <head> <meta charset="UTF-8"> <title>Arguments:数组对象,用于保存函数的参数</title> </head> <body> </body> <script> /*在实参个数不确定的时候,可以省略形参,在函数体内部使用arguments * arguments是一个数组,里面包含了调用函数调用的所有实参!*/ function calc() { var result = 0; var length = arguments.length; if (length == 2) { /*传递的参数为两个*/ result = arguments[0] + arguments[1]; } else if (length == 3) { /*传递的参数为三个*/ switch (arguments[2]) { case "+": result = arguments[0] + arguments[1]; break; case "-": result = arguments[0] - arguments[1]; break; case "*": result = arguments[0] * arguments[1]; break; case "/": result = arguments[0] / arguments[1]; break; } } return result; } // var result2 = calc(10, 6); /*参数有两个时默认为加法*/ var result2 = calc(1, 6, "*"); /*乘法*/ alert(result2); </script> </html>
结果图:

callee属性
<html lang="en"> <head> <meta charset="UTF-8"> <title>callee属性</title> </head> <body> </body> <script> function show() { /*arguments.callee属性只想函数本身。 * 可以用于递归*/ console.log(arguments.callee); } show("lzw"); /*1+2+3+4+5+6+7+8+9+10*/ var sum = 0; function calc(num) { sum += num; num ++; if (num <= 10){ arguments.callee(num); } } calc(1); alert(sum); </script> </html>
结果图:

this
<html lang="en"> <head> <meta charset="UTF-8"> <title>this</title> </head> <body> </body> <script> var zhangsan = { name:"zhangsan", age:"26", height:"182", say:function () { alert(zhangsan.name); console.log(this); }, eat:function(){ alert("汉堡!") } }; zhangsan.say(); /*function show() { alert(this); } show();*/ </script> </html>
结果图:
程序调试
<html lang="en"> <head> <meta charset="UTF-8"> <title>程序调试</title> </head> <body> </body> <script> /*F10:代码一行一行执行,遇到代码块,一步执行完毕 * F11:代码一行一行执行,遇到代码块,进入代码块内部 * F12:如果代码运行在代码内部,跳出代码块*/ function showHello() { alert("Hello1"); alert("Hello2"); alert("Hello3"); alert("Hello4"); alert("Hello5"); } alert("开始输出Hello"); showHello(); alert("输出Hello结束"); </script> </html>
结果图:
先输出“开始输出Hello,之后Hello1~Hello5,最后Hello结束”
全局,局部变量
<html lang="en"> <head> <meta charset="UTF-8"> <title>全局,局部变量</title> </head> <body> </body> <script> /*全局变量*/ // var num = 10; var num = 5; function calc1() { /*局部变量*/ // var num = 10; /*全局变量:没有用var修饰的变量,会一层一层的往上找。 * 如果找到同名变量,就进行赋值或者是覆盖。 * 如果到最后都没有找到同名变量,就声明一个同名全局变量*/ num = 10; alert(num + 15); } function calc2() { alert(num + 20); } calc1(); calc2(); </script> </html>
结果图:


以上是关于JS学习记录(补充二)的主要内容,如果未能解决你的问题,请参考以下文章