js之原型链的理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之原型链的理解相关的知识,希望对你有一定的参考价值。
在js中,原型也是一个普通的对象,通过原型我们能够实现对象的属性继承。
首先,我们要明确引用类型有Array、Object、Function,这些引用类型都是能够自由的扩展属性。
1 var obj = {}; 2 obj.a = 10; 3 obj.b = 20; 4 5 obj; // Object {a: 10, b: 20}
我们上面说的这几个引用类型都有一个属性__proto__,这是一个普通的对象。而这个__proto__属性是指向它的构造函数的prototype属性。我们可以在代码中看一看。
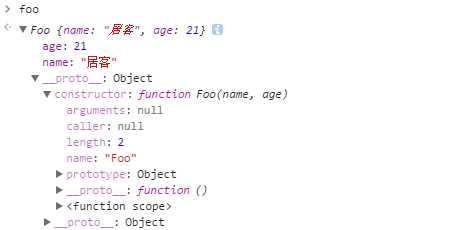
1 // 构造函数 2 function Foo(name, age) { 3 this.name=name; 4 this.age=age; 5 } 6 7 // 实例化一个Foo 8 var foo = new Foo("居客", 21); 9 10 // 我们看一下foo的属性 11 foo;

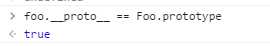
可以看到在foo中除了name和age两个属性之外,还有一个__proto__属性,点开这个属性我们发现里面有个构造函数Foo,同时我们进行以下的验证。

同时,对于所有的函数来说都有一个prototype属性,这也是一个普通的对象,当我们实例化了一对象之后,在实例化出来的对象上找不到我们想要的方法的时候,这时候就会通过自身的__proto__属性去它的构造函数的prototype属性里面去找有没有这个方法,有的话就能够调用,这也是为什么能通过原型来完成继承的原因。
var Foo = function(name) { this.name = name; } Foo.prototype.Name = function() { console.log(this.name); } var foo = new Foo(‘居客‘); foo.Name(); // 居客
这就是对于原型以及原型链的基本的一些概念了,希望能有所帮助。
以上是关于js之原型链的理解的主要内容,如果未能解决你的问题,请参考以下文章