js 获取相同name元素的属性值
Posted 沙弥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 获取相同name元素的属性值相关的知识,希望对你有一定的参考价值。

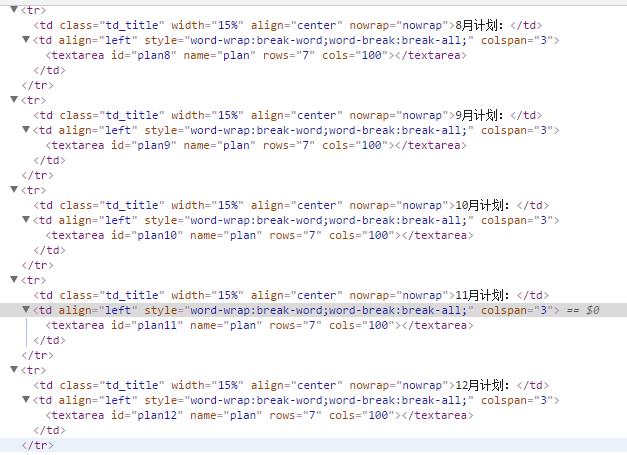
如图有8-12月5个文本域,id为plan8-12,name同为plan。
现在要获取name同为plan的所有属性值:
方法一:
var allplan =document.getElementsByName(\'plan\');
for ( var int = 0; int < allplan.length; int++) {
console.info("方法一:"+allplan[int].id+":"+allplan[int].value);
}
控制台输出:

方法二:
$("textarea[name=\'plan\']").each(function(j,item){
console.log("方法二:"+item.id+\':\'+item.value);
});
控制台输出:

以上是关于js 获取相同name元素的属性值的主要内容,如果未能解决你的问题,请参考以下文章