史上最全的 UIWebview 的 JS 与 OC 交互
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最全的 UIWebview 的 JS 与 OC 交互相关的知识,希望对你有一定的参考价值。
来源:伯乐在线 - 键盘风筝
链接:http://ios.jobbole.com/89330/
其实一直想给大家整理一下JS与OC的交互,但是没有合适的机会,今天借着微信小应用的发布,以及以后H5必定越来越流行,所以给大家整理一下.
交互方式有三种:
1.UIWebviewDelegate
2.javascriptCore
3.WebViewJavascriptBridge
按照排序给大家介绍一下,我推荐前两种方法,第三种需要依赖第三方框架,并且不一定能拦截成功,所以着重介绍前两种,第三种知道怎么操作就行了
1.UIWebviewDelegate
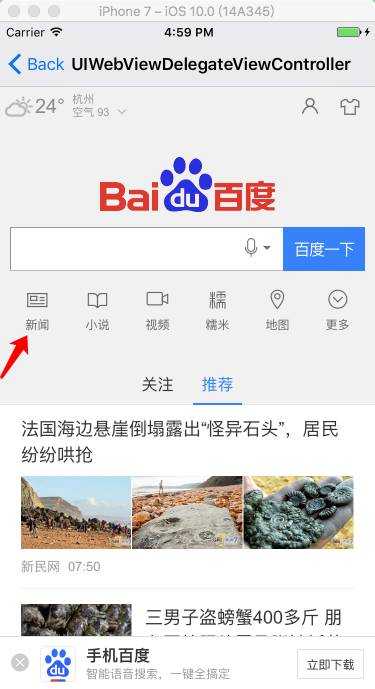
第一种也是最简单的一种,我在实际项目中就用的这个方法,根据UIWebviewDelegate的代理方法进行拦截
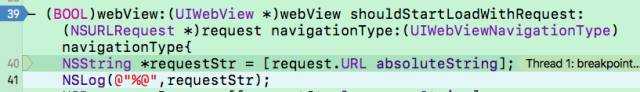
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{

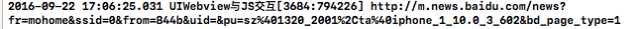
点击新闻按钮,根据shouldStartLoadWithRequest这个方法,打印出返回的url地址为


-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType{
NSString *requestStr = [request.URL absoluteString];
NSLog(@"%@",requestStr);
//判断返回的url是否包含news这个字符串,如果有进入if判断,进行拦截,如果没有,则return YES,放行;
NSRange newRange = [[requestStr lowercaseString] rangeOfString:@"news"];
if (newRange.length > 0) {
//进行你需要的操作
return NO;
}
return YES;
}
2.JavaScriptCore
这个是iOS7之后苹果推出的一个JS于OC交互的一个框架,极大的方便了我们对js的操作
相关的几个类
/*
JS执行的环境,同时也通过JSVirtualMachine管理着所有对象的生命周期,每个JSValue都和JSContext相关联并且强引用context。
*/
#import "JSContext.h"
/*
JS对象在JSVirtualMachine中的一个强引用,其实就是Hybird对象。我们对JS的操作都是通过它。并且每个JSValue都是强引用一个context。同时,OC和JS对象之间的转换也是通过它
*/
#import "JSValue.h"
/*
JS和OC对象的内存管理辅助对象。由于JS内存管理是垃圾回收,并且JS中的对象都是强引用,而OC是引用计数。如果双方相互引用,势必会造成循环引用,而导致内存泄露。我们可以用JSManagedValue保存JSValue来避免。
*/
#import "JSManagedValue.h"
/*
JS运行的虚拟机,有独立的堆空间和垃圾回收机制。
*/
#import "JSVirtualMachine.h"
/*
一个协议,如果JS对象想直接调用OC对象里面的方法和属性,那么这个OC对象只要实现这个JSExport协议就可以了。
*/
#import "JSExport.h"
接下来就是如何去通过js来调用oc的方法了
//首先你要在本地的html文件里注册一个按钮,按钮的打击名字jsButton
JavaScriptCore测试页面
//首先你要在本地的html文件里注册一个按钮,按钮的打击名字jsButton
<!DOCTYPE HTML>
<html lang="zh-CN">
<body>
<p>JavaScriptCore测试页面</p>
<body>
<button onclick="jsButton()">JS按钮</button>
</body>
</html>
//然后在加载完成的方法里通过JSContext来获取相应操作的key值.key值是html文件里点击方法的名字,并且调用你需要的操作
- (void)webViewDidFinishLoad:(UIWebView *)webView {
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
context[@"jsButton"] = ^{
//在这里调用你需要的操作
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"点击了JS按钮" message:@"" preferredStyle:(UIAlertControllerStyleAlert)];
UIAlertAction *sureAlertAction = [UIAlertAction actionWithTitle:@"OK" style:(UIAlertActionStyleDefault) handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:sureAlertAction];
[self presentViewController:alert animated:YES completion:^{
}];
};
}
3.WebViewJavascriptBridge
第三种方法是通过WebViewJavascriptBridge这个第三方库,把js和oc之间搭建一个桥,来实现相互通信,这个是我最不推荐的一种方法,因为他需要依赖第三方库来实现,通过互相注册方法,增加代码量并且并不是每次方法都能注册上,有一定的失败几率,由于不推荐,所以就安排在最后,不做太详细的解释
3.1创建webview
UIWebView* webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:webView];
NSString *path = [[NSBundle mainBundle] pathForResource:@"JSBridge" ofType:@"html"];
NSURL *baseURL = [NSURL fileURLWithPath:[[NSBundle mainBundle] bundlePath]];
NSString *htmlString = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
[webView loadHTMLString:htmlString baseURL:baseURL];
[self.view addSubview:webView];
3.2创建WebViewJavascriptBridge
[WebViewJavascriptBridge enableLogging];
_bridge = [WebViewJavascriptBridge bridgeForWebView:webView];
[_bridge setWebViewDelegate:self];
3.3注册js要调用Native
//handlerName:需要调用js的名字
//handler:需要oc进行的操作
- (void)registerHandler:(NSString *)handlerName handler:(WVJBHandler)handler {
[_bridge registerHandler:@"scanClick" handler:^(id data, WVJBResponseCallback responseCallback) {
//需要进行的操作
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"点击了按钮" message:@"" preferredStyle:(UIAlertControllerStyleAlert)];
UIAlertAction *sureAlertAction = [UIAlertAction actionWithTitle:@"OK" style:(UIAlertActionStyleDefault) handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:sureAlertAction];
[self presentViewController:alert animated:YES completion:^{
}];
}];
demo地址:https://github.com/summer7659/webview-js-oc-
以上是关于史上最全的 UIWebview 的 JS 与 OC 交互的主要内容,如果未能解决你的问题,请参考以下文章
UIWebView中JS与OC交互 WebViewJavascriptBridge的使用
iOS下JS与OC互相调用--WKWebView 拦截URL
js(javascript)与OC(Objective-C)交互