JS DOM
Posted BadGirl_Xiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS DOM相关的知识,希望对你有一定的参考价值。
当前主流的动态web开发技术
动态:网页的内容,可以在不同的时间、对不同的客户呈现出不同的内容。
Dhtml :Dynamic HTML , 动态HTML,动态网页,指的是页面的表现、样式是可以随着用户的操作而发生不同的变化。
DHTML = HTML + CSS + javascript,即DHTML是把已经存在的三项技术整起来进行组合应用。就是使用JavaScript来“增删改查”HTML元素合和CSS样式,
最终使得页面呈现一个更友好的交互效果。

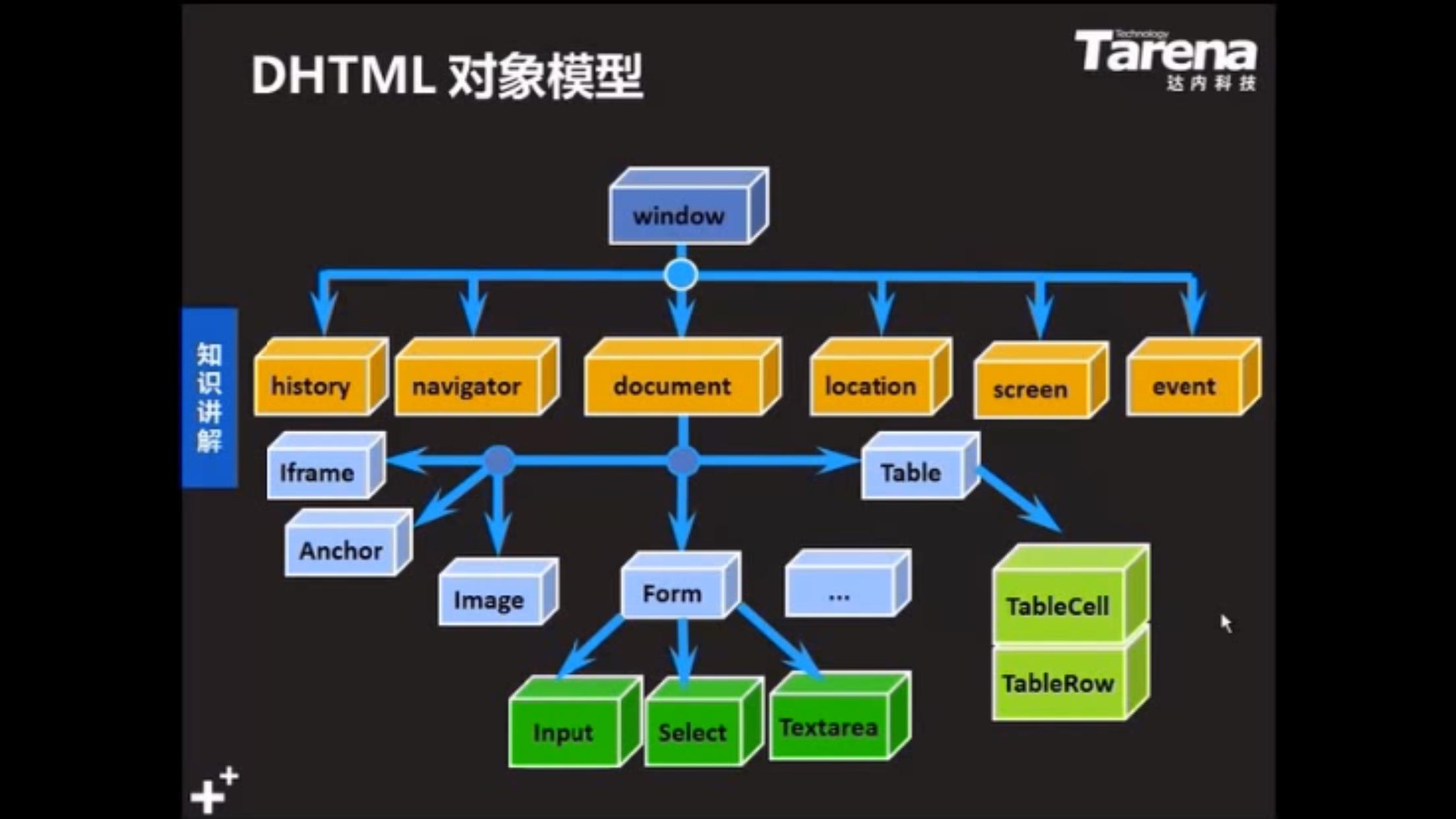
DHTML对象:
(1)、BOM(浏览器对象模型 Brower Object Model):window 、 histroy 、location 、document 、scree 、event 、 navigator 7个
用户Javascript脚本与浏览器进行交互。
(2)、DOM(文档对象类型Document Object Model):HTML页面中的每个元素都被Javascript理解为一个DOM对象。
用户JavaScript脚本与当前显示HTML文档交互。
DOM概述:允许程序和脚本动态地访问和更新文档的内容、结构、样式。
DOM树:
(1)DOM元素树:以document对象为根,每个HTML标签都是元素树上的一个节点。
(2)DOM节点树:以document对象为根,每个标签、文本、属性、注释等都是节点树上的节点。
整个文档是一个文档节点(document node)
每个HTML标签是一个元素节点(element node)
包含在HTMl元素中的文本是文本节点(text node)
每一个HTML属性是一个属性节点(attribute node)
注释属于注释节点(comment node)
一切皆节点
Node对象的几个属性:
(1)、parentNode :Node类型:当前节点的那个唯一的直接父节点元素。document没有父节点。
(2)、childNodes :NodeList类型:当前节点的所有子节点,组成一个类数组对象。NodeList
(3)、firstChild :Node类型(节点类型):当前节点的第一个子节点。
(4)、lastChild :Node类型:当前节点的最后一个子节点。
(5)、nextSibling :Node类型:当前节点的下一个兄弟节点。
(6)、previousSibling :Node类型:当前节点的前一个兄弟节点。
innerHTML 获取元素的文本内容
注意:innerHTML后用等号
实现的功能:点击按钮 内容变成加载中....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="temp(this)">点我展示数据</button>
<script type="text/javascript">
//点击按钮 变为加载中
function temp(btn){
btn.innerHTML="加载中,请稍后....";
}
</script>
</body>
</html>
点击按钮切换左侧菜单列表的展示和隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="left" style="float:left;width:200px; height:600px; background:red">左侧</div>
<div style="float:left;width:100px; height:600px; background:yellow" onclick="toggle(this)"><<</div>
<div id="right" style="float:left;width:200px; height:600px; background:blue">右侧</div>
<script type="text/javascript">
//点击左箭头 左侧菜单隐藏 再次点击 展示
function toggle(btn){
if(btn.innerHTML=="<<"){
document.getElementById("left").style.display="none";
btn.innerHTML=">>";
}else{
btn.innerHTML="<<";
document.getElementById("left").style.display="block";
}
}
</script>
</body>
</html>
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.red1{background:red;color:#fff}
.green1{background:green;color:#fff}
.blue1{background:blue;color:#fff}
</style>
</head>
<body>
<div id="msg">
Hello World!
</div>
<button onclick="changeColor(\'red1\')">红色</button>
<button onclick="changeColor(\'green1\')">绿色</button>
<button onclick="changeColor(\'blue1\')">蓝色</button>
<script type="text/javascript">
function changeColor(className){
var temp = document.getElementById("msg");
temp.setAttribute(\'class\',className);
var attr= document.createAttribute("name");
console.log(attr); //输出name=\'\'
attr.value="msg";
console.log(attr); //输出name="msg"
temp.setAttributeNode(attr); //添加属性节点
console.log(temp);
var aa=temp.getAttribute("name"); //获得元素节点值
console.log(aa)
}
</script>
</body>
</html>
在DOM树中查找/选择元素
(1)、document.getElementById(\'id\') : ElementNode
注意:普通的元素节点没有此方法!
(2)、document.getElementsByTagName("标签名");
返回是NodeList 是个列表,类数组对象 可以使用.length查看长度
(3)、document.getElementsByName("元素的name属性值"); 返回的是NodeList 类数组对象
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="main">
<span id="s1">s1</span>
<span id="s2">s2</span>
</div>
<div id="main2">
<span id="s1">s3</span>
<span id="s2">s4</span>
</div>
<script type="text/javascript">
//通过id选取元素
var x = document.getElementById("main");
console.log(x); //只显示第一个id为main 的
var xx = document.getElementById("main2");
var yy = xx.getElementById("s1");
console.log(yy); //document.getElementById(...).getElementById is not a function
//注意:getElementById只能用document调用
</script>
</body>
</html>
document.getElementsByName实例

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="radio" name="loc" value="bj" />北京
<input type="radio" name="loc" value="tj" />天津
<input type="radio" name="loc" value="sh" />上海
<script type="text/javascript">
var list = document.getElementsByName("loc");
console.log(list);
</script>
</body>
</html>
(4)、HTML5中新增加了通过class选取元素
document.getElementsByClassName("具备指定的class名") //node节点也可以

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="main">
<span class="s1">行内元素1</span>
<span class="s2">行内元素2</span>
<span class="s1">行内元素3</span>
<span class="s1 s2">行内元素4</span>
</div>
<script type="text/javascript">
var list = document.getElementsByClassName("s1");
console.log(list); //[span.s1, span.s1, span.s1.s2]
</script>
</body>
</html>
(5)、document.querySelector("css 选择器"); ElementNode,返回第一个匹配元素 普通元素也支持
例如:document.querySelector("#main .s1");
document.querySelectorAll("css 选择器"); NodeList,返回所有元素
练习:二级菜单的收起和展开操作
DOM中 节点树和元素树
| 节点树 | 元素树 | |
| 获取父节点 | parentNode | parentElementNode |
| 获取全部子节点 | childNodes | children |
| 获取第一个子节点 | firstChild | firstElementChild |
| 获取最后一个子节点 | lastChild |
lastElementChild |
| 获取下一个兄弟 | nextSibling |
nextElementSibling |
| 获取上一个兄弟 | previouSibing |
previousElementSibling
|
以上是关于JS DOM的主要内容,如果未能解决你的问题,请参考以下文章
