nodejs之我的开源module 使用express搭建web服务器,代码即文档的实现。
Posted 张泰峰的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs之我的开源module 使用express搭建web服务器,代码即文档的实现。相关的知识,希望对你有一定的参考价值。
前言
都说nodejs适合制作restful_API,因为它有异步处理能力,能吞吐更多的请求,这一点是大家都认可的。前不久我使用nodejs+express+postgresql搭建了一个restful中间处理平台,感觉express的api在代码量多的时候,显得凌乱。然后我开发了一个能够更好的组织express代码的module,借鉴了一些java中的想法。希望达到一种平衡,一种更优雅的方式组织代码。
express
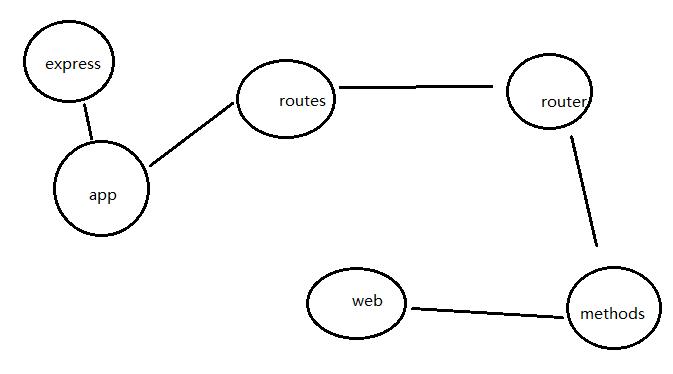
一个express项目的编码流程,大概是几步,
1.初始化app (express())
2.引入routes 引入路由,再由路由分发router
3.定义router
4.编写methods,get、post之类的响应
5 前端请求

拿我自己的项目看,这是一个router:
var express = require("express"); var router = express.Router(); var config = require("config-lite"); var check = require("../lib/check"); var select = require("../db/select"); router.get("/",check,(req,res,next)=>{ res.render("index",{ pageName:"jiankong" }) });
router.post("/",check,(req,res,next)=>{
res.send({
msg:"jiankong"
})
});
module.exports = router;
这里面能有什么问题?——当代码量增大,各种app.get .post堆在一个文件夹下,或者把这些拆分成大量文件。这显然不利于代码的维护。
我的解决方案
我需要解决编写restful或者web应用时,代码不容易理解的问题。 所以我写了一个module:Ting.js
我需要的特性:
1.能够根据代码生成文档
2.代码逻辑更清晰
3.最好router能够直接配置
经过半个多月的开发。现在我的代码已经改造了我所有的项目。我认为它的代码逻辑足够清晰。比如router的定义:
module.exports = [ { brie:"首页", desc:"这是首页的整体说明", path:"/", class:Home, rules:{ //对象 get:[ { brie:"这是首页的get访问方法", desc:"返回了hello world", path:"/", controller:["getHome"] } ] } } ]
这段代码配置了一个path是/的router 其中它有一个get方法,处理函数是类Home的getHome方法。
感兴趣?那看看下面的教程,运行一个demo试试
ting.js
ting.js for 1.1.12 基于express的server工程化组件
开始之前
在一切开始之前,你需要具备express知识,另外,需要生成一份package.json。
准备就绪后,就开始吧!
Step 3: 创建index.js
入口文件
const path = require("path");
//引入express
const express = require("express");
//express_app
var app = express();
var ting = require("ting.js");
//定义routes
var routes = require("./routes");
//引入_package
var _package = require("./package.json");
//doc路径
_package.doc.path = path.join(__dirname,_package.doc.path);
//初始化
var ting_fn = function(init){
init(routes);
}
//生成路由
ting(app,ting_fn,_package);
//监听
app.listen(8090,()=>{
console.log("ting_server started 8090");
});
Step 4: 创建routes.js
配置routes规则
//处理类 var Home = require("./home.class"); //定义规则 module.exports = [ { brie:"首页", desc:"这是首页的整体说明", path:"/", class:Home, rules:{ //对象 get:[ { brie:"这是首页的get访问方法", desc:"返回了hello world", path:"/", Examination:true, //开启代码视图 controller:["getHome"] } ] } } ]
Step 5: 创建home.class.js
替代复杂的router,使用类文件作为请求入口
class Home{ main(){ } getHome(req,res,next){ res.send("hello world"); } } module.exports = Home;
Step 6: 运行测试
项目目录打开命令行运行
node index
访问localhost:8090
你可以看到类Home调用了getHome,顺利返回hello world,
它还可以生成文档,在每次启动时根据package中的version生成html文档,配置方法在API中,也可以在我的gethub上的serverdemo中看到,地址附在资源一栏中。
总结
我觉得ting.js还可以在doc上下功夫,比如用代码标注方法,标注类,使用代码添加注释。另外配置文件的方式,可以通过中间服务,达成多人开发的效果,这些是我以后想做的。不过现在还是希望有朋友给我提交几个issues,完善现在的代码
https://github.com/294678380/Ting.js_server_demo/issues
资源
gethub: https://github.com/294678380/Ting.js
API: http://www.tingjs.top/api
一个demo的github: https://github.com/294678380/Ting.js_server_demo
以上是关于nodejs之我的开源module 使用express搭建web服务器,代码即文档的实现。的主要内容,如果未能解决你的问题,请参考以下文章