在Extjs 的 TabPanel在 title标题栏上加按扭button
Posted 二奎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Extjs 的 TabPanel在 title标题栏上加按扭button相关的知识,希望对你有一定的参考价值。
如何在tabPanel的 标题栏的右侧添加操作按扭,效果如图,我总结了两种实现的方案:

第一种方案:
使用tabPanel的tabPbar:
Ext.define("CisApp.view.main.Tab", {
extend: \'Ext.tab.Panel\',
tabBar: {
items: [{
xtype: \'tbfill\'
},
{
xtype:\'button\',
text:\'button1\'
}, {
xtype:\'button\',
text: \'button1\'
}, {
xtype:\'button\',
text: \'button1\'
}, {
xtype:\'button\',
text: \'button1\'
},
.........
这里有一个xtype:\'tbfile\', 作用同:\'->\',使用按扭能够靠右排列。
这种方案使用非常简单 只是放置按扭,如大家看到的比较难看,后续要修改按扭的样式,会麻烦一些。
第二方案:
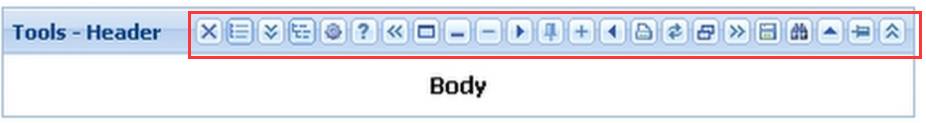
这个方案利用了extjs提供给大家的一个简易的按扭样式:
如下图:


代码如下:
Ext.define("CisApp.view.main.Tab", {
extend: \'Ext.tab.Panel\',
tabBarHeaderPosition:0,
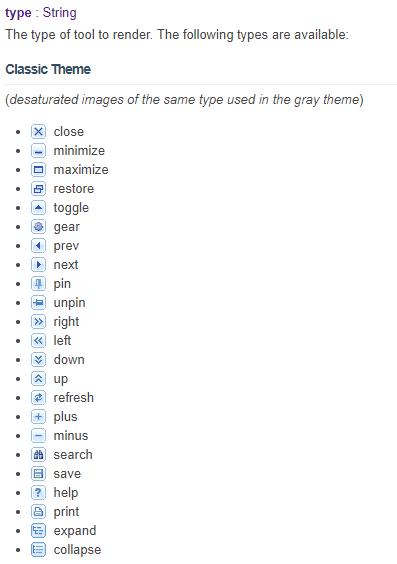
tools: [{
type: \'refresh\',
tooltip: \'Refresh form Data\',
// hidden:true,
handler: function (event, toolEl, panelHeader) {
// refresh logic
}
},
{
type: \'help\',
tooltip: \'Get Help\',
callback: function (panel, tool, event) {
// show help here
}
}],
。。。。。。
这个方案要注意tabBarHeaderPosition的设置,如果不设置的话,按扭将会在标题栏的上面加一层。
此方案,也适用于在panel的标题栏上加按扭。
以上是关于在Extjs 的 TabPanel在 title标题栏上加按扭button的主要内容,如果未能解决你的问题,请参考以下文章
extjs 3 - 卡片布局在 tabpanel 中不起作用