百度地图JavaScript API使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图JavaScript API使用相关的知识,希望对你有一定的参考价值。
最近在完成优达学城前端开发(入门)课程的P4项目中,要求调用google地图进行交互,项目已提供部分js代码和html代码。但在申请google地图API密钥时由于网络等原因,打不开或者连接超时,所以想着地图应该是相似的,百度地图可能也能实现这样的功能,于是就开始了百度地图javascript API使用的学习探究了。
简单介绍:百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富、交互性强的地图应用,包含了构建地图基本功能的各种接口,提供了诸如本地搜索、路线规划等数据服务。
一、获取AK
为了统一平台服务的配额管理,JavaScript API在新版本引入ak机制。JavaScript API v1.4及以前版本无须申请密钥(ak),自v1.5版本开始需要先申请密钥(ak),才可使用,如需获取更高配额,需申请认证企业用户。
1.注册。注册并登录百度地图开放平台。
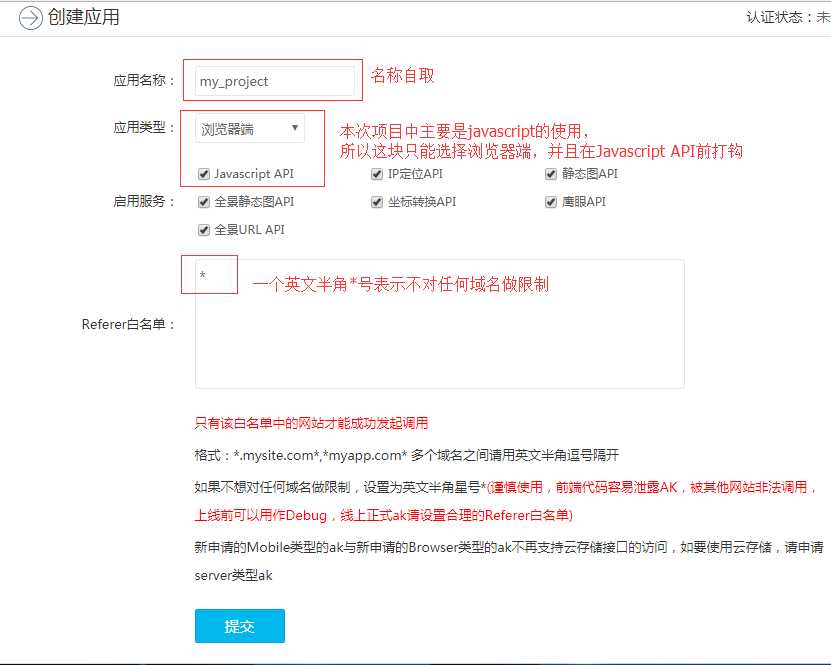
2.在API控制台中创建应用:

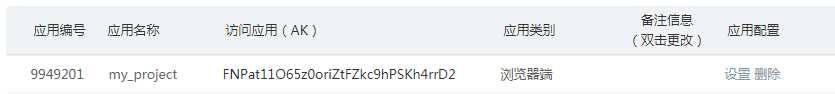
提交完成后,

中间这一长串就是我们申请的AK了。
二、html页面接入百度地图
主要代码: <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FNPat11O65z0oriZtFZkc9hPSKh4rrD2"></script>这里的ak就是上面申请到的AK了。

<!DOCTYPE html> <html> <head> <!-- This tells the browser how to read the document. --> <meta charset="utf-8"> <!-- Tells the browser what the title of this page should be. --> <title>Resume</title> <!-- Load the page styles. --> <link href="css/style.css" rel="stylesheet"> <script src="js/jQuery.js"></script> <script src="js/helper.js"></script> <!-- Uncomment the <script> tag below when you‘re ready to add an interactive Google Map to your resume! --> <!-- <script src="http://maps.googleapis.com/maps/api/js?libraries=places"></script> --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=XGWB03IDfnqGTzqm7jTDXKMSLA8m1nGg"></script> <meta name="viewport" content="width=device-width,initial-scale=1"> </head> <body> <div id="main"> <div id="header" class="center-content clear-fix"> <ul id="topContacts" class="flex-box"></ul> </div> <div style="clear: both;"></div> <div id="workExperience" class="gray"> <h2>Work Experience</h2> </div> <div id="projects"> <h2>Projects</h2> </div> <div id="education" class="gray"> <h2>Education</h2> </div> <div id="mapDiv"> <h2>Where I‘ve Lived and Worked</h2> </div> <div id="lets-connect" class="dark-gray"> <h2 class="orange center-text">Let‘s Connect</h2> <ul id="footerContacts" class="flex-box"> </ul> </div> </div> <script src="js/resumeBuilder.js"></script> <script> if(document.getElementsByClassName(‘flex-item‘).length === 0) { document.getElementById(‘topContacts‘).style.display = ‘none‘; } if(document.getElementsByTagName(‘h1‘).length === 0) { document.getElementById(‘header‘).style.display = ‘none‘; } if(document.getElementsByClassName(‘work-entry‘).length === 0) { document.getElementById(‘workExperience‘).style.display = ‘none‘; } if(document.getElementsByClassName(‘project-entry‘).length === 0) { document.getElementById(‘projects‘).style.display = ‘none‘; } if(document.getElementsByClassName(‘education-entry‘).length === 0) { document.getElementById(‘education‘).style.display = ‘none‘; } if(document.getElementsByClassName(‘flex-item‘).length === 0) { document.getElementById(‘lets-connect‘).style.display = ‘none‘; } if(document.getElementById(‘map‘) === null) { document.getElementById(‘mapDiv‘).style.display = ‘none‘; } </script> </body> </html>
三、js代码部分:
/*地图*/
var map= new BMap.Map("map");
var point = new BMap.Point(120.702359,27.920799);//温州的经度和纬度:在经纬度范围内取经度和纬度就行
map.centerAndZoom(point, 13);//缩放倍数
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("温州"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
/*第二种方法:
var map= new BMap.Map("map");
map.centerAndZoom("温州",13);
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
*/
/*地图标注locations*/ var index = 0; var myGeo = new BMap.Geocoder();//baidu地图地址解析函数; var locations =[ "温州市鹿城区丹璐广场欧洲城一期4幢1102","浙江省温州市瓯海区茶山镇茶山高教园区","温州大学瓯江学院创业工作室北校区7号楼1020","温州市鹿城区车站大道2号展宏大厦"];
//注意:具体地点最好自己现在百度地图了找了,把百度地图上显示的地址复制过来,毕竟百度地图不够智能化。 function bdGEO(){ var location = locations[index]; geocodeSearch(location); index++; } function geocodeSearch(location){ if(index < locations.length){ setTimeout(window.bdGEO,400); } myGeo.getPoint(location, function(point){ if (point) { var address = new BMap.Point(point.lng, point.lat);//将地理位置转换为经纬度; addMarker(address,new BMap.Label(location,{offset:new BMap.Size(20,-10)}));//添加标注及地点信息 } }, "温州市"); } /*编写自定义函数,创建标注*/ function addMarker(point,label){ var marker = new BMap.Marker(point); map.addOverlay(marker); marker.setLabel(label); } bdGEO(); /*单击鼠标添加标注*/ var x=""; var y=""; function showInfo(e){ x=e.point.lng; //获取鼠标当前点击的经纬度 y=e.point.lat; if(x != "" && y != ""){ var point = new BMap.Point(x,y); map.centerAndZoom(point); marker = new BMap.Marker(point); // 创建新的标注 map.addOverlay(marker); //将标注添加到地图上 } var point = new BMap.Point(x,y); //获取当前地理名称 var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs){ var addComp = rs.addressComponents; alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); } map.addEventListener("click", showInfo);
完成上面三步,百度地图互动效果就完成了。
如果还想了解更多有关百度地图Javascript API的话,登录百度地图开放平台:http://lbsyun.baidu.com/index.php?title=jspopular,这里有示例demo,可以在线修改代码,运行效果,可以更清晰直观地了解你想了解的。
以上是关于百度地图JavaScript API使用的主要内容,如果未能解决你的问题,请参考以下文章
