一款特好用的JavaScript框架——JQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款特好用的JavaScript框架——JQuery相关的知识,希望对你有一定的参考价值。
了解了解
jQuery是一个快速,小巧,功能丰富的javascript库。它使诸如html文档遍历和操纵,事件处理,动画和Ajax等事情变得简单得多,而且易于使用的API可以在多种浏览器中使用。
|
一、 什么是JQuery? |
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery 的功能概括
1、html 的元素选取
2、html的元素操作
3、html dom遍历和修改
4、js特效和动画效果
5、css操作
6、html事件操作
7、ajax异步请求方式
|
二、 JQuery基础中的基础 |
2-1JQuery基本语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
首先,在使用JQuery之前要先导入JQuery文件。
<script src="js/jquery-3.1.1.js"></script>
JQuery中的选择器
$("选择器").函数();
注意:
① $是JQuery的缩写,即可以使用JQuery("选择器").函数();
② 选择器,可以是任何的CSS支持的选择符;
小实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏所有 id="test" 的元素
2-2文档就绪函数
文档就绪函数就是指防止在文档未完全加载完成之前,运行JQuery代码;
$(document).ready(function(){ // JQuery 代码... });
它的简写形式:
$(function(){ // JQuery 代码... });
文档就绪函数和window.onload的区别[还是比较重要的!!]
① window.onload必须等到网页中的所有内容加载完成之后,才会执行代码(包括图片、视频等资源);
文档就绪函数,只需要在网页DOM结构加载完成之后,就可以执行代码;
② window.onload只能写一个,写多个只会执行最后一个;
文档就绪函数,可以写多个,并且不会被覆盖;
| 三、 JQuery中的常用函数 |
JQuery中的函数实在是太多,在这就不一一解释了,我在下面列举了一些常用的,后面都跟着一个小例子,非常简单,各位博友们一看就懂~~~
内部插入
append:将创建好的节点,插入到指定位置
$("#div1").append("<p>这是被插入的p标签</p>"); //在#div1内部的最后,直接插入一个节点。
appendTo:把所有匹配的元素追加到另一个指定的元素元素集合中
$("<p>这是被插入的p标签</p>").appendTo("#div1"); //把新节点插入到#div1中
prepend:把每个匹配的元素插入到指定元素的开头
$("#div1").prepend("<p>这是被插入的p标签</p>"); //在#div1内部的开头,直接插入一个节点。
外部插入
after:在每个匹配的元素之后插入内容
$("#div1").after("<p>这是被插入的p标签</p>"); //在div1后面插入一个新节点
insertBefore:把所有匹配的元素插入到另一个、指定的元素元素集合的前面
$("<p>这是被插入的p标签</p>").insertBefore("#div1"); //把p标签插入到div1前面
包裹
wrap:把所有匹配的元素用其他元素的结构化标记包裹起来
$("p").wrap("<div></div>"); //把每个p标签外面,都包裹一层div
wrapAll:将所有匹配的元素用单个元素包裹起来
$("p").wrapAll("<div></div>"); //把所有的p标签,包裹在同一个div中
wrapInner:将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来
$("#div1").wrapInner("<div></div>"); //把#div1里面的所有子元素,用<div>包裹起来
替换
replaceWith:将所有匹配的元素替换成指定的HTML或DOM元素
$("p").replaceWith("<span>111</span>"); //将所有匹配的p标签,全部换为span标签
replaceAll:用匹配的元素替换掉所有 selector匹配到的元素
$("<span>111</span>").replaceAll("p"); //用span元素,替换掉所有p标签
删除
empty:删除匹配的元素集合中所有的子节点
$("#div1").empty(); //删除#div1中的所有子元素。 但是#div1依然保留空标签
remove:从DOM中删除所有匹配的元素
$("#div1").remove(); //直接从DOM中,删除#div1以及所有子元素
detach:从DOM中删除所有匹配的元素
$("#div1").detach(); //直接从DOM中,删除#div1以及所有子元素
remove和detach的异同点
1、相同点
① 都会把当前标签,以及当前标签的所有子节点,全部删除;
② 都可以在删除时,把当前节点返回。并可以使用变量接受返回的节点,以便后期恢复;
2、不同点
使用接受的节点,恢复原节点时
remove只能恢复节点的内容,但是事件绑定,不能再恢复;
detach不但恢复节点的内容,还能再恢复 事件的绑定;
复制(克隆)
clone:克隆匹配的DOM元素并且选中这些克隆的副本
$("#div1").clone(true).empty().insertBefore("button:eq(0)");
JS中.cloneNode() 和 JQ中 .clone()的区别
两者都接受传入true/false的参数。
.cloneNode() 不传参数或传入参数false,表示只克隆当前节点,而不克隆子节点。 传入true表示可隆全部子节点。
.clone() 无论传入哪个参数,都会克隆所有子节点。但是,不传参数或者传入false,表示只克隆节点,不克隆节点绑定的事件。 传入true表示同时克隆及诶单绑定的事件。
|
四、JQuery中的事件 |
4-1绑定事件的方式
1、事件绑定的快捷方式
$("button").eq(0).click(function(){
alert(1);
});
2、使用on()绑定事件
① 使用on进行单事件绑定
$("button:eq(0)").on("click",function(){
alert(1);
});
② 使用on,一次性给同一节点添加多个事件执行同一函数,多个事件之间空格分隔
$("button:eq(0)").on("click mouseover dblclick", function(){
console.log("触发了事件");
});
③ 一次性给同一节点添加多个事件,分别执行不同函数
$("button:eq(0)").on({
"click":function(){
console.log("执行了click事件");
},
"mouseover":function(){
console.log("执行了mouseover事件");
}
});
④ 调用函数时,同时给函数传入指定参数
$("button:eq(0)").on("click",{"name":"jredu","age":14},function(evn){
console.log(evn);
console.log(evn.data.name);
console.log(evn.data.age);
});
⑤使用 on 进行事件委派(非常非常非常非常的重要!)
将原本需要绑定在本元素上的事件,改为绑定到祖先节点乃至根节点上,然后委派给当前节点生效
$("p").on("click",function(){});
//委派如下↓
$(document).on("click","p",function(){});
使用事件委派的作用:
不使用事件委派的绑定方式,只能绑定到页面初始化时的标签上,当页面新增同类型标签,这些新增的标签,不能绑定上事件;但如果使用事件委派,当页面新增同类型标签时,这些新增的标签也能够绑定已有的事件。
|
五、 JQuery中的动画 |
JQuerey中的动画也是非常多的,在这就给大家列举几个,大家如果觉得不详细的话,可以去菜鸟教程或是查看JQuery的帮助文档!!!
1、.show() 让隐藏的元素显示
效果为:同事修改元素的宽度、高度、opacity属性
①不传参:直接显示,不进行动画
②传参时间毫秒数,表示多少毫米内完成函数
③传入(时间,函数)表示动画完成之后,执行回调函数
2、.hide() 让显示的元素隐藏,与show相反。
3、.slideDown() 让隐藏的元素显示,效果为从上往下,增加高度
.slideUp() 让显示的元素隐藏,效果为从下往上,减小高度
.slideToggle() 让现实的元素隐藏,让隐藏的元素显示
4、.fadeIn() 让隐藏的元素淡入显示
.fadeOut() 让显示的元素淡出隐藏
.fadeTogle() 让显示的元素隐藏,让隐藏的元素显示
.fadeTo(时间,最终透明度,函数) 同fadeToggle,接受第二个参数,表示最终达到的透明度
5、.animate({最终的样式属性,键值对对象},动画时间,动画效果("linear"或"swing"),动画执行完后的回调函数)
给大家举个小例子吧
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").animate({ left:‘250px‘, opacity:‘0.5‘, height:‘150px‘, width:‘150px‘ }); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。 如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p> <div style="background:#98bf21;height:100px;width:100px;position:absolute;"> </div>
他的运行结果:

| 六、JQuery中的AJAX |
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
6-1JQuery load()方法
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
加载远程的HTML文件代码,并插入到指定的DOM节点中。可以只传入一个参数,表示加载一个静态的HTML代码片段。
$("#div1").load("load.html");
6-2$.ajax()
$.ajax():是JQuery最底层的ajax函数,参数接收一个大对象。对象里面的属性和方法,表示ajax请求的相关设置:
① url : 请求远程文件的路径
② type: Ajax请求的类型,可选值 get/post
③ data: 对象格式。向后台发送一个对象,表示传递的数据。
常用与type为"post"的请求方式;
如果type为"get",可以直接使用?追加在URL的后面。
④ dataType :预期后台返回什么类型的数据。 "text"-字符串 "json"-JSON对象
⑤ success: 请求成功的回调函数。参数接受一个data,表示后台返回的数据。
⑥ error : 请求失败的时候的回调函数
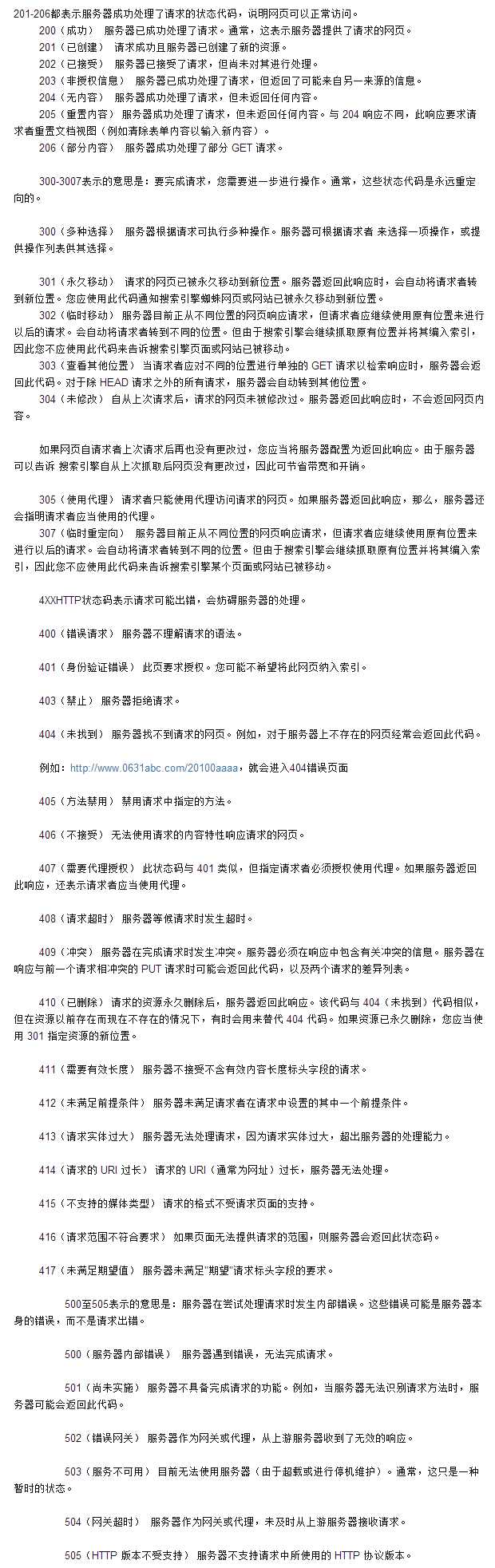
⑦ statusCode : 接受一个对象,对象的键值对是status状态码和对应的回调函数,表示当请求状态码是对应数字时,执行具体的操作函数。
200-正常请求成功 404-页面没有找到 500-服务器内部错误。具体的状态码见下图

$.get(); $.post(); 这两个函数,是在$.ajax()的基础上进行封装而来。可以直接默认发送get请求或post请求;
接受四个参数:
① 请求的URL路径。 相当于$.ajax()里面的url;
② 向后台传递的数据。 相当于$.ajax()里面的data;
③ 请求成功的回调函数。 相当于$.ajax()里面的success;
④ 预期返回的数据类型。 相当于$.ajax()里面的dataType;
$.post("http://localhost/json.php",{data:"aaa"},function(data){
console.log(data);
},"json");
给大家举上两个栗子

<html> <head> <meta charset="utf-8"> <title>小栗子</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"小栗子", url:"http://www.baidu.com" }, function(data,status){ alert("数据: \n" + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>点击发送一个POST请求</button> </body> </html>
运行结果:


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小栗子</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.get("/try/ajax/demo_test.php",function(data,status){ alert("数据: " + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>点击发送GET请求</button> </body> </html>

好了,今天就给大家分享到这儿吧,大家如果觉得我漏了点什么,可以去菜鸟教程或查看JQuery帮助文档,如果觉得哪个地方需要改进的,请大家给我留言,谢谢大家了!!!!
以上是关于一款特好用的JavaScript框架——JQuery的主要内容,如果未能解决你的问题,请参考以下文章
javascript 【ver2】可视范囲に入ってたらfadeIn※要jQuer
javascript tamañojavascriptstring dimensiones dinamicamente ancho texto nodo dom elemento jquer
