一款超好用轻量级JS框架——Zepto.js(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款超好用轻量级JS框架——Zepto.js(上)相关的知识,希望对你有一定的参考价值。
前 言
絮叨絮叨
之前我们介绍过JQuery怎么自定义一个插件,但没有详细介绍过JQuery,那么今天呢。。。。我们还是不说JQuery,哈哈哈哈
但是今天我们介绍一款和JQuery超级像的一款框架——Zepto。
之所以说Zepto和JQuery超级像,是因为他们的用法一样,除了有那么一点不同之外,基本没有任何区别,如果你会用JQuery,那么,你就会用Zepto。
但是相比较之下,Zepto是比JQuery更加轻量级的一款javascript库,更加倾向于应用的开发。
那么所以呢,今天就先说一部分——Zepto里面的原型方法。
| Zepto的原型方法 |
zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法
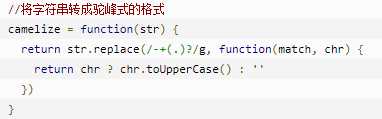
1$.camelCase()
方法接收一个字符串,将连字符格式的字符串转为驼峰格式的字符串:
$.camelCase("login-name"); // ->loginName $.camelCase("loginName"); // ->不作处理

zepto中的原型方法都是通过将匿名函数赋值给变量的方式来进行声明的,而直接使用function声明的函数在外部是获取不到的,是因为原型方法都有一个原型的引用,而那些普通函数没有做这个引用
2$.contains()
方法接受两个参数,均为Dom节点类型,检查第一个参数是否包含第二个参数;
$.contains(document.getElementsByTagName("html")[0],document.getElementsByTagName("body")[0])// 返回true
$.contains(document.getElementsByTagName("body")[0],document.getElementsByTagName("html")[0])// 返回false
$.contains(document.getElementsByTagName("body")[0],document.getElementsByTagName("body")[0])// 返回false
3$.each()
方法用于循环数组或json,传入两个参数,第一个是要循环的对象,第二个是回调函数(每次循环都会执行一次迭代),zepto会通过当前循环对象执行回调并传入两个参数,第一个是数组中的下标或者json中的key,第二个参数为当前对象的值,回调中可以返回一个bool值,如果返回false,则会终止当前循环并返回当前对象(第一个参数);
$.each([123], function (index, item) {
console.log(this+"|"+index+"|"+item) ;//123|0|123 });
//$.each({name:‘niko‘,age:18}, function (key, value) {
//console.log(this+"|"+key+"|"+value) ;//niko|name|niko
//}); $.each([123,233], function () {
if(this === 233) return false;//有效值仅仅为false,其余均忽视
});
//回调函数中的命名是无所谓的,a|b都是可以的,但是合理的命名能让其他看到这段代码的同学明白你要做的事情;
4$.extend
该方法用来继承,也是扩展插件所需的方法,方法有效执行须接收两个以上的参数,第一个参数为目标对象,第二个以后的为来源,来源会覆盖目标的原有属性,默认为浅复制,如果想要深度复制,则将第一个参数设为true,然后是目标对象.来源...
var target = {}; $.extend(traget, {name:‘niko‘});//浅复制 $.extend(true, target, {name:‘niko‘});//深度复制()
方法的执行过程为先将除了第一个参数以外所有的参数取出作为来源值(默认认为是浅复制),然后判断target是否为boolean类型的值,如果是,则将deep变量赋值为target,并将target赋值为来源值数组中的第一个([].shift(),将数组中第一个元素从数组中删除并返回);接下来循环来源值,调用extend方法;
extend方法接收三个参数,第一个为目标对象,第二个为来源值,第三个是标识是否深度复制的.
方法将会枚举来源值,并判断是否为深度复制以及值是否为一个Object对象或数组,如果是的话,将会新创建一个Object或数组,然后递归调用extend方法,脱离引用关系(注:自定义对象将不会脱离引用关系);
否则就执行普通的复制;
5$.fn
这个不是一个方法,而是一个对象,指向Zepto对象的prototype,所以说,使用$.extend来使$.fn继承某些方法,进行扩展插件.
$.fn.alert = function () {
alert(this.html());//this指向调用该方法的Zepto对象
}
$("<span>hello</span>").alert();//-->hello /*这种是直接给key赋值,如果有多个,须结合$.extend使用*/
$.extend($.fn, {
alert : function () {
alert(this.html());//this指向调用该方法的Zepto对象
}, confirm : function () {
confirm(this.html());//this指向调用该方法的Zepto对象
}
});
6$.grep()
作用与Array.filter类似(其实就是调用的filter方法- -)
通过传入两个参数,第一个为类数组的对象,第二个为用来执行判断的函数;
var array = [1,2,3,4,5];
var even = $.grep(array,function (value) {
return value % 2 === 0;
});
console.log(even); // --> [2,4]
函数可以接收到三个传递来的参数,上边只接收了一个,第二个是当前item在array中的下标,从0开始- -,第三个是array本身;
7$.inArray()
接收两到三个参数,第一个是item(中文不知道该如何形容,子项?就是),第二个是一个数组对象,第三个是可选的开始下标,该方法用来检查第一个参数是否存在与自身.返回值是一个下标,从0开始的.
如果没有找到,就会返回-1;
$.inArray("aaa",["aaa","bbb","ccc"]); // -->0
$.inArray("aaa",["aaa","bbb","ccc","ccc","aaa"],3) // -->4
inArray方法也是直接调用了Array的idnexOf方法,这些都是ES5的新方法,在zepto里边是没有做兼容处理的,只是简单的call方法,毕竟是为了移动端而生的;
8$.isArray()
该方法只接收一个参数,一个对象,用来判断该对象是否为Array,返回一个boolean值,
$.isArray([]); // --> true
该方法是做了一个兼容处理的,如果Array存在isArray方法,则直接调用,否则赋值为自定义的一个函数:
9$.isFunction
方法只接收一个参数,一个对象,判断是否为function对象,别看这方法只是用来检查参数是否为function,里边衍生出的几个变量和方法还是挺有意思的.
function test1 () {}
var test2 = function (){};
console.log($.isFunction(test1)); // -->true
console.log($.isFunction(test2)); // -->true
10$.isPlainObject()
该方法判断传入对象是否为一个纯洁粹的对象,就是一个通过"{}"或者 new Object 来创建的对象.
$.isPlainObject({});// ..> true
$.isPlainObject(new Object());// --> true
$.isPlainObject(1);// --> false
11$.map()
该函数返回一个数组,传入两个参数,第一个是要遍历的对象,可以使一个类数组,也可以是一个对象,第二个参数是一个回调函数,在回调函数返回的值,会被存入集合并通过$.map来返回,返回的是一个数组;
$.map({name:‘niko‘, age : 18}, function (value, key) {
if (key === ‘age‘) return value;
}) // --> [18]
$.map([1,2,3,4], function (item, index) {
return item * 2;
}) // --> [2,4,6,8]
还有几个方法就不说了,比如$.trim和$.parseJSON,因为这两个都属于原生函数的别名而已.
今天大体就先说这些吧,都是Zepto里面的原型方法,每天学一点,每天进步一点~~~
以上是关于一款超好用轻量级JS框架——Zepto.js(上)的主要内容,如果未能解决你的问题,请参考以下文章