一款优秀的JavaScript框架—AngularJS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一款优秀的JavaScript框架—AngularJS相关的知识,希望对你有一定的参考价值。
AngularJS简介
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 javascript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 html 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
AngularJS 表达式与指令
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中运行输出结果。
AngularJS指令是扩展的HTML属性,带有前缀ng-
2、ng-app:声明AngularJS所有的管辖区域。一般写在body或者HTML标签上,原则上一个页面只能写一个
eg:<body ng-app=""></body>
3、ng-model:指令把元素值(比如输入值)绑定到应用程序变量中
eg:<input type="text" ng-model="name"/>
4、ng-bind:把应用程序变量中的值,输出到页面HTML中。可以与表达式{{}}相互替换
ng-bind 指令告诉 AngularJS 使用给定的变量或表达式的值来替换 HTML 元素的内容。
如果给定的变量或表达式修改了,指定替换的 HTML 元素也会修改。
eg:<div ng-bind="name"></div>
5、ng-init:初始化AngularJS应用程序中变量值。
eg:<body ng-app="" gn-init="name=‘haha‘"></body>
应用程序初始化时,name变量就附有初值
举个栗子:

1 <div ng-app="" ng-init="quantity=1;price=5"> 2 3 <h2>价格计算器</h2> 4 5 数量: <input type="number" ng-model="quantity"> 6 价格: <input type="number" ng-model="price"> 7 8 <p><b>总价:</b> {{ quantity * price }}</p> 9 10 </div>
AngularJS中的MVC与作用域
【MVC三层架构】
1、 Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中,Model特指的是:应用程序中的各种数据。
2、 View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回 给Controller,Controller再将结果返回给View层显示。
3、创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。
需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
这就是AngularJS中的【模块化开发】与【依赖注入】!
4、在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
【AngularJS的作用域】
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
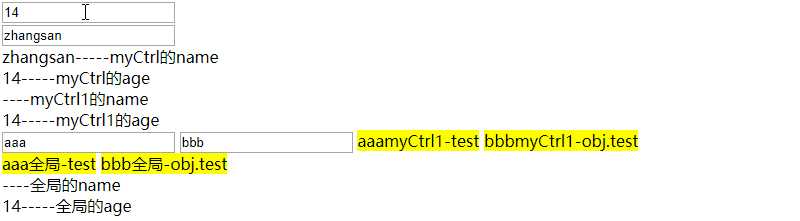
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>AngularJS中的MVC与作用域</title> 7 </head> 8 9 <body ng-app="myApp"> 10 <input type="text" ng-model="age" placeholder="age" /> 11 12 <div ng-controller="myCtrl"> 13 <input type="text" ng-model="name" placeholder="name" /> 14 <div ng-bind="name+‘-----myCtrl的name‘"></div> 15 <div ng-bind="age+‘-----myCtrl的age‘"></div> 16 </div> 17 18 <div ng-controller="myCtrl1"> 19 <div ng-bind="name+ ‘----myCtrl1的name‘"></div> 20 <div ng-bind="age+‘-----myCtrl1的age‘"></div> 21 22 <input type="text" ng-model="test" /> 23 <input type="text" ng-model="obj.test" /> 24 <mark ng-bind="test+‘myCtrl1-test‘"></mark> 25 <mark ng-bind="obj.test+‘myCtrl1-obj.test‘"></mark> 26 </div> 27 <mark ng-bind="test+‘全局-test‘"></mark> 28 <mark ng-bind="obj.test+‘全局-obj.test‘"></mark> 29 30 <div ng-bind="name + ‘----全局的name‘"></div> 31 <div ng-bind="age+‘-----全局的age‘"></div> 32 </body> 33 34 <script src="js/angular.js" type="text/javascript"></script> 35 <script type="text/javascript"> 36 var app = angular.module("myApp", []); 37 app.controller("myCtrl", function($scope, $rootScope) { 38 $scope.name = "zhangsan"; 39 $rootScope.age = "14"; 40 }); 41 42 app.controller("myCtrl1", function($rootScope) { 43 $rootScope.test = "aaa"; 44 $rootScope.obj = { 45 test: ‘bbb‘ 46 } 47 }); 48 </script> 49 50 </html>
AngularJS中的过滤器
1、 过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>>系统内置的过滤器:
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
2、自定义过滤器,同时需要传的过滤参数。
调用过滤参数实例:<p>{{12345678958 | hidenTel:5}}</p>
传入的参数5,将被过滤函数的num形参所接受
自定义过滤器,实现根据姓名筛选数据功能
调用实例:
请输入姓名:<input type="text" ng-model="name"/>
<tr ng-repeat="item in classes | filterByName:name">
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="app" ng-controller="ctrl"> 8 <p>{{123456|currency}}</p> 9 <p>{{"aBcDeF"|lowercase}}</p> 10 <p>{{"aBcDeF"|uppercase}}</p> 11 12 请输入搜索关键字:<input type="text" ng-model="search"/> 13 请输入姓名:<input type="text" ng-model="name"/> 14 <table width="400px" border="1" style="border-collapse: collapse;"> 15 <tr> 16 <th>姓名</th> 17 <th>年龄</th> 18 <th>成绩</th> 19 </tr> 20 <tr ng-repeat="item in classes | orderBy:‘score‘ | filter:search | filterByName:name"> 21 <td>{{item.name}}</td> 22 <td>{{item.age}}</td> 23 <td>{{item.score}}</td> 24 </tr> 25 </table> 26 27 <h1>自定义过滤器</h1> 28 <p>{{"我显示不出来了" | showHello}}</p> 29 <p>{{"我显示不出来了" | reverse}}</p> 30 <p>{{12345678958 | hidenTel:5}}</p> 31 </body> 32 <script type="text/javascript" src="js/angular.js" ></script> 33 <script type="text/javascript"> 34 angular.module("app",[]).controller("ctrl",function($scope){ 35 $scope.classes=[ 36 {name:"zhangsan",age:12,score:78}, 37 {name:"lisi",age:12,score:88}, 38 {name:"wanger",age:12,score:98}, 39 {name:"lier",age:12,score:68}, 40 {name:"zhangli",age:12,score:78}, 41 ] 42 }) 43 .filter("showHello",function(){ 44 return function(text){ 45 return "Hello AngularJS"; 46 } 47 }) 48 49 .filter("reverse",function(){ 50 return function(text){ 51 return text.split("").reverse().join(""); 52 } 53 }) 54 55 .filter("hidenTel",function(){ 56 return function(text,num){ 57 num=num>0&&num<11?num:3; 58 text=text+""; //将text变成字符串格式 59 var newText=text.substring(0,11-num)+text.substring(11-num,11).replace(/\d/g,"*") 60 return newText; 61 } 62 }) 63 64 .filter("filterByName",function(){ 65 return function(item,search){ 66 if (!search) { 67 return item; 68 } 69 var arr=[]; 70 for (var i=0;i<item.length;i++) { 71 var index=item[i].name.indexOf(search); 72 if(index>-1){ 73 arr.push(item[i]); 74 } 75 } 76 return arr; 77 } 78 }) 79 80 </script> 81 </html>
AngularJS中的服务Service
【服务Service】
1、内置服务:
>>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
>>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
$location: 返回当前页面的URL地址信息,是一个对象;
$http: 向服务器发送请求,类似于JQuery中的Ajax;
$timeout: 相当于 setTimeout();
$interval: 相当于setInterval();
2、自定义服务
第一个参数是服务名:
第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
对象的属性 ,可以在构造函数中,使用this.属性 表示;
对象的方法 ,可以在构造函数中,使用this.方法 表示;
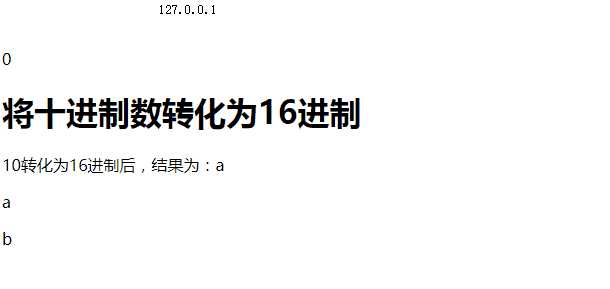
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>04-AngularJS中的服务Service.html</title> 7 </head> 8 9 <body ng-app="app" ng-controller="ctrl"> 10 <pre> 11 {{local}} 12 </pre> 13 <p>{{time}}</p> 14 <p>{{num}}</p> 15 16 <h1>{{gongneng}}</h1> 17 <p>10转化为16进制后,结果为:{{num1}}</p> 18 19 <p>{{10|filter1}}</p> 20 <p>{{11|filter2}}</p> 21 22 </body> 23 24 <script src="js/angular.js" type="text/javascript"></script> 25 <script type="text/javascript"> 26 angular.module("app", []) 27 .controller("ctrl", function($scope, $location, $timeout, $interval, hexafy) { 28 $scope.local = $location.$$host; 29 $timeout(function() { 30 $scope.time = "我是两秒钟之后出现!"; 31 }, 2000); 32 $scope.num = 0; 33 $interval(function() { 34 $scope.num++; 35 }, 1000); 36 37 $scope.gongneng = hexafy.gongneng; 38 $scope.num1 = hexafy.func(10); 39 }) 40 .service("hexafy", function() { 41 this.gongneng = "将十进制数转化为16进制"; 42 this.func = function(num) { 43 return num.toString(16); 44 } 45 }) 46 /*使用过滤器实现同样功能*/ 47 .filter("filter1", function() { 48 return function(num) { 49 return num.toString(16); 50 } 51 }) 52 /*在过滤器中调用服务!! 53 *也必须在声明过滤器的外层构造函数中,注入服务名称!!! 54 */ 55 .filter("filter2", function(hexafy, $location) { 56 return function(num) { 57 return hexafy.func(num); 58 } 59 }) 60 </script> 61 62 </html>
AngularJS中的服务-factory
【自定义服务Factory】
factory服务在使用上与service服务没有太大区别
唯一不同点,是声明服务时,factory服务是在函数中先生名号一个对象,然后再使用return将对象返回
而service服务,则是直接在函数中使用this降属性和方法添加到对象上面
举个栗子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="app" ng-controller="ctrl"> 8 <h1>{{gongneng}}</h1> 9 <p>10进制数转化为16进制{{num1}}</p> 10 11 </body> 12 <script type="text/javascript" src="js/angular.js" ></script> 13 <script type="text/javascript"> 14 angular.module("app",[]) 15 .controller("ctrl",function($scope,hexafy){ 16 $scope.gongneng = hexafy.gongneng; 17 $scope.num1 = hexafy.func(10); 18 }) 19 .factory("hexafy",function(){ 20 var obj={ 21 gongneng :"将十进制数转化为16进制", 22 func : function(num){ 23 return num.toString(16); 24 }, 25 } 26 return obj; 27 }) 28 29 30 31 </script> 32 </html>
AngularJS中的服务provider
【自定义服务provider】
1、在AngularJS中,service服务、factory服务是基于provider服务实现的
2、在定义provider时,可以使用$get方法,接受一个函数,函数里面采用与factory完全相同的写法!!
.provider("hexafy",function(){
this.$get=function(){
var obj={
gongneng :"将十进制数转化为16进制",
func : function(num){
return num.toString(16);
},
}
return obj;
}
})
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是声明controller之前执行的话,则可以使用provider。
否则一般使用service或者factory
举个栗子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="app" ng-controller="ctrl"> 8 <h1>{{gongneng}}</h1> 9 <p>10进制数转化为16进制{{num1}}</p> 10 11 </body> 12 <script type="text/javascript" src="js/angular.js" ></script> 13 <script type="text/javascript"> 14 angular.module("app",[]) 15 .config(function($provide){ 16 //在配置阶段声明provider服务,需要在config中注入系统对象$provide 17 $provide.provider("hexafy",function(){ 18 this.$get=function(){ 19 var obj={ 20 gongneng :"将十进制数转化为16进制", 21 func : function(num){ 22 return num.toString(16); 23 }, 24 } 25 return obj; 26 } 27 }) 28 }) 29 .controller("ctrl",function($scope,hexafy){ 30 $scope.gongneng = hexafy.gongneng; 31 $scope.num1 = hexafy.func(10); 32 }) 33 </script> 34 </html>
AngularJS中的$http
AngularJS $http 是一个用于读取web服务器上数据的服务。
$http.get(url) 是用于读取服务器数据的函数。
举个栗子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="app" ng-controller="ctrl"> 8 <table width="400px" border="1" style="border-collapse: collapse;"> 9 <tr> 10 <th>姓名</th> 11 <th>年龄</th> 12 <th>兴趣</th> 13 <th>语文</th> 14 <th>数学</th> 15 <th>总分</th> 16 </tr> 17 <tr ng-repeat="item in data | orderBy:‘score.chinese+score.math‘ "> 18 <td>{{item.name}}</td> 19 <td>{{item.age}}</td> 20 <td>{{item.bobby}}</td> 21 <td>{{item.score.chinese}}</td> 22 <td>{{item.score.math}}</td> 23 <td>{{item.score.chinese+item.score.math}}</td> 24 </tr> 25 </table> 26 27 </body> 28 <script type="text/javascript" src="js/angular.js" ></script> 29 <script type="text/javascript"> 30 angular.module("app",[]) 31 .controller("ctrl",function($scope,$http){ 32 $http({ 33 method: "GET",//请求的方法 34 url:"h51701.json"//请求的地址 35 }).then(function(obj){ 36 //请求成功的回调函数请求成功 37 alert("请求成功"); 38 $scope.data=obj.data; 39 console.log(obj.data); 40 },function(){ 41 //请求失败的回调函数 42 alert("请求失败"); 43 }) 44 45 </script> 46 </html>
AngularJS中的select和表格
【ng-options 和 ng-repeat】
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,试讲指令添加在option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 pre{ 8 height: 20px; 9 background-color: #CCCCCC; 10 } 11 </style> 12 </head> 13 14 <body ng-app="app" ng-controller="ctrl"> 15 <select ng-model="site2"> 16 <option ng-repeat="item in options">{{item}}</option> 17 </select> 18 <pre>{{site2}}</pre> 19 20 <select ng-model="site1"> 21 <option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option> 22 </select> 23 <pre>{{site1}}</pre> 24 <select ng-model="site" ng-options="item.site for item in sites"></select> 25 <pre>{{site}}</pre> 26 <select ng-model="site3" ng-options="key for (key,value) in sitess"> 27 </select> 28 <pre>{{site3}}</pre> 29 <table width="400" border="1"> 30 <tr> 31 <th>序号</th> 32 <th>姓名</th> 33 </tr> 34 <tr ng-repeat="item in options"> 35 <!-- 36 ng-repeat遍历是,$index 表示当前的行索引! 37 --> 38 <td>{{$index + 1}}</td> 39 <td>{{item}}</td> 40 </tr> 41 </table> 42 43 </body> 44 45 <script src="js/angular.js" type="text/javascript"></script> 46 <script type="text/javascript"> 47 angular.module("app",[]) 48 .controller("ctrl",function($scope){ 49 $scope.options = ["张三","李四","王二麻子","赵六","李二狗"]; 50 $scope.sites = [ 51 {site : "Google", url : "http://www.google.com"}, 52 {site : "Runoob", url : "http://www.runoob.com"}, 53 {site : "Taobao", url : "http://www.taobao.com"} 54 ]; 55 $scope.sitess = { 56 site01 : "Google", 57 site02 : "Runoob", 58 site03 : "Taobao" 59 } 60 }) 61 </script> 62 63 </html>
AngularJS中的DOM与事件
1、ng-disabled="false、true" 传入true表示禁用,false表示可用
2、ng-show 指令隐藏或显示一个 HTML 元素。 传入true表示显示,false表示隐藏
3、ng-hide 指令用于隐藏或显示 HTML 元素。
4、ng-if 如果条件为 false 移除 HTML 元素, 效果与ng-show相同,但是ng-show和ng-hide是隐藏,ng-if将元素从DOM中移除!!
5、ng-click 指令定义了 AngularJS 点击事件。
6、ng-bind-html 相当于innerHTML,
注意:要是用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证。
同时需要在声明模块的时候,在数组中注入安全验证模块‘ngSanitize‘
7、ng-checked 指令用于设置复选框(checkbox)或单选按钮(radio)的 checked 属性。
如果 ng-checked 属性返回 true,复选框(checkbox)或单选按钮(radio)将会被选中。
8、ng-class:用于设置给class添加class类。
可选值有以下几种情况:
1、可以是字符串,表示直接给元素添加对应的class,多个class之间用空格分隔
2、可以是对象,对象的键表示class名字,对象的值为true或false,当为true时表示添加对应的class
3、可以是数组,数组中的值可以是字符串或对象,判断同上
9、ng-switch:根据变量的值,选择不同的ng-switch-when来显示,当没有合适的选项时,显示 ng-switch-default
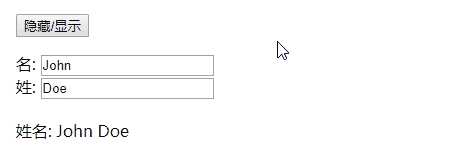
举个栗子:

1 <div ng-app="myApp" ng-controller="personCtrl"> 2 3 <button ng-click="toggle()">隐藏/显示</button> 4 5 <p ng-hide="myVar"> 6 名: <input type="text" ng-model="firstName"><br> 7 姓名: <input type="text" ng-model="lastName"><br> 8 <br> 9 Full Name: {{firstName + " " + lastName}} 10 </p> 11 12 </div> 13 14 <script> 15 var app = angular.module(‘myApp‘, []); 16 app.controller(‘personCtrl‘, function($scope) { 17 $scope.firstName = "John", 18 $scope.lastName = "Doe" 19 $scope.myVar = false; 20 $scope.toggle = function() { 21 $scope.myVar = !$scope.myVar; 22 }; 23 });
AngularJS中的表单和输入验证
【AngularJS中的表单验证】
1、表单中,常用的验证操作
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、验证时,必须给form和input,设置name属性。
给form和input设置name之后,回自动将表单信息绑定到$scope作用域中。所以,可以直接使用formName.inputName验证
操作,得到验证结果。
例如:
formName.inputName.$dirty = "true";表示表单被填写过!
formName.inputName.$invalid = "true";表示表单输入内容不合法!
formName.inputName.$error.required = "true";表示设置了必填,但没有输入;
注意:
$error支持的验证:
required/minlength/maxlength/partten(正则验证..)/eamil/number/date/url等。。。
3、为了避免AngularJS的验证与HTML5的表单验证冲突;novalidate
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>AngularJS中的表单验证</title> 7 <link rel="stylesheet" href="../06-BootStrap框架/css/bootstrap.css" /> 8 <style type="text/css"> 9 .row { 10 margin: 10px 0px; 11 } 12 </style> 13 </head> 14 15 <body ng-app="app" ng-controller="ctrl"> 16 <div class="container" style="width: 400px;margin: 50px auto; padding: 0px;"> 17 <div class="panel panel-primary"> 18 <div class="panel-heading"> 19 <div class="panel-title" style="text-align: center;"> 20 用户注册 21 </div> 22 </div> 23 <div class="panel-body"> 24 <form class="form-horizontal" name="form" novalidate> 25 <div class="row"> 26 <div class="col-xs-4">用户名:</div> 27 <div class="col-xs-8"> 28 <input type="text" class="form-control" name="name" ng-model="user.name " required ng-minlength="6" ng-maxlength="12" /> 29 <p style="margin: 0px;color: red;" ng-show="form.name .$invalid && form.name .$dirty"> 30 <span ng-show="form.name .$error.required">用户名必须填写</span> 31 <span ng-show="form.name .$error.minlength">用户名长度最小为6位</span> 32 <span ng-show="form.name .$error.maxlength">用户名长度最大为12位</span> 33 </p> 34 </div> 35 </div> 36 <div class="row"> 37 <div class="col-xs-4">邮箱:</div> 38 <div class="col-xs-8"> 39 <input type="email" class="form-control" name="email" ng-model="user.email" required/> 40 <p style="margin: 0px;color: red;" ng-show="form.email.$invalid && form.email.$dirty"> 41 <span ng-show="form.email.$error.required">邮箱必须填写</span> 42 <span ng-show="form.email.$error.email">邮箱不合法</span> 43 </p> 44 </div> 45 </div> 46 <div class="row"> 47 <div class="col-xs-4">密码:</div> 48 <div class="col-xs-8"> 49 <input type="passward" class="form-control" name="pwd" ng-model="user.pwd" pattern="^\w{6,18}$" /> 50 <p style="margin: 0px;color: red;" ng-show="form.pwd.$invalid && form.pwd.$dirty"> 51 <span ng-show="form.pwd.$error.pattern">密码只能由6-18位字母数字下划线组成</span> 52 </p> 53 </div> 54 </div> 55 56 <div class="row"> 57 <div class="col-xs-4">确认密码:</div> 58 <div class="col-xs-8"> 59 <input type="passward" class="form-control" name="repwd" ng-model="user.repwd" required /> 60 <p style="margin: 0px;color: red;" ng-show="form.repwd.$dirty && user.pwd!=user.repwd">两次密码输入不一致</p> 61 </div> 62 </div> 63 <div class="row"> 64 <div class="col-xs-6"> 65 <input type="submit" value="注册" class="btn btn-success" ng-disabled="form.$invalid||user.pwd!=user.repwd" required /> 66 67 </div> 68 <div class="col-xs-6"> 69 <input type="submit" value="重置" class="btn btn-warning" /> 70 </div> 71 </div> 72 73 </form> 74 </div> 75 </div> 76 </div> 77 78 </body> 79 80 <script type="text/javascript" src="js/angular.js"></script> 81 <script type="text/javascript"> 82 angular.module("app", []) 83 .controller("ctrl", function() { 84 85 }) 86 </script> 87 88 </html>
AngularJS中的动画
在AngularJS中使用动画:
1、导入angular-animate.js
2、如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
eg:angular.module("app",["ngAnimate"])
3、当使用ng-show、ng-hide显示或隐藏元素的时候,系统会自动添加或移除.ng-hide这个class类
4、当使用ng-if、ng-switch、ng-repeat等其他指令时,需要分别设置显示后和隐藏后的两种CS样式;
.ng-enter-active,.ng-leave{} 显示后
.ng-enter,.ng-leave-active{} 隐藏后
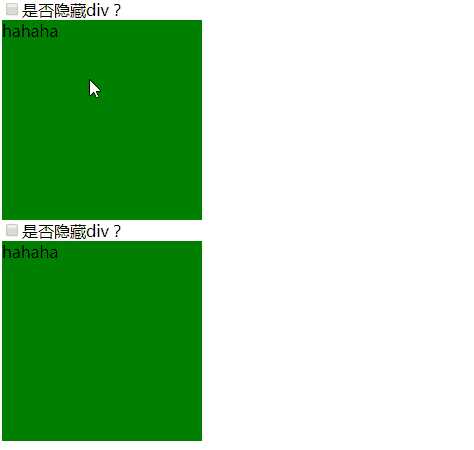
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div{ 8 width: 200px; 9 height: 200px; 10 background-color: green; 11 transition: all 2s ease; 12 } 13 .ng-hide{ 14 width: 100px; 15 height: 100px; 16 background-color: cadetblue; 17 /*margin-left: -100px;*/ 18 } 19 .ng-enter-active,.ng-leave{ 20 width: 200px; 21 height: 200px; 22 background-color: red; 23 } 24 .ng-enter,.ng-leave-active{ 25 width: 0px; 26 height: 0px; 27 /*margin-left: -200px;*/ 28 } 29 </style> 30 </head> 31 <body ng-app="app" ng-controller="ctrl"> 32 33 <input type="checkbox"ng-model="myCheck" />是否隐藏div? 34 <div class="div"ng-hide="myCheck">hahaha</div> 35 36 <input type="checkbox"ng-model="myIf" />是否隐藏div? 37 <div class="div"ng-if="!myIf">hahaha</div> 38 </body> 39 40 <script type="text/javascript" src="js/angular.js"></script> 41 <script type="text/javascript" src="js/angular-animate.js"></script> 42 <script type="text/javascript"> 43 angular.module("app",["ngAnimate"]) 44 .controller("ctrl",function(){ 45 46 }) 47 </script> 48 </html>
AngularJS中的路由
在AngularJS中使用路由:
1. 导入路由文件:angular-route.js
2. 在主模块中注入"ngRoute"。 rg:angular.module("app",["ngRoute"])
3. 将超链接改写为路由格式。 --> "#/标记"
4. 在config配置阶段,注入$routeProvider,进行路由配置:
5. 在页面的合适位置,添加ng-view,用于承载路由打开的页面:
<div ng-view></div> 或 <ng-view></ng-view>
【路由对象中接受的可选参数:】
① template: 自定义HTML模板,会直接将这段HTML记载到ng-view中;
② templateUrl: 导入外部的HTML模板文件。 为了避免冲突,外部的HTML应该是一个代码片段,即只保留body以内的部分。
③ controller: 在当前HTML模板上,执行的controller函数。会生出新的作用域$scope. 可以接受字符串(声明好的controller名字),也可以直接接受函数。
>>> 注意: 使用ng-view打开的页面,controller中的作用域是属于当前页面作用域的子作用域!! 依然符合Angular中父子作用域"能读不能写"的要求!
>>> 所以: 如果需要在ng-view中修改当前作用域的变量,必须把这个变量声明为对象的属性!!
④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首页!
举个栗子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <body ng-app=‘routingDemoApp‘> 7 8 <h2>AngularJS 路由应用</h2> 9 <ul> 10 <li><a href="#/">首页</a></li> 11 <li><a href="#/computers">电脑</a></li> 12 <li><a href="#/printers">打印机</a></li> 13 <li><a href="#/blabla">其他</a></li> 14 </ul> 15 16 <div ng-view></div> 17 <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> 18 <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> 19 <script> 20 angular.module(‘routingDemoApp‘,[‘ngRoute‘]) 21 .config([‘$routeProvider‘, function($routeProvider){ 22 $routeProvider 23 .when(‘/‘,{template:‘这是首页页面‘}) 24 .when(‘/computers‘,{template:‘这是电脑分类页面‘}) 25 .when(‘/printers‘,{template:‘这是打印机页面‘}) 26 .otherwise({redirectTo:‘/‘}); 27 }]); 28 </script> 29 </html>
以上是关于一款优秀的JavaScript框架—AngularJS的主要内容,如果未能解决你的问题,请参考以下文章