Ajax-XMLHttpRequest
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax-XMLHttpRequest相关的知识,希望对你有一定的参考价值。
题目
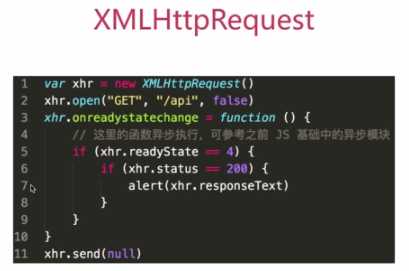
- 手动编写一个ajax,不依赖第三方库
- 跨域的几种实现方式
知识点
- XMLHttpRequest
- 状态码说明
- 跨域

以上是ajax的实现原理
IE低版本使用ActiveXObject , 和W3C标准不一样
readyState
- 0--(未初始化) 还没有调用send()方法
- 1--(载入)已调用send()方法,正在发送请求
- 2--(载入完成)send()方法执行完成,已经接收到全部响应内容
- 3--(交互)正在解析响应内容
- 4--(完成)响应内容解析完成,可以做客户端调用了
status
- 2xx -- 表示成功处理请求。如200
- 3xx -- 需要重定向,浏览器直接跳转
- 4xx -- 客户端请求错误,如404
- 5xx -- 服务器端错误,如504
以上是关于Ajax-XMLHttpRequest的主要内容,如果未能解决你的问题,请参考以下文章