js原型和原型链知识整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js原型和原型链知识整理相关的知识,希望对你有一定的参考价值。
在清楚了js创建对象和new方法的过程之后,再来看原型的概念就容易理解多了。
原型存在的目的是为了能更加节约内存地继承。
我认为原型中主要需要搞清楚这4个概念,显式原型指向什么,隐式原型指向什么,constructor指向什么,原型链是什么。
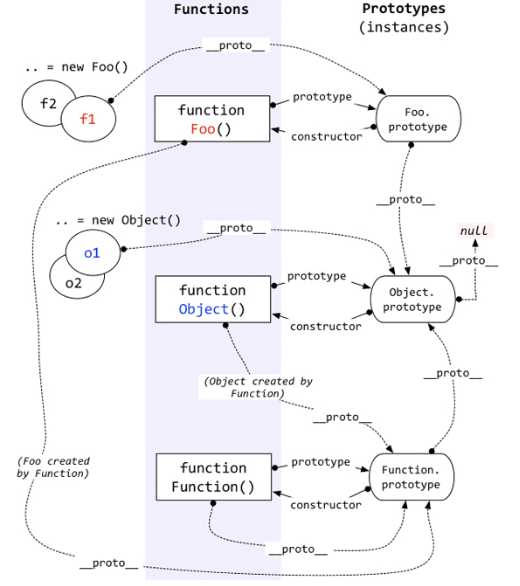
一图胜千言。下面这张图就解释了所有这些概念。

下面自己总结了一些原型的基本特征,用于加深理解:
1. 在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。ES5中有了对于这个内置属性标准的Get方法Object.getPrototypeOf().
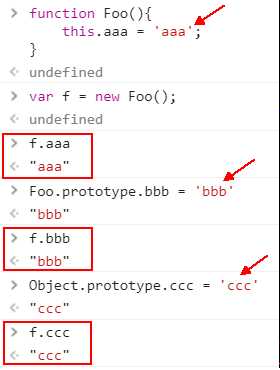
2. 方法(Function)这个特殊的对象,除了和其他对象一样有上述__proto__属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
3. 所有对象都是由函数创建的。注:{}会比new Object()效率快。
4. 函数对象的隐式原型(__proto__)指向Function.prototype。
5. 函数对象的显式原型(prototype)的隐式原型(__proto__)指向Object.prototype。
6. 非函数对象的隐式原型(__proto__)指向其构造函数的prototype属性指向的对象。
7. Object.prototype.__proto__ 指向 null。
8. Function的隐式原型(__proto__)指向Function.prototype,因为Function也是函数对象。

9. 对象都是引用类型,因此显式原型(prototype)和隐式原型(__proto__)也是引用类型,因此父级(或父级的父级,或更高)构造函数的prototype修改添加属性时会直接影响到其子级(以及子级和子级,和更低)。

参考链接: https://www.zhihu.com/question/34183746/answer/58155878
以上是关于js原型和原型链知识整理的主要内容,如果未能解决你的问题,请参考以下文章