JS ES6类中定义的属性 为啥不在原型里
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS ES6类中定义的属性 为啥不在原型里相关的知识,希望对你有一定的参考价值。
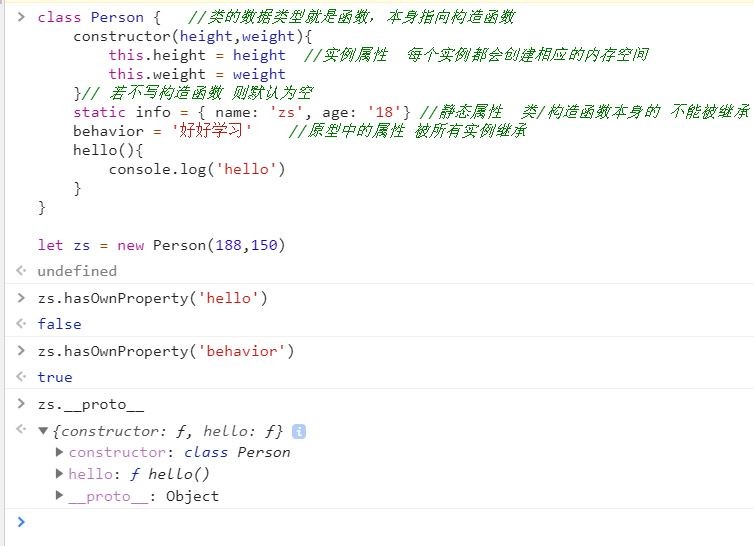
教程说定义在类里的方法默认定义在原型对象里。hello方法和behavior属性 同样定义在类里。如图 为什么用hasOwnproperty检测 只有hello方法在原型里,behavior在实例里?属性和方法不都是属性吗,记得java里面好像也可以这样写。还是压根类里面不允许定义属性 只能方法?求解答

是定义的实例属性,等价于在 constructor 里面定义了
this.behavior = "好好学习";而类方法 hello 是定义在实例的原型对象上边的。
也可通过 __proto__ 在原型对象上定义属性。

1、实例化属性
2、实例化方法
3、类的私有属性
4、类的私有方法
5、原型方法
class Example
a = 1; // 定义的是实例化属性
static b = 2; // 定义类的私有属性
constructor()
this.c = 3; // 也是定义实例化属性
this.func = () => ; // 定义实例化方法
func() ; // 定义原型方法,可被实例化对象继承
func2 = () => ; // 注意如果这里赋值箭头函数那么还是实例化属性,而不是原型方法
static func() ; // 定义类私有方法
// this.d = 4; 报typescript 错误,因为this对象只存在于constructor默认方法里
以上是关于JS ES6类中定义的属性 为啥不在原型里的主要内容,如果未能解决你的问题,请参考以下文章