jS正则和WEB框架Django的入门
Posted 张松任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jS正则和WEB框架Django的入门相关的知识,希望对你有一定的参考价值。
JS正则
-test 判断字符串是否符合规定的正则表达式
-exec 获取匹配的数据
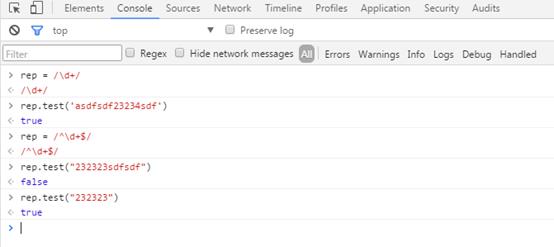
test的例子:

从上述的例子我们可以看出,如果rep.test匹配到了就返回true,否则返回false
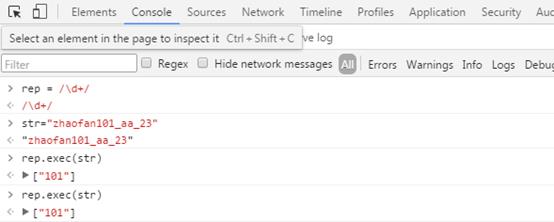
exec的例子

上述匹配的结果是一个数组,但是不管匹配几次都只显示第一个
正则中的分组

全局匹配

没有分组的情况下,会依次从第一个开始取,获取到最后一个如果再次获取,就会获得null,然后再冲第一个开始
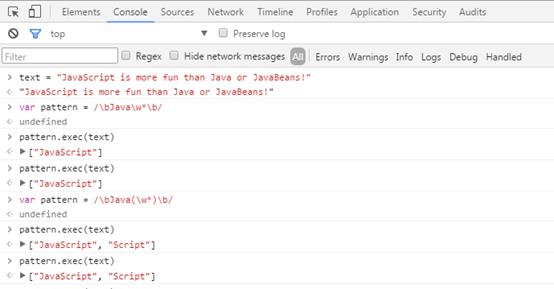
如果这个时候采用分组效果如下:

正则表达式
/…/ 用于定义正则表达式
/…/g 表示全局匹配
/…/i 表示不区分大小写
/../m 表示多行匹配
这里的多行匹配需要注意:
默认情况下js的正则匹配就是多行匹配
通过下面例子理解加上m之后的正则匹配

从例子可以看出只匹配到第一行的内容,第二行的并没有匹配,这里是因为整个text是一个字符串,所以当出现^以什么开头的时候,是从这个字符串开头开始的,所以只能匹配到一个,如果这个时候想要匹配到多个,实现方法就是通过m参数

这样相当于都是把每一行作为一个字符串去匹配所以匹配到第二行的Java
关于事件的执行顺序
有很多标签有自己的事件,同时我们也可以再次给他赋予权限,这样就会产生顺序的问题
默认事件先执行:
checkbox标签
自定义事件先执行(大部分都是自定义事件优先级高):
a标签 submit标签
关于checkbox事件执行顺序的一个验证
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="checkbox" /> <script src="jquery-1.12.4.js"></script> <script> $(":checkbox").click(function () { var v = $(this).prop(\'checked\'); console.log(v); }) </script> </body> </html>

分析:
如果是自己定义的事件先执行,那么当选中的时候首先应该打印false,然后被选中,但是打印的是true,所以,可以判断是checkbox是默认事件先执行
组件
BootStrap ----推荐使用这个
响应式:
@media
代码例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
height: 50px;
}
@media (min-width: 700px) {
.c2{
background-color: green;
}
}
</style>
</head>
<body>
<div class="c1 c2"></div>
</body>
</html>
从效果可以看出
当窗口小于一定值的时候,显示为红色


图标文字
@font-face
在使用的时候一个关键的地方:
在css样式的时候如果想要某个css样式优先级最高,例子如下:
.c3{
border-radius: 0 !important;
}
就可以实现c3的css样式优先级最高,无论在上面还是在下面都会被应用
下面的两个偏向于后台管理
jQueryUI
EasyUI
类似的插件有很多,例如想实现一个轮播图的效果:
则可以通过bxslider实现
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="jquery.bxslider/jquery.bxslider.css" />
</head>
<body>
<ul class="bxslider">
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg"/></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script src="jquery.bxslider/jquery.bxslider.js"></script>
<script>
$(document).ready(function () {
$(\'.bxslider\').bxSlider();
});
</script>
</body>
</html>

WEB框架
MVC框架:
Model View Controller
数据库 模板文件 业务处理
MTV:Django就是MTV框架
Model Template View
数据库 模板文件 业务处理
Django
pip2 install django
安装好之后
D:\\python35\\Scripts目录下会有:django-admin.exe
下面通过命令创建一个简单的project
ango-admin startproject 工程名
jango-admin startproject mysite
会生成一个如下mysite目录:
mysite
-mysite
-_init_.py
-settings.py #配置文件
-urls.py #url对应关系
-wsgi.py #遵循WSGI规范,实际用uwsig+nginx
-manage.py #管理Django规范
这里可以执行:
--python manage.py
--python manage.py start xx
--python manage.py makemigrations
--python manage.py migrate
启动上述创建的mysite
通过python manage.py runserver就可以启动,这里也可以加参数127.0.0.1::8001这样就能定义启动的端口,启动过程如下:
D:\\mysite>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 13 unapplied migration(s). Your project may not work properly until you apply the migration s for app(s): admin, auth, contenttypes, sessions. Run \'python manage.py migrate\' to apply them. December 06, 2016 - 20:49:54 Django version 1.10.4, using settings \'mysite.settings\' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
然后登陆http://127.0.0.1:8000/

这样就表示成功了
创建app命令
python manage.py startapp app名称
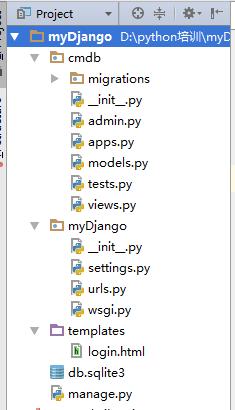
python manage.py startapp cmdb

生成如上图的目录
在views.py里添加如下代码:
from django.shortcuts import HttpResponse
def home(request):
return HttpResponse(\'<h1>CMDB</h1>\')
同时在mysite目录下urls.py里添加如下:
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^aa.html/\',views.home ),
]
这样登录

关于app目录的解释:
migrations 存放修改表结构时的记录
admin.py Django为我们提供的后台管理
apps.py 配置当前app
models.py ORM,写指定的类 通过命令就可以创建数据库结构
tests.py 用于做单元测试
views.py 业务代码
写一个简单的例子
在cmdb下的views.py里写如下代码:
login.html放在templates下
这里没有填写绝对路径是已经为在setting里已经进行了配置:

在myDjango目录下的urls.py写如下代码:
from cmdb import views
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^login/\', views.login),
]
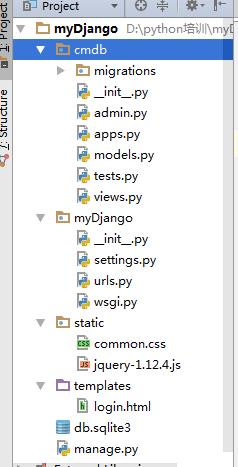
整个目录如下:
整个目录如下:

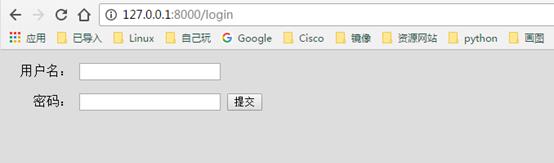
登录效果如下:

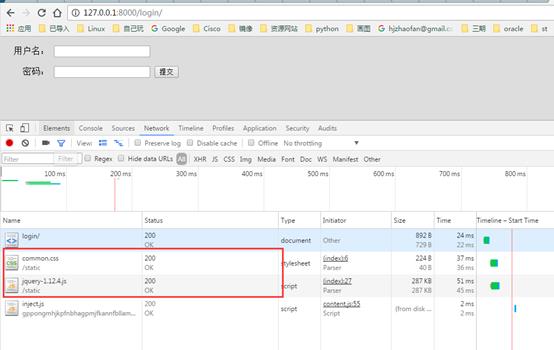
关于静态文件的存放

这是目录结构
将css以及js放在一个static目录下
login.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/common.css" />
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="/login" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input id="password" type="text" />
<input type="submit" value="提交" />
</p>
</form>
<script src="/static/jquery-1.12.4.js"></script>
</body>
</html>
settings.py配置文件中的配置:
STATIC_URL = \'/static/\'
STATICFILES_DIRS=(
os.path.join(BASE_DIR,\'static\'),
)
css中给背景添加了灰色

从结果中也可以看出js和css都加载成功
获取用户的信息

views.py中的代码如下:
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
print(request.method)
error_msg = ""
if request.method == "POST":
user = request.POST.get("user",None)
pwd = request.POST.get("pwd",None)
print(user,pwd)
if user == "root" and pwd == "123":
return redirect(\'http://www.baidu.com\')
else:
error_msg="用户名密码错误"
return render(request,\'login.html\',{\'error_msg\':error_msg})
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/common.css" />
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="login" method="POST">
<p>
<label for="username">用户名:</label>
<input name = "user" id="username" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input name="pwd" id="password" type="text" />
<input type="submit" value="提交" />
<span style="color:red;">{{ error_msg }}</span>
</p>
</form>
<script src="/static/jquery-1.12.4.js"></script>
</body>
</html>
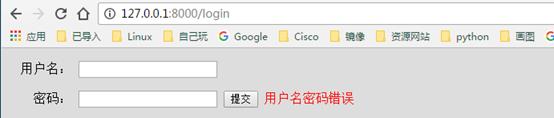
红色的为添加的内容
这样就实现了对输入用户和密码的判断
输入的账户和密码不匹配的时候:

如果正确则会跳转到百度
下面是一个完整的例子

views.py中的代码如下:
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
print(request.method)
error_msg = ""
if request.method == "POST":
user = request.POST.get("user",None)
pwd = request.POST.get("pwd",None)
print(user,pwd)
if user == "root" and pwd == "123":
return redirect(\'/home\')
else:
error_msg="用户名密码错误"
return render(request,\'login.html\',{\'error_msg\':error_msg})
USER_LIST =[
{"username":"zhaofan","gender":"男","email":"hjzhaofan@163.com",},
{"username":"zhaoy","gender":"男","email":"aofan@163.com",},
{"username":"zssan","gender":"女","email":"hjzhaofan@163.com",}
]
def home(request):
if request.method == "POST":
u = request.POST.get(\'username\')
g = request.POST.get(\'gender\')
e = request.POST.get(\'email\')
temp = temp = {"username":u,"gender":g,"email":e}
USER_LIST.append(temp)
return render(request,\'home.html\',{\'user_list\':USER_LIST})
urls.py中的代码如下:
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^login\', views.login),
url(r\'^home\', views.home),
]
home.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="margin:0;">
<div style="height: 48px;">></div>
<div>
<form action="/home" method="POST">
<input type="text" name = "username" placeholder="用户名">
<input type="text" name = "gender" placeholder="性别">
<input type="text" name = "email" placeholder="邮箱">
<input type="submit" value="添加">
</form>
</div>
<div>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>邮箱</th>
</tr>
</thead>
<tbody>
{% for row in user_list %}
<tr>
<td>{{ row.username }}</td>
<td>{{ row.gender }}</td>
<td>{{ row.email }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
login.html的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/common.css" />
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="login" method="POST">
<p>
<label for="username">用户名:</label>
<input name = "user" id="username" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input name="pwd" id="password" type="text" />
<input type="submit" value="提交" />
<span style="color:red;">{{ error_msg }}</span>
</p>
</form>
<script src="/static/jquery-1.12.4.js"></script>
</body>
</html>
运行结果如下:

输入正确的用户名和密码提交,跳转到home页面

这里可以添加新的数据:

知识点整理:
创建Django工程
django-admin startproject 工程名
创建APP
cd 工程名
python manage.py startapp cmdb
静态文件
project.settings.py
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
模板路径
DIRS ==> [os.path.join(BASE_DIR,\'templates\'),]
settings中
middlerware
# 注释 csrf
定义路由规则
url.py
"login" --> 函数名
定义视图函数
app下views.py
def func(request):
# request.method GET / POST
# http://127.0.0.1:8009/home?nid=123&name=alex
# request.GET.get(\'\',None) # 获取请求发来的而数据
# request.POST.get(\'\',None)
# return HttpResponse("字符串")
# return render(request, "HTML模板的路径")
# return redirect(\'/只能填URL\')
模板渲染
特殊的模板语言
-- {{ 变量名 }}
def func(request):
return render(request, "index.html", {\'current_user\': "alex"})
index.html
<html>
..
<body>
<div>{{current_user}}</div>
</body>
</html>
====> 当渲染后生成如下的字符串
<html>
..
<body>
<div>alex</div>
</body>
</html>
这里的for循环比较特殊:
{% for index in range(20)%}
………
{%endfor%}
同时在模板语言中,都是有开始有结束
在模板语言中的索引
def func(request):
return render(request, "index.html", {
\'current_user\': "alex",
\'user_list\': [\'alex\',\'eric\'],
\'user_dict\': {\'k1\': \'v1\', \'k2\': \'v2\'}})
index.html
<html>
..
<body>
<div>{{current_user}}</div>
<a> {{ user_list.1 }} </a>
<a> {{ user_dict.k1 }} </a>
<a> {{ user_dict.k2 }} </a>
</body>
</html>
在模板语言中通过{{ user_list.1 }}方式获取内容
以上是关于jS正则和WEB框架Django的入门的主要内容,如果未能解决你的问题,请参考以下文章
