如何让extjs window 总在最前面显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让extjs window 总在最前面显示相关的知识,希望对你有一定的参考价值。
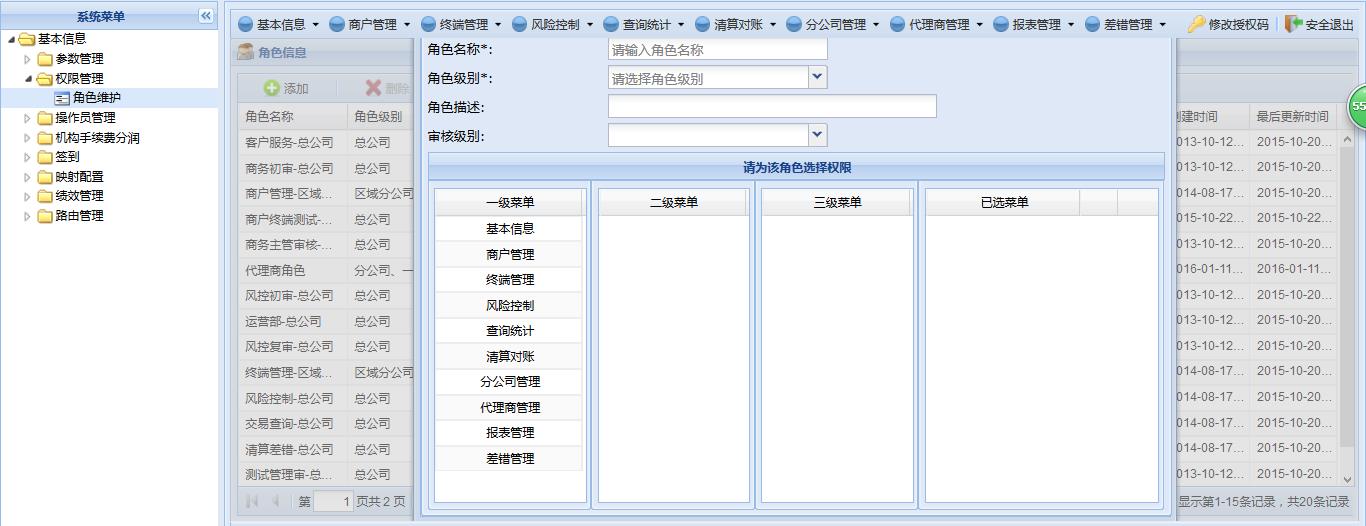
问题是这样的,我的主界面有两个panel,用boder方式布局,左边一个panel是菜单树,右边的panel里面是一个iframe展示的具体的页面,然后在右边页面中创建window对象后,如果过大,或者移动到左边panel的边缘,window框就展示不全,效果见截图,
这样应该怎么配置呢?请大神帮忙解决下

var win = new Ext.Window(
width:250,
height:400,
title:'帮助与支持',
border :false,
bodyStyle:"background-color:white;padding:5px 5px 5px;border: 0px",
x:x,
y:y,
draggable:false,
closeAction :'hide',
collapsible :true,
constrain :true,
maximizable :true,
items:[html:content, border :false]
);
return win;
仅供参考
以上是关于如何让extjs window 总在最前面显示的主要内容,如果未能解决你的问题,请参考以下文章