HTML5——JSON的新方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5——JSON的新方法相关的知识,希望对你有一定的参考价值。
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON键值对是用来保存 JS 对象的一种方式,和 JS 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号 : 分隔,然后紧接着值:
|
1
|
{"firstName": "John"} |
这很容易理解,等价于这条 javascript 语句:
|
1
|
{firstName = "John"} |
JSON 与 JS 对象的关系
很多人搞不清楚 JSON 和 Js 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
如
|
1
|
var obj = {a: ‘Hello‘, b: ‘World‘}; //这是一个对象,注意键名也是可以使用引号包裹的 |
|
1
|
var json = ‘{"a": "Hello", "b": "World"}‘; //这是一个 JSON 字符串,本质是一个字符串 |
JSON作为用户数据传输的东西,在当今的web前端开发中用的已经很多了,但是它在使用的时候,开发者需要注意的一个问题就是JSON对象如何解析成JS语句。
在以前,任何JSON类型的对象都可以通过eval()这个方法实现解析成JS语句。
在html5提出之后,就出现了了另外两种方法,分别是stringify()和parse(),他们是专门针对JSON对象解析成JS语句的。
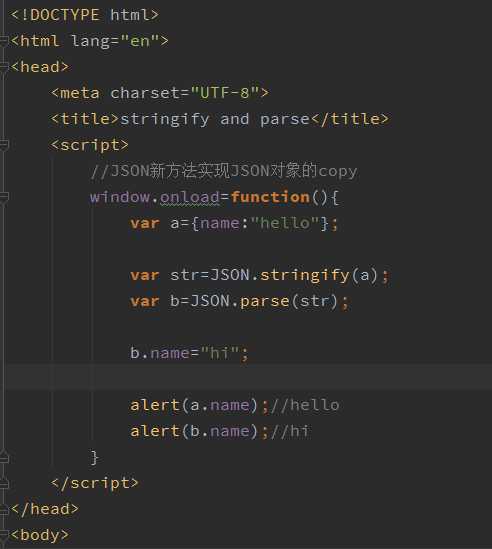
有一种用途,特别实用,对象的copy:

通过这种方法就可以实现对象的copy,两个对象之间完全没有联系。
以上是关于HTML5——JSON的新方法的主要内容,如果未能解决你的问题,请参考以下文章