js动态获取时间的方式
Posted 风流倜傥任潇洒, 不负青春好年华。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js动态获取时间的方式相关的知识,希望对你有一定的参考价值。
列子的时间是这样实现的。"2017/7/25 下午10:27:11 星期二"
列子中有一个div用来放时间。
每隔1s执行一次函数,秒就会变。
function showTime() { // 函数:动态显示现在时间
setInterval("document.getElementById(\'oTimer\').innerhtml=new Date().toLocaleString()+\' 星期\'+\'日一二三四五六\'.charAt (new Date().getDay());", 1000);
}
showTime();
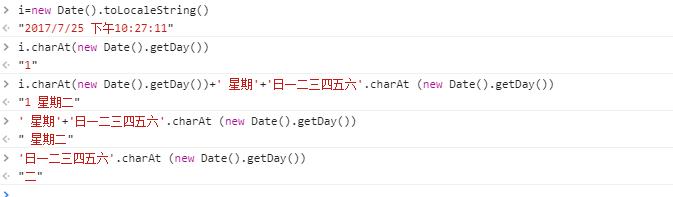
在控制台输出各个时间对象如下。取得星期几的方式很奇妙。

以上是关于js动态获取时间的方式的主要内容,如果未能解决你的问题,请参考以下文章