JavaScript事件属性event.target
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript事件属性event.target相关的知识,希望对你有一定的参考价值。

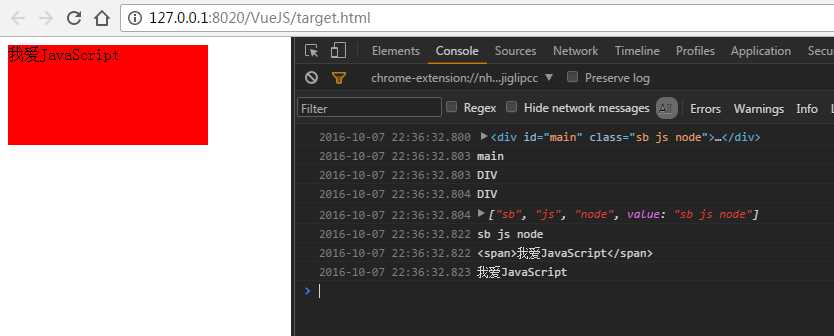
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #main { width: 200px; height: 100px; background: red; } </style> <script type="text/javascript"> window.onload = function() { document.getElementById("main").onclick = function(e) { console.log(e.target); console.log(e.target.id); console.log(e.target.tagName); console.log(e.target.nodeName); console.log(e.target.classList); console.log(e.target.className); console.log(e.target.innerHTML); console.log(e.target.innerText); } } </script> </head> <body> <div id="main" class="sb js node"><span>我爱JavaScript</span></div> </body> </html>
以上是关于JavaScript事件属性event.target的主要内容,如果未能解决你的问题,请参考以下文章