JavaScript事件流原理解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript事件流原理解析相关的知识,希望对你有一定的参考价值。
国庆前几天由于任务比较重,要赶在国庆前把一个进度的任务开发完成,所以也就有点赶,但是却遇到了一个比较奇怪的Bug,导致了任务比预计的延迟了几个小时,对此深表遗憾,所以利用国庆的这段时间来补一补这个不足,也为了国庆后能够更好的完成公司的业务打下基础
首先这里先来举一个例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:200px;height:200px;background:lightblue" id="content"> <div style="width:100px;height:100px;background: lightyellow;" id="btn1"> </div> </div> </body> <script type="text/javascript"> var content=document.getElementById("content"); var btn1=document.getElementById(‘btn1‘); btn1.onclick=function(){ alert("btn1"); }; content.onclick=function(){ alert("content"); } </script> </html>
先不看运行结果:这个时候你可以大胆的猜一猜,这个时候是先弹出btn1,还是先弹出content,这个就涉及到JavaScript事件流的问题(这个我就剧透一下运行的结果是先弹出btn1,后弹出content
从这个问题就引出了一个JS事件流的问题,也就是关于事件触发顺序的问题
JS事件流最早要从IE和网景公司的浏览器大战说起,IE提出的是冒泡流,而网景提出的是捕获流,后来在W3C组织的统一之下,JS支持了冒泡流和捕获流,但是目前低版本的IE浏览器还是只能支持冒泡流(IE6,IE7,IE8均只支持冒泡流),所以为了能够兼容更多的浏览器,建议大家使用冒泡流。
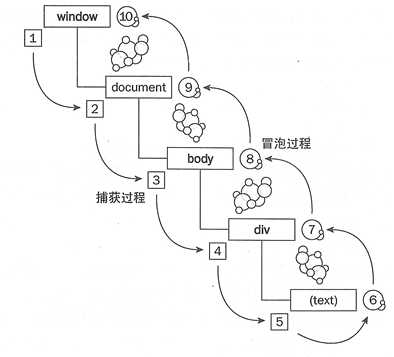
JS事件流原理图如下:

从图中我们可以知道
1、一个完整的JS事件流是从window开始,最后回到window的一个过程
2、事件流被分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程
3、在冒泡过程中6比7早触发,也就解释了上面那题,为什么btn1,会比content先触发
然而在有些情况下JS的事件流不会根据上图这个从捕获过程到目标过程到冒泡过程这样去推进的,
| DOM Level | 捕获事件 | 冒泡事件 |
|---|---|---|
| DOM Level 0 | 不支持 | 支持 |
| DOM Level 2 | 支持 | 支持 |
| DOM Level 3 | 支持 | 支持 |
从表中我们可以知道在DOM Level 0事件的时候是不支持捕获事件的,那么什么是Level 0呢
这一章,我们就来探讨什么是DOM Level,先从DOM Level 0说起,以上面的例子为例,JS部分可以这样改写为:
var btn1=document.getElementById("btn1"); var content=document.getElementById("content"); btn1.onclick=function(){ alert("btn1_click"); } btn1.onclick=function(){ alert("btn1_click2"); } content.onclick=function(){ alert("content_click"); }
运行的结果是先弹出btn1_click2,然后弹出content_click,从这里案例我们可以得出这几点:
1、btn1_click这个事件没有被触发,所以在DOM Level 0中的只能一个元素只能绑定一个事件,并且绑定的是最后绑定的那个事件,这个有点像jquery中的html方法一样,后面的会覆盖掉前面的内容一样
2、content_click的触发也同时也证明了DOM Level 0不会阻止事件冒泡的发生
在DOM Level 0中要为事件解除绑定,我们可以这样设置
btn1.onclick=null;
将click事件设置为null也就可以解除事件绑定了
接下来我们来说一说什么是DOM Level 2,DOM Level 2支持事件的冒泡与捕获,但是由于有些浏览器的不支持事件捕获,所以为了更好的兼容更多的浏览器,建议使用事件冒泡,除非是业务需要在某个事件触发之前触发某个事件,那么就需要使用事件的捕获。下面我们就来看看什么是DOM Level 2,JS部分如下
var btn1=document.getElementById("btn1"); var content=document.getElementById("content"); btn1.addEventListener("click",function(){ alert("btn1"); },false); btn1.addEventListener("click",function(){ alert("btn2"); },false); content.addEventListener("click",function(){ alert("content"); },false);
运行的结果是:先弹出btn1,然后弹出btn2,最后弹出content ,运行的结果我们可以分析出来:
DOM Level 2可以在一个元素上面注册一个事件的时候在注册另外一个事件,也就是可以同时在一个元素上面存在多个事件
DOM Level 0与DOM Level 2的主要区别去了上面说的一点外还有以下的几点:
1、DOM Level 2可以在一个元素上面注册多个事件,但是DOM Level 0就不可以
2、DOM Level 0的兼容性好,可以支持所有的浏览器,但是DOM Level 2中的addEventListener的这个方法在IE浏览器是不支持的,IE浏览器支持attachEvent事件,attachEvent事件支持两个参数,第一个是事件类型,第二个是执行的函数,DOM Level 0不同于addEventListener,这个在使用的时候要加上on,例如:addEventListener的单击事件是click,而attachEvent的单击事件是onclick,由于IE只支持冒泡事件,所以没有第三个参数
3、DOM Level 2在IE中的绑定事件是attachEvent,解除绑定是detachEvent,在标准的浏览器绑定事件是addEventListener,解除绑定是removeEventListener
所以为了兼容IE浏览器和标准的浏览器,我们需要编写通用的方法来处理,方法如下:
var EventUtil = { addHandler: function (element, type, handler) { if (element.addEventListener) { element.addEventListener(type, handler, false); } else if (element.attachEvent) { element.attachEvent("on" + type, handler); } else { element["on" + type] = handler; } }, removeHandler: function (element, type, handler) { if (element.removeEventListener()) { element.removeEventListener(type, handler, false); } else if (element.detachEvent) { element.detachEvent("on" + type, handler); } else { element["on" + type] = null; } } };
方法来源于网上,如有错误请指出
这个通用的方法在使用的时候要注意的是handler不能在方法里面直接写,要在外部将方法封装好,然后在通过调用外部这个封装好的方法来实现,因为移除绑定事件的时候也要传handler事件对应的方法,这个做的一个主要的原因是使用DOM Level 2可以注册多个事件,但是移除的时候可以指定要移除元素上面的哪个事件,所以需要传handler参数
讲到这个我们就来拓展一下事件里面的一些相关属性
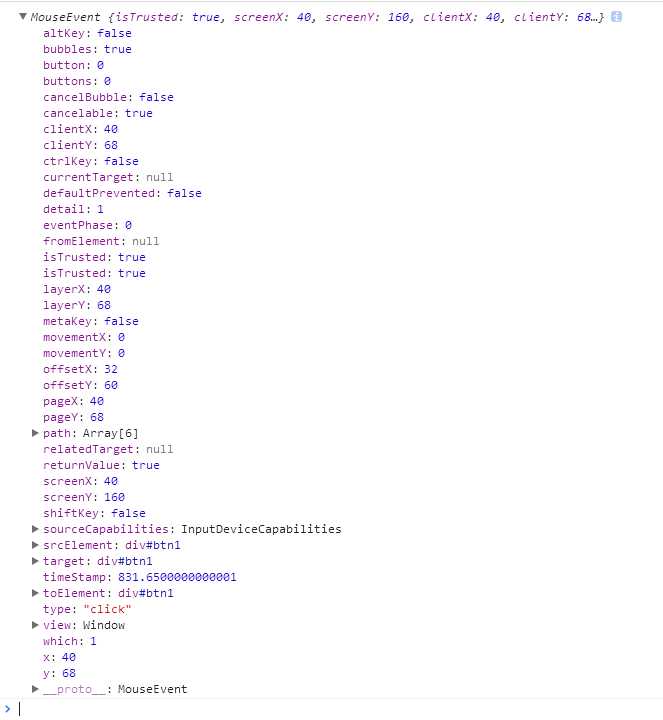
我们直接打印事件可以得到如下图:

上图中的重要属性对应的介绍如下所示:
type: 触发事件的类型;bubbles: 表名事件是否冒泡;cancelable: 表名是否可以取消事件的默认行为;currentTarget: 当前正在处理事件的元素;target: 事件的目标元素;defaultPrevented: 表名是否已经调用了preventDefault()方法;detail: 与事件相关的细节信息;eventPhase: 表示事件处理的阶段: 1,捕获阶段; 2,处于阶段; 3,冒泡阶段;trusted: true表示该事件是浏览器生成的, false表示是开发人员通过JavaScript创建的;view: 与事件关联的抽象视图, 相当于发生事件的window对象;preventDefault(): 取消事件的默认行为;stopImmediatePropagation(): 取消事件的进一步获取或者冒泡, 同时阻止任何事件处理程序被调用;stopPropagation(): 取消事件的进一步获取或者冒泡;
这些属性虽然在使用的时候比较少涉及,但是关键时候有时候还是需要用到的,这里面有几个属性需要特别说明:
一、stopPropagation()与preventDefault()的区别
preventDefault()主要是用来阻止标签的默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="width:200px;height:200px;background:lightblue" id="content">
<div onclick="alert(1)" style="width:100px;height:100px;background: lightyellow;" id="btn1">
</div>
<a id="tag" target="_blank" href="http://www.baidu.com">qweqwe</a>
</div>
</body>
<script type="text/javascript">
var tag=document.getElementById("tag");
tag.addEventListener("click",function(event){
event.preventDefault();
},false);
</script>
</html>
例如上面的那段代码使用preventDefault()这个方法就阻止了a标签的打开新窗口
stopPropagation()这个方法主要是用来阻止事件冒泡的,这个一般在一些特定业务中不需要冒泡的情况下可以使用,示例代码如下:
var btn1=document.getElementById("btn1"); var content=document.getElementById("content"); btn1.addEventListener("click",function(event){ alert("btn1"); event.stopPropagation(); },false); content.addEventListener("click",function(){ alert("content"); },false);
这一段代码就阻止了id="btn1"向上级id="content"上面冒泡,打印出来的结果是:弹窗弹出btn1
二、preventDeefault()和stopPropagation()在IE浏览器和标准浏览器上面使用的差异
在标准浏览器的使用方法如第一点所示,在IE浏览器上面是event事件是没有preventDefault()这个属性的,所以在IE上,我们需要设置的属性是returnValue
window.event.returnValue=false
stopPropagation()在标准浏览器上面也是如第一点所示,在IE上面的用法如下:
event.cancelBubble=true
三、target与currentTarget
target这个属性指向的是目标过程中的DOM对象,currentTarget这个指向的是当前的对象,具体内容跟this一样,所以当this指向的是目标的时候,target与currentTarget相同,这个理解即可,在实际业务中这个知识点使用频率较少
接下来我们就来说一说DOM Level 2,这一部分主要是一些复杂的交互事件,包括鼠标响应事件,键盘响应事件,具体用法跟click事件类似,下面的这几个属性的对比是需要关注的。
clientX,clientY: 这两个属性表示鼠标光标相对浏览器的水平和垂直坐标;pageX,pageY: 这两个属性表示鼠标光标相对文档的水平和垂直坐标; IE8及更早版本不支持;screenX,screenY: 这两个属性表示鼠标光标相对整个屏幕的水平和垂直坐标;
在HTML5到来的时候新增加了一些事件,其中在这里就一些关键的事件进行讲解,洗完起到一个抛砖引玉的作用
1、 contextmenu事件
这个事件是当鼠标右击的时候触发的,但是触发这个属性的时候默认的行为也会被触发,所以需要通过preventDefault()方法来阻止
2、beforeunload事件
beforeunload在页面卸载之前触发, 该事件会弹出一个对话框, 询问是否确定离开, 事件的returnValue属性表示对话框显示的文字内容;
3、hashchange事件
该事件当URL中的hash值改变时触发, 通常用于Ajax应用中利用URL参数保存导航信息;这个在前端路由的制作中是非常有用得
除此之外还有很多的事件,但是可能在实际业务中使用得比较少,所以不在这里说明
不知道大家在平时的使用的时候有没有遇到过这样的一种情况,如果事件涉及到更新HTML节点或者添加HTML节点的时候,就会出现这样的一种情况,新添加的节点无法绑定事件,更新的节点也是无法绑定事件,表现的行为是无法触发事件
例如:
<ul id=‘myLink‘> <li id=‘a‘> apple </li> <li id=‘b‘> banana </li> <li id=‘c‘> orange </li> </ul>
如果在上面的ul中添加一个新的li标签(<li id="d">four</li>),那么新增加的就会无法触发
var f = document.getElementById(‘myLink‘); f.onclick = function(e) { console.log(e.target.innerHTML); };
以上是关于JavaScript事件流原理解析的主要内容,如果未能解决你的问题,请参考以下文章