Repeater+AspNetPager+Ajax留言板
Posted AlinaXia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Repeater+AspNetPager+Ajax留言板相关的知识,希望对你有一定的参考价值。
最近想要巩固下基础知识,于是写了一个比较简单易懂实用的留言板。
部分样式参考了CSDN(貌似最近一直很火),部分源码参照了 Alexis。
Alexis。
主要结构:
1.前期准备
2.Repeater+AspNetPager分页效果
3.Ajax无刷新留言板,插入和删除留言
4.自定义编号
5.总结
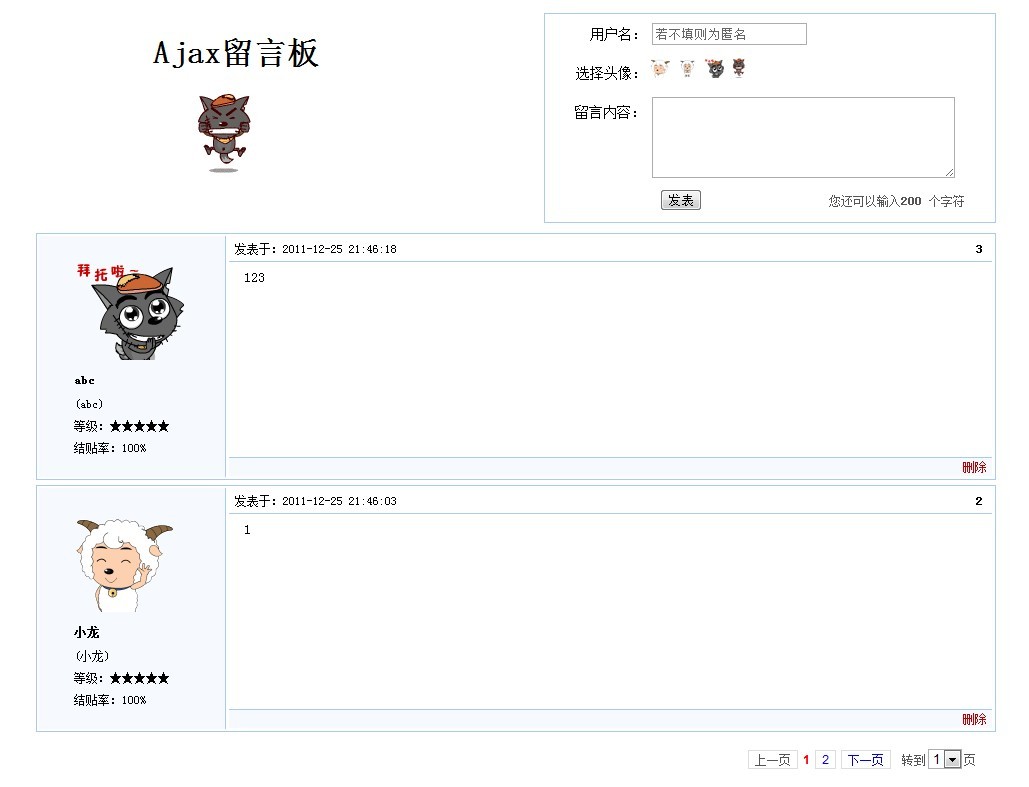
先上效果图:(PS:美工很一般)

1.前期准备:
1.数据库:自增ID,用户名,留言内容,用户头像,留言时间。

2.实体类:对应数据库的字段
 View Code
View Code3.数据访问层:
 View Code
View Code
2.Repeater+AspNetPager分页效果
一直都用Repeater控件,灵活性高,但是之前的分页都是自己手写的,感觉比较繁琐。于是就尝试用了AspNetPager分页控件,效果还是挺不错的。
我将总记录数,每页显示的项数,当前页索引声明为public,是为了插入数据时,js引用,从而实现自动倒序排列的功能。
前台代码:
 View Code
View Code后台代码:
 View Code
View Code
3.Ajax无刷新留言板,增加删除留言
主要通过一般处理程序ashx处理提交的数据,再根据自己的需求返回数据
删除留言可以有两个方法:1.根据查找返回的id,这个正是本文所提到的。 2.根据查找用户留言的时间,之后完善会做到这个方面。
js代码:
 View Code
View Code一般处理程序代码:
 View Code
View Code4.自定义编号
主要思想是绑定AspNetPager的总记录数,每页显示的项数,当前页索引进行一些简单运算即可。
而对新插入的留言进行编号,大体是一样的,就是多给了一个值num,每次插入都num++
代码:
<%#RowsCount - (PageNum-1) *PageSize- Container.ItemIndex%>
5.总结
这算是第一篇写的比较完整的Blog,有些地方说得不是很清楚。平常自己有空看看博客园,碰到有意思的,自己又没怎么掌握的知识点,就稍微借鉴下,然后写写模块,巩固下基础知识。
个人认为就算是一个简单的留言板,却可以根据需求变化多端,如果自己不断的增加些功能,把它完善,其实就是在提高自己的能力了。
大致改善的地方:
1.既然无刷新留言,那么无刷新分页也是必须的。
2.巩固js的知识,可以做文本框,数据的验证。
。。。。。。
转自-http://www.cnblogs.com/ForEvErNoME/archive/2011/12/25/2301366.html
以上是关于Repeater+AspNetPager+Ajax留言板的主要内容,如果未能解决你的问题,请参考以下文章