轻松让你实现浏览器截图截屏
Posted 非著名程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻松让你实现浏览器截图截屏相关的知识,希望对你有一定的参考价值。
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天给大家分享三个有趣又实用的开源项目。
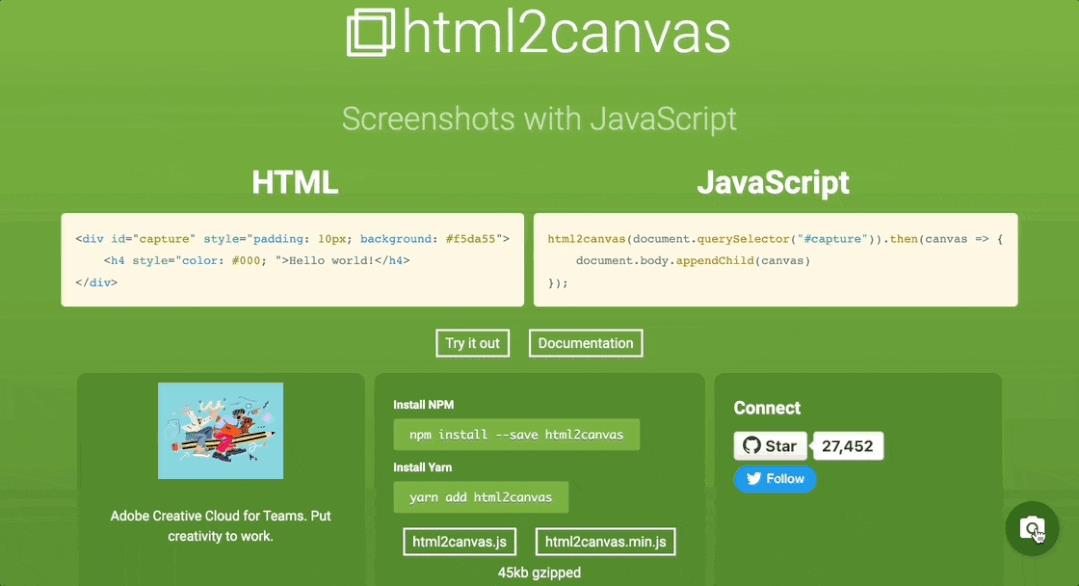
1、Html2canvas
html2canvas 是一个实现浏览器内截屏的 javascript 库。该项目可以让你在浏览器内对整个网页或部分内容进行截图,原理是通过读取 DOM 和样式,将当前页面渲染成一个画布图像。

使用方法:
html2canvas(document.querySelector("#capture"))
.then(canvas =>
document.body.appendChild(canvas) );开源项目地址:https://github.com/niklasvh/html2canvas
开源项目作者:niklasvh
2、Satori
Satori 是一个能够将 HTML 和 CSS 转换为 SVG 的库。由 Vercel 团队开源的可根据 HTML 和 CSS 代码生成 SVG 图像的库。支持 JSX 语法,使用起来十分方便和顺手。

开源项目地址:https://github.com/vercel/satori
开源项目作者:vercel
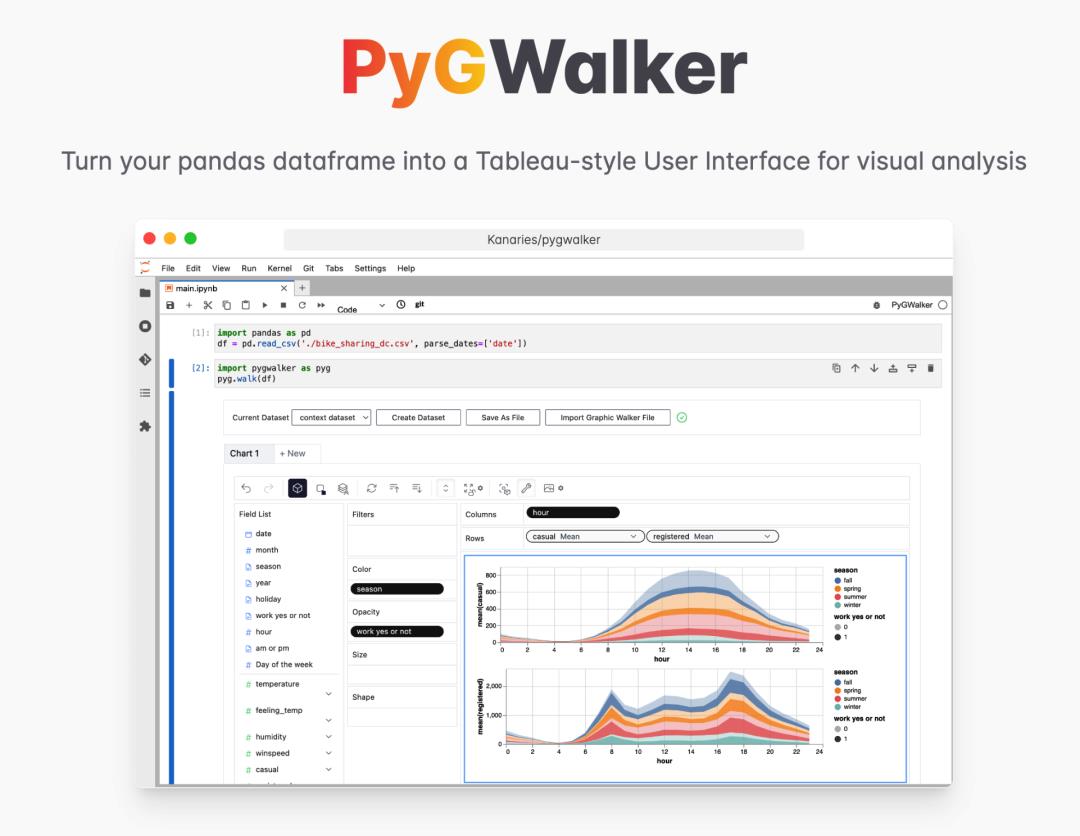
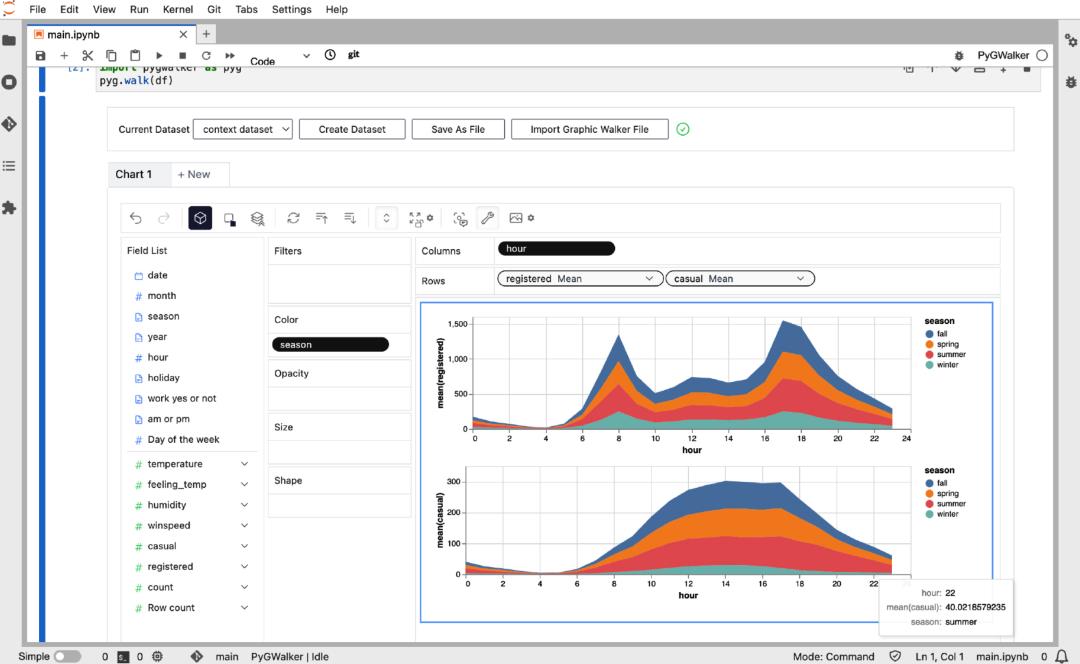
3、PyGWalker
推荐一个最近在 GitHub 上较为流行的 Python 库:PyGWalker,可用于简化 Jupyter Notebook 数据分析和数据可视化工作流程。
通过 PyGWalker,你可以快速将 Pandas DataFrame 转变为 Tableau 风格的操作界面,更好的用于数据可视化探索。
该 Python 库支持 Jupyter Notebook、Google Colab、Kaggle Code 等多种环境,安装使用也颇为简单,感兴趣的同学可以体验下。


开源项目地址:https://github.com/Kanaries/pygwalker
开源项目作者:Kanaries
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,在 「GitHub 黑板报」公众号后台回复【加群】邀请你入群。
---特别推荐---
特别推荐:一个专门分享优质开源项目的账号「GitHub 黑板报」,一周三次定期挖掘并分享 GitHub 高质量开源项目。专注挖掘好东西,非常值得大家关注。点击下方公众号卡片,直接关注。
以上是关于轻松让你实现浏览器截图截屏的主要内容,如果未能解决你的问题,请参考以下文章