Vue.js之深入浅出
Posted 我与DotNet有个约会
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js之深入浅出相关的知识,希望对你有一定的参考价值。
介绍引言
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
一、Vue的引入
Vue.js 是极轻量级的前端框架,官方提供了在线地址引入js文件:https://unpkg.com/vue;
我们也可以通过下载官方的文件到本地,在html页面进行引入, Vue.js为开发版本,包含了完整的调试和警告信息;Vue.min.js为发布版本不包含警告和调试信息;
<head> <meta name="viewport" content="width=device-width" /> <title>MyVue</title> <!--引入官方在线js文件--> <script src="https://unpkg.com/vue"></script> <!--引入本地vue.js文件--> <script src="/Scripts/vue.js"></script> </head>
二、Vue之Hello World!话不多说,直接上Code
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>MyVue</title> <!--引入本地vue.js文件--> <script src="/Scripts/vue.js"></script> </head> <body> <div id="app"> {{user.message}} </div> <script type="text/javascript"> var app = new Vue({ el: \'#app\', data: { user:{message:\'Hello Vue !\'} } }); </script> </body> </html>

写完这段,不得不为Vue的数据驱动模式折服,html和js数据完美融合(就像剑法的最高境界:人剑合一),可以理解为前端的MVVM模式,并且足够简洁,如果使用过Angular.js,那么Vue的学习将更加容易。
赶紧来看下刚才的实例用到的语法吧!
(1) Vue实例,我们针对于元素的操作都将依赖于Vue的实例,它通过构造函数的形式,来初始化实例;
(2) el属性:el相当于Vue的DOM选择器属性,类似jQuery的选择器。官方称它为挂载点,并且不建议直接挂载到html或者body节点,而是实际应该操作的元素;
(3) data属性:它表示当前挂载点需要的所有数据,以Json的结构处理,它允许你定义或者传入任何Json数据(实例中定义了user实体,并给它定义了一个属性message;
习惯了jQuery的我,总是想着DOM操作。Vue上手的话,必须扭转这种思维了,它提供了简洁的API,并以数据驱动,无需直接操作DOM。它是通过特殊的Vue HTML语法和数据形成双向绑定;当数据发生变化,DOM将由Vue自动更新。
三、Vue之条件语句,还是直接上代码!
不过在代码之前,这次我不得不先把本段用到的语法赘述清楚:
v-if,条件语法,完整模块为:v-if … v-else-if…v-else…;满足条件时,加载条件所在的DOM元素;条件可以是任意bool表达式,或者data内的任意bool属性;
v-show,单纯的改变css的display属性来控制是否显示DOM元素,条件同样是bool表达式;
v-on:,事件绑定,如v-on:click绑定的是鼠标左键单击事件,值为methods下的任意方法;
methods,用来定义挂载点下需要的所有方法;
this,可以理解为当前挂载点,可获取到data下的所有内容。
v-bind:,DOM元素的属性绑定,如v-bind:value绑定的是DOM元素的value属性,值可以是data下的任意字段,注意,bind为 单向绑定;
v-model,表单控件的绑定,如文本框上的v-model则会绑定到value属性,值同样是支持data的任意字段;
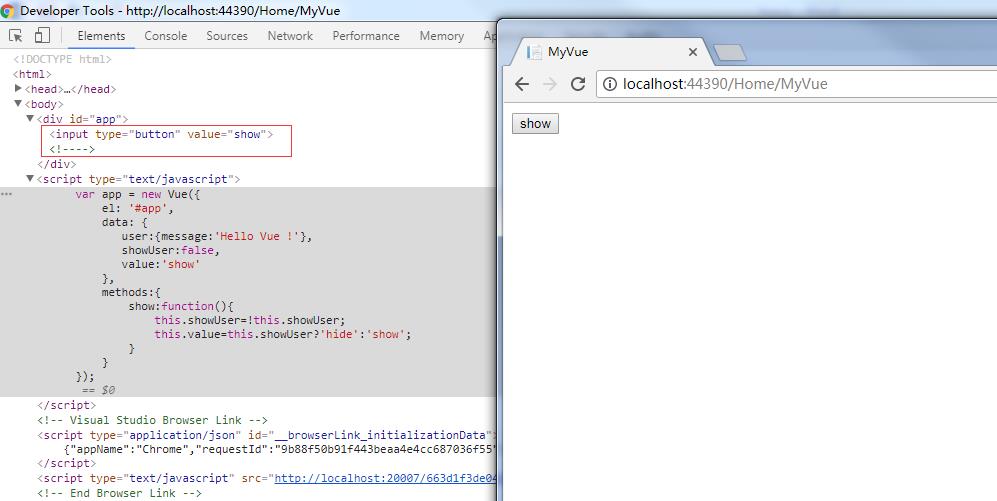
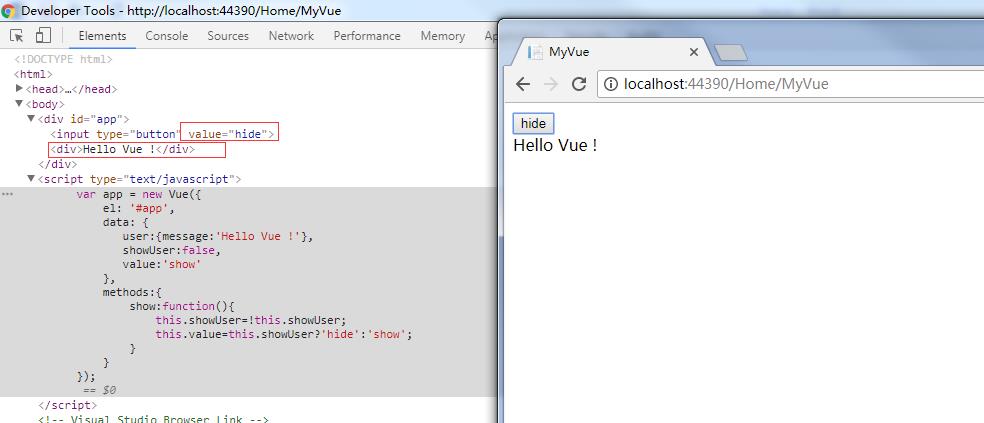
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>MyVue</title> <!--引入本地vue.js文件--> <script src="/Scripts/vue.js"></script> </head> <body> <div id="app"> <input type="button" v-bind:value="value" v-on:click="show" /> <div v-if="showUser">{{user.message}}</div> </div> <script type="text/javascript"> var app = new Vue({ el: \'#app\', data: { user:{message:\'Hello Vue !\'}, showUser:false, value:\'show\' }, methods:{ show:function(){ this.showUser=!this.showUser; this.value=this.showUser?\'hide\':\'show\'; } } }); </script> </body> </html>


Word 天!跪服Vue,我只要改变了data.showUser的值,DOM自动变化(并不是简单的操作了css的display属性,而是改变了DOM元素!),神奇啊!从代码和操作对比图可以看出,我点击按钮的时候修改了showUser的值,来判定是否显示message消息,并控制按钮的value属性;从始至终,我并没有关注DOM的任何元素,只需要修改数据值,不得不说,Vue让前端变成了数据操控DOM。作为没有用过Angular.js的我来说,不敢想象原来jQuery的写法的繁杂程度,简直是震惊了!如果屏幕前的你还没有从灵魂上感受到什么是双向绑定,再来看下面的例子!
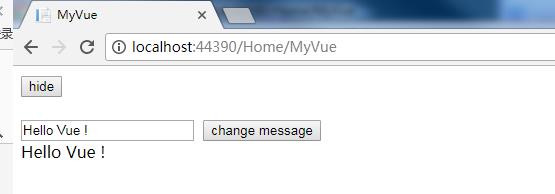
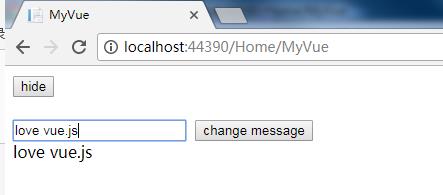
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>MyVue</title> <!--引入本地vue.js文件--> <script src="/Scripts/vue.js"></script> </head> <body> <div id="app"> <input type="button" v-model="value" v-on:click="show" /> <br /> <br /> <input type="text" v-model="user.message" /> <input type="button" v-on:click="change" value="change message" /> <div v-if="showUser">{{user.message}}</div> </div> <script type="text/javascript"> var app = new Vue({ el: \'#app\', data: { user:{message:\'Hello Vue !\'}, showUser:true, value:\'hide\' }, methods:{ show:function(){ this.showUser=!this.showUser; this.value=this.showUser?\'hide\':\'show\'; }, change:function(){ this.user.message=\'I am vue.js .\'; } } }); </script> </body> </html>

上图是文本框的初始值,它的value和user.message做了绑定,我现在手动键入文本框的值。

奇迹出现了,原来的div下的message消息自动跟着变化了,静态图看不到效果,实际上他是在文本框一边键入,一边在变化,效果像是onkeydown事件。我现在通过点击按钮“change message”来设定message字段的值,继续看奇迹。

哇偶,文本框和消息还是在同步变化。到此处,如果还感受不到vue双向绑定的魅力,我只能卖给你一块儿“智商充电宝”了!
四、最后一节,Vue之http请求
写到这里,很遗憾的告诉大家, Vue.js仅仅是View层面的东西,并不包含http请求的模块,我们需要借助jQuery或者vue-rsource.js
Github下载:
GitHub - pagekit/vue-resource: The HTTP client for Vue.js
https://github.com/pagekit/vue-resource
语法:vue-resource的请求API是按照REST风格设计的,它提供了7种请求API:
- get(url, [options])
- head(url, [options])
- delete(url, [options])
- jsonp(url, [options])
- post(url, [body], [options])
- put(url, [body], [options])
- patch(url, [body], [options])
除了jsonp以外,另外6种的API名称是标准的HTTP方法。
POST代码实例:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>MyVue</title> <!--引入本地vue.js文件--> <script src="/Scripts/vue.js"></script> <!--引入vue-resource.js--> <script src="/Scripts/vue-resource.js"></script> </head> <body> <div id="app"> UserName:<input type="text" name="UserName" v-model="params.name" /><span style="color:red;">*</span> <span style="color:red;" v-if="isEmpty">UserName 必填!</span> <span v-if="user.UserName">{{user.UserName}}: {{user.Message}}</span> <br /> <input type="button" value="show" v-on:click="show" /> </div> <script type="text/javascript"> var app = new Vue({ el: \'#app\', data: { user: { UserName: null, Message: null }, params: { name: null }, isEmpty: false }, methods: { show: function () { if (!this.params.name) { this.isEmpty = true; return; } this.isEmpty = false; this.$http.post(\'/Home/GetUser\', this.params).then( function (result) {//success this.user = result.data; }, function (result) {//error } ); } } }); </script> </body> </html>
后台代码(HomeController下的Action:GetUser):
public JsonResult GetUser(string name) { UserInfo user = new UserInfo() { Message = "Hello Vue.js !", UserName = name }; return Json(user); }
到此结束,POST代码在不做任何解析,如果你能全部看完,恭喜你,本篇文章没有浪费你宝贵的时间,你Vue已经入门了!
以上是关于Vue.js之深入浅出的主要内容,如果未能解决你的问题,请参考以下文章