Vue.js 移入mouseenter显示当前内容
Posted 笑笑~上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 移入mouseenter显示当前内容相关的知识,希望对你有一定的参考价值。
样式比较丑,勿喷!
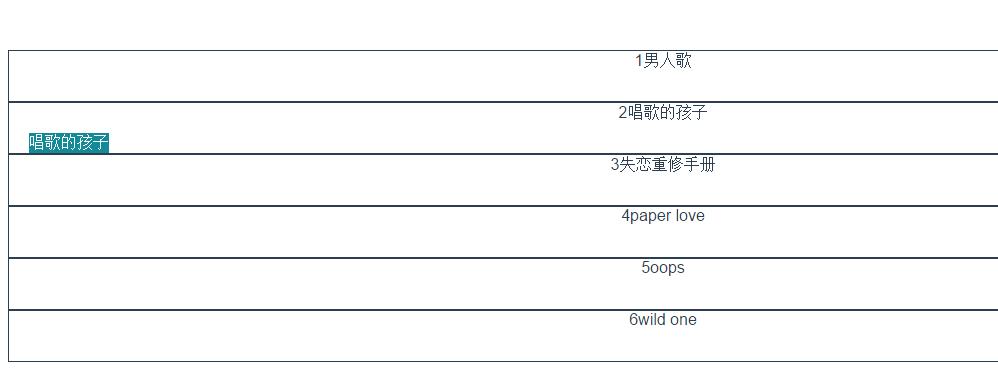
鼠标移到第二个,左边背景就显示当前内容。
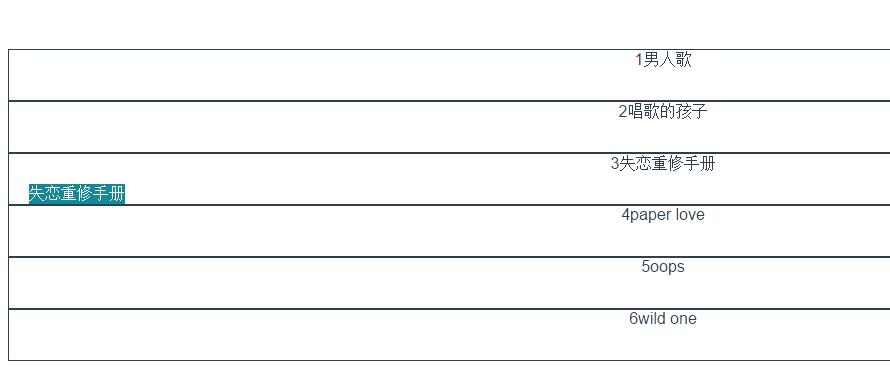
鼠标移到第三个,左边背景就显示当前内容。
如下图:


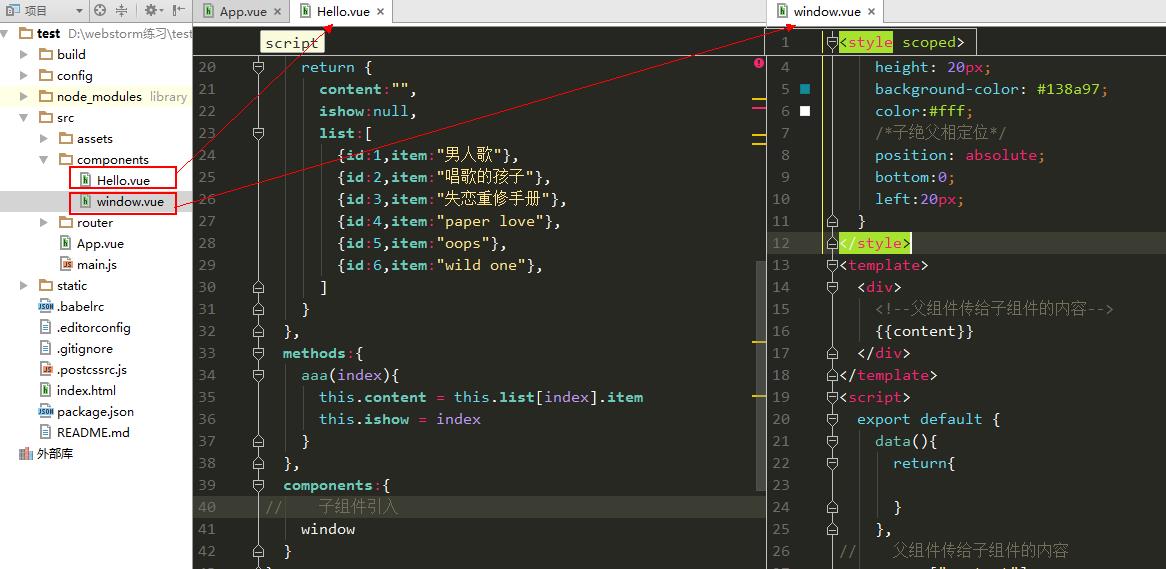
window.vue 组件:就是要显示内容的组件。
<style scoped> div{ /*width: 100px;*/ height: 20px; background-color: #138a97; color:#fff; /*子绝父相定位*/ position: absolute; bottom:0; left:20px; } </style> <template> <div> <!--父组件传给子组件的内容--> {{content}} </div> </template> <script> export default { data(){ return{ } }, // 父组件传给子组件的内容 props:["content"] } </script>
Hello.vue组件:
<template>
<div class="hello">
<ul>
<li v-for="(item,index) in list" v-on:mouseenter="aaa(index)">
{{item.id}}{{item.item}}
<!--若index == ishow,就添加该window组件-->
<window :content="content" v-if="index == ishow"></window>
</li>
</ul>
</div>
</template>
<script>
// 引入window组件
import window from \'./window.vue\'
export default {
data () {
return {
content:"",
ishow:null,
list:[
{id:1,item:"男人歌"},
{id:2,item:"唱歌的孩子"},
{id:3,item:"失恋重修手册"},
{id:4,item:"paper love"},
{id:5,item:"oops"},
{id:6,item:"wild one"},
]
}
},
methods:{
aaa(index){
this.content = this.list[index].item
this.ishow = index
}
},
components:{
// 子组件引入
window
}
}
</script>
<style scoped>
li{
list-style: none;
height:50px;
border:1px solid #2c3e50;
/*定位,显示的内容才能出现才固定位置*/
position: relative;
}
</style>
本人偷懒,用的是 vue-cli脚手架快速搭个框架,也就两个vue而已。

以上是关于Vue.js 移入mouseenter显示当前内容的主要内容,如果未能解决你的问题,请参考以下文章