前端基础——JavaScript
Posted 长河落日圆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础——JavaScript相关的知识,希望对你有一定的参考价值。
一、脚本程序和 javascrip
javascript脚 本是嵌套在html网页中的程序语言,浏览器带有脚本程序的解释器(脚本引擎)。脚本也可以有多种,比如还有vbscript, JScript等,完全在浏览器上运行,与www服务器没有任何关系。WWWW 服务器不会把文档中的脚本语言解释执行,而会原封不动的传给浏览器,它的前身是livescipt,是一种基于对象和事件驱动,并具有安全性能的脚本语言。它不用编译,而是由浏览器直接解释执行。
javascript脚本的位置
1) <script></script> 标签对之间 //例如 <script> alert("这是内容"); </script>
2) 做为元素的属性
<a href="javascript:alert(\'被点击了\')" >去百度</a> <a href="#" onclick="alert(\'被点击了\')">去百度</a>
3) 写在单独的文件中,在页面中引入
<script type="text/javascript" src="test.js"></script>
附: 所有的<script>标签对中的内容,可以视为写在一个标签对中脚本代码,是顺次从上往上执行的,和文档一样。
例子
<script> alert("这是脚本"); //可以看到,执行这句的时候,下面的"这是第二行",没有显示出来 </script>
4) <script 标签的属性 <script type="text/jcript"></script>
--defer //告诉浏览器,在网页文档加载完后,再执行脚本(这个常用)
--src //指定要引入的脚本文件的位置
--type //指定引入的脚本类型
javascript的基本语法
1.标识符 和java差不多,它也严格区分大小写
2.代码格式 和java差不多,java对分号要求不是很严格
3.注释 和java差不多
4.基本数据类型与常量
整型常量 10进制,16进制 0x8a,8进制 0123
实型常量 11.23 5e7,4E5
布尔值 true false
字符串常量 可以用单引号或双引号扩起来
\\r \\n \\t \\b \\\' \\" \\\\ 等转义字符 (\\b 是退格)
(一个连续的字符串不能分开在两行写)
null 常量 一个变量已经有了值,但是空。
特殊数值 undifined 表示一个变量没被赋值,或是一个对象的属性不存在 ,访问不存在的脚标。
NaN //not a number 对一个串进行parseInt 或 parseFloat ,如果串不合法,返回的就是 NaN
Infinity 无穷 除零会出现这个情况
isNaN()
IsFinite(numbe) //用于检查其参数是否是无穷大
二、变量
javascript 是弱类型的语言。
用 var 来声明变量。
var username ; 如果在声明的时候,不给初值, 它的值是 undifined,对已赋值的变量,可以再给它一个不同类型的值,下面的写法是可以的。
var a=[9,0,1]; a=90; a="this is javascript" ; alert(a); //this is javascript
变量也可以不声明直接使用,但尽量不要这么做
function test(){ i=100; } test(); alert(i); 可以得到100
三、运算符
和java基本相同:
在 javascript 中,对于 && 不仅仅可以用于 boolean 类型,也不仅仅返回 Boolean 类型的结果。
如果第一个操作数是 Boolean 类型,而且值为 false ,那么直接返回 false。
如果第一个操作数是 Boolean 类型,而且值为 true,另外一个操作数是 object 类型,那么将返回这个对象。
如果两个操作数都是 object 类型,那么,返回第二个对象。
如果任何一个操作数是 null,那么,返回 null。
如果任何一个操作数是 NaN,那么返回 NaN。
如果任何一个操作数是 undefinded,那么返回 undefined。
alert(false && alice); // false
alert(true && alice); // alice
alert(alice && smith); // smith
alert(smith && alice); // alice
alert(null && alice); // null
alert(NaN && alice); // NaN
alert(undefined && alice); // undefined
alert(alice && undefined); // undefined
javascript中的||
对于 || 来说,同样也不仅仅用于 Boolean 类型,也不仅仅返回 Boolean 类型的结果。
如果第一个操作数是 boolean 类型,而且值为 true, 那么,直接返回 true。
如果第一个操作数是 Boolean 类型,而且值为 false ,第二个操作数为 object,那么返回 object 对象。
如果两个操作数都是 object 类型,那么返回第一个对象。
如果两个操作数都是 null,那么,返回 null。
如果两个操作数都是 NaN,那么返回 NaN。
如果两个操作数都是 undefined,那么,返回 undefined。
alert(false || alice); // alice alert(true || alice); // true alert(alice || smith); // alice alert(smith || alice); // smith alert(null || alice); // alice alert(alice || null); // alice alert(null || null); // null alert(NaN || alice); // alice alert(alice || NaN); // alice alert(NaN || NaN); // NaN alert(undefined || alice); // alice alert(alice || undefined); // alice alert(undefined || undefined); // undefined
附:关于 || 的一个应用
function test( p ){ p= p||new Object //经这这样处理,p如果没传,则为 new ,Object ,下面就不会发生异常了 alert(p.name); } test();
四、程序的流程控制
和java基本相同
例子
switch case var i=2; switch(i) { case 1: alert("1"); break; case 2: alert("2"); break; default: alert("default"); }
例子
try{ var a=null; alert(a.age); //如果不处理,这里将引出现异常 throw new Error("出错了") //可以这样手动抛出一个异常 } catch( err ){ alert(err.message); //取出异常信息 a is null }
五、函数
1) 格式 :
function 函数名 (参数列表 ) { 执行语句 return 返回值 //可以有,也可以没有 }
切记,javvascript中函数声明参数的时候,不要用 var ,直接写名字即可
例子
function add( a, b) { var c=a+b; return c; //如果这里不return,则下面得到的值是undefined } alert(add(5,4)); //9
2) 函数的参数可变
<script type="text/javascript" >
function testParam()
{
for(var i=0;i<arguments.length;i++) //arguments是一个内置的对象,表示参数列表
{
alert(arguments[i]);
}
}
</script>
<body>
<a href="javascript:testParam();" >没传参数的</a> <br />
<a href="javascript:testParam(\'张三\');" >传一个参数</a> <br />
<a href="javascript:testParam(\'张三\',\'李四\');" >传二个参数</a> <br />
</body>
3) 动态函数
var functionName=new Function(参数1,参数2..,参数last); //注意后面有分号
所有的参数必须是字符串类型的,最后的参数必须是这个动态函数的功能程序代码。
例子
var add=new Function("x","y", " var c=x+y; return c;"); var result=add(90,80); //调用动态函数 alert(result); //170
例二
根据符号进行计算
function jisuan(){ var n1=document.getElementById("n1").value; var n2=document.getElementById("n2").value; var flag=document.getElementById("flag").value; var funStr="var a=parseInt(n1); var b=parseInt(n2); return a"+flag+" b "; var fun=new Function("n1","n2" ,funStr); var result= fun(n1,n2); alert(result); } <input type="text" id=n1 /> <select id=flag> <option value=\'+\'>+</option> <option value="-">-</option> <option value=\'*\'>*</option> <option value="/">/</option> </select> <input type="text" id=n2 /> <button onclick="jisuan()">=</button>
4)系统函数
-- alert
-- encodeURI 和 encodeURIComponent 返回对 一个URL字符串编码后的结果 //注意,是对URL
alert(encodeURI("http://www.baidu.com?teststr=this is a cat 中国")); //是按UTF-8 编码
//URI 比 URL 表示的范围更大
-- decodeURI 和 decodeURIComponent 将已编码的字符串解码
-- parseInt(numString,[radix]) 把字符串按指定进制转换成一个整数,如果没写radix 则 前缀为0x的转成16进制,为0的转成8进制。
注意 parseInt("123天下太平") 是可以转成的,只转前面的123
parseInt("aaa123bbb") 则返回NaN
-- parseFloat
-- isNaN 用于检测parseInt 和 parseFloat 返回的是否是 NaN
-- escape 返回一个对字符串进行编码后的结果字符串,所有空格,标点,重音符号及任何其他非ASCii字符都用%xx编码替换,其中xx表示。
该字符的Unicode编码的十六进制数,字符值大于255的,以%uxxxx的格式存诸
它可以对文本进行简单加密,注意,对于URL 不要使用escape方法,一定要使用 encodeURI。
-- unescape 将escape 编码的解码
-- eval 将其中的参数字符串做为一个javascript 表达式执行,用它就可以生成一些动态的javascript表达式达到与动态函数类似的效果
var str="alert(\'this is eval\')" eval(str); //结果, 弹出 this is eval
以上这些方法,都是 javascript Global 对象中的
六、对象
从JavaScript定义上讲, 对象是无序属性的集合,其属性可以包含基本值、对象或函数。也就是说对象是一组没有特定顺序的属性,每个属性会映射到一个值上,是一组键值对,值可以是数据或对象。
javascript 中的自定义对象都是橡皮泥,可以任意的增删成员
1) javascript 中定义一个类
function Person(name){ this.name=name; }
2) javascrip 中如何创建一个对象
--方式一 var obj={}; //创建一个空对象
--方式二 var obj=new Object(); // 是javascript中内置的一个对象
--方式三 用上面定义的类,创建对象
例子
function Person(name){ this.name=name; } var p= new Person("赵明明"); p.age=90; x="女"; p.speak=function(name,age){ alert(this.name+this.age) } alert(p.name+p.age+p.sex); p.speak(); var p2=new Person("马苗"); alert(p2.name+p2.age+p2.sex); //结果age 和 sex 都是undefined
例子 带函数的
function Person(name){ this.name=name; this.speak=function(){ alert("我的名字是"+this.name); //注意,这里一定要加上this,因为外面也有可能声明一个name变量,如果不加this,取的就是外面的name这个变量 } } var p= new Person("赵明明"); p.speak();
3) 闭包
function Person(name,age){ this.count=0; this.name=name; this.age=age; this.say=function (){ alert(this.name+":"+this.age+":"+this.count); this.count++; } } var p1=new Person("张三",20); p1.say(); p1.say(); //可以得到 张三 20 1 ,这就是闭包 p1.say(); alert(p1.count); //3
4) 作用域 又叫 scope 或上下文
-- 所有的对象都在window中
function eat(){ his.foot="面包" ; alert(this.foot); } eat(); //直接调用eat() ,这时它的this是谁? 是window alert(foot) //能不能取到值? 因为 这时的this就是window
5) 访问属性的方式
function Goods(){ this.name="电视"; this.price=90.4; } var x=new Goods(); alert(x.name); alert(x.price); alert(x["name"]); //可以用这样的方式,该方式能够动态访问 alert(x["price"]);
6) 所有的函数下面,都有 call() 和 apply() 这两个方法,和 prototype 这个属性在调用的时候,动态的指定this对象
function kill(凶器,时间){ alert("杀人者"+this.name+"用的凶器是"+凶器+"时间是"+时间); } var xiongshou={name:"唐斩", age:30 } ; var cike={name:"马苗", age:20 } ; kill.call(xiongshou,"刀","早上五点"); kill.apply(cike,["刀","早上五点"] );
//附 call 和 apply 的区别 ,后者传参的时候,用的时数组
7) prototype 属性
所有的类都有prototype这个属性,用这个属性可以扩展原来的类的功能
例子
给Number动态加一个方法
var n=20; Number.prototype.addxxx=function( num){ return this+num; } alert( n.addxxx(50).addxxx(30));
例子
给数组加一个contains方法
var x=[3,9,10,4]; Array.prototype.contains=function(item){ for(var i=0;i<this.length;i++){ if(this[i]==item) { return true; } } return false; } alert(x.contains(10)); //true
//附:参考
Array.prototype.contains=function(item){ return new RegExp(item).test(this); //有缺限 }
例子
给String 加一个 trim 方法
var x=" thid is trim "; String.prototype.trim= function(){ return this.replace( /^(\\s*) |(\\s*) $/g , \'\' ); } alert("|"+x.trim()+"|");
七、javascript内部对象
动态对象:使用对象实例名.成员 的格式来访问其属性和方法 ,要用new 关键字创建实例
静态对象:使用对象名.成员的格式来访问其属性和方法
Object
提供了javascript对象的基本功能,提供了一种创建自定义对象的简单方式,不用程序员再定义构造函数。由于我们可以在程序运行的时候任意对创建的对象添加属性,所以可以使用Object 很容易的创建出自定义对象。
ver person=new Object(); //用这种方式建的对象实例,就不用再自定义构造函数了
person.name="张三";
person.age=25;
alert( person["name"]);
alert(person.age);
String 类
是一个动态对象,要创建它的对象实例以后才能引用它的方法
==length 属性
var str=new String("this is a cat");
alert(str.length);
可以把一个字符串当做String对象的实例
"this is a cat".length //注意没有扩号,这里和java不一样,java有扩号
var str="this is a cat")
str.length 这样也行
==anchor("mark1") 加定位标记 <a name="mark1">文本</a>
big() <BIG>文本</BIG>
bold() 把文本变成 <B>文本</B>
fontcolor("red") 或 "#0000FF"
link("http://www.baidu.com") 加超连接 <a href="http://www.baidu.com">文本</a>
italics ,
blink,
small
fontsize
...
==charAt() ,超出的话返回一个空字符串
alert(str.charAt(3));
==charCodeAt() 返回的结果是字符的 unicode 编码
"中".charCodeAt(0).toString (16) //4e2d
==indexOf() //子串第一次出现的位置,没有则返回-1
==lastIndexOf()
==match() 用正则匹配,返回一个包含有搜索结果的数组
==search () 反回第一个匹配的字符串在原串中的位置,有点和indexOf相似
==replace() 搜索某个子串(可以用正则表达式模式),并用新串替换
==split() 返回切割后的字符串数组,分隔符可以是正则表达式,其本身不做为数组中的元素返回
==slice() 返回一个字符串两个位置之间的一个字串,后一个索引可以不指定,也可以写为-1,但后面的中文不知道为什么会没了
alert("thisisacat".slice(4,6)) //返回4 和 6 之间的字符
slice(0) 就是返回整个串
==substr() 从指定位置开始取长度
==substring() 从开始位置开始,到另一个结束位置(不含) 貌似和 slice差不多
==toLowerCase() toUpperCase() //转大小写
-- Number类
Number 对象,是数字对象,包含js中的整数、浮点数等等
定义:
var a = 1;
var b = 1.1;
-- Number.isInteger(value) 判断是不是整数
Number.isInteger(1); // => true 实测发现ie不支持,火狐可以
Number.isInteger(1.1); // => false
Number.isInteger(\'1\'); // => false :纯整数的字符串也返回false
Number.isInteger(\'1.1\'); // => false
Number.isInteger(\'a\'); // => false :非字符串返回false
--toFixed(value)
如果用alert,ie也支持, (1) 两端的扩号不可以省略
console.log((1).toFixed(2)); // => 1.00
console.log((1.2).toFixed(2)); // => 1.20 :不足位数,以0补位
console.log((1.277).toFixed(2)); // => 1.28 :进行了四舍五入
//console 是 火狐用的,常用的有 console.info() console.dir() ;
--toString()
(10).toString(); // => 10 :默认为十进制
(10).toString(2); // => 1010 :二进制
--Math类 (静态对象)
var num=Math.random();
属性: E 数学常数 2.718
LN10 代表10的对数 2.302
LN2 2 的对数 0.693
PI 3.14
方法
abs
sin cos asin acos
random()介于0 和1 之间的伪随机数
--Date类 (对象)
1790101 000000 始
构造方法
Date()
Date(dateValue)//自1970 1.1 起的一个毫秒值
Date(year,month,day[,hours[,minutes[,seconds[,ms]]]])
parse() 分析一个表示日期时间的字符串,返回它所表示的时间值豪秒,该值从1970.1.1开始
它是一个静态方法
toGMTString()格林尼治时间格式
getYear()
getFullYear() //这个能兼容火狐和IE,在火狐中,getYear 的处理是当前日期 -1900,所以出现了不兼容
getMonth() 注意是从0开始算的
getDate() //天数
getDay() //星期几
getHours()
getMinutes()
getSeconds()
getMilliseconds()
getTime() 返回到1970.1.1 的毫秒数
toLocaleString() 2001年6月2日 16:08:24
例子:
var currentDate=new Date(); var strDate=currentDate.getFullYear()+"年"; strDate+=(currentDate.getMonth()+1)+"月"; // 严重注意它是从0开始的 strDate+=currentDate.getDate()+"日"; strDate+=currentDate.getHours()+":"; strDate+=currentDate.getMinutes()+":"; strDate+=currentDate.getSeconds(); alert(strDate);
与get对应,Date还提供了各种Set 方法
--toString 方法(各个对象中都包含的)
var x=888 16进制=x.toString(16); 2进制=x.toString(2);
javascript中还有其他一些内部对象
ActiveXObject
argumentsc //参数数组
Array
Boolean
Error //异常
RegExp //正则
VBArray
正则表达式对象
Function对象
Global对象
八、专用于对象的语句
1) with(对象名) { 执行语句块 }
例
var t=new Date(); with(t) { alert(getYear()); alert(getMonth()); .. }
2) for(变量 in 对象)
{
执行语句
}
注意:它是对一个对象中的属性循环进行操作的
例
function Person() { this.name="张三"; this.age=100; this.school="哈学院"; } var p1=new Person(); var prop=""; var str=""; for(prop in p1) { str+=prop+"---"; alert(p1[prop]); //这个取的是值 } alert(str); //也可以用来遍历数组 var array=[1, 3, 5, 2, 4, 11, 22]; for(x in array) { alert(x +":"+array[x]); }
九、数组
Array 对象
var names = new Array("张三", "李四", "王五"); var names = ["张三", "李四", "王五"]; //数组是方扩号,{} 表示的是对象,不要弄混 var a=new Array() a[0]="a"; a[1]="b"; new Array(2.5,5,"cat"); //注意,如果传的参只有一个,并且是整数,那就成了第二种形式的 new Array(5) //5 指定数组的初始大小
用于表示一组数据的集合,由[] 包围,用逗号分隔,元素可以是任意类型(甚至可以是其他数组 )
var array=["aaa",123,2.5,"bbb"];
每个数组变量都有一个length 属性。
数组中的元素即可以是有效的javascript 表达式,也可以为空,空元素的值为undefined。
var arr=[1,,5,"7"+1]
数组中含有数组
var arr=[1,2,["aaa","bbb","ccc"],[1,3]]
访问时 arr[2][0] //得到 aaa
例子 遍历
var arr=[1,2,["aaa","bbb","ccc"],[1,3]] for(var i=0;i<arr.length;i++){ if(arr[i].length){ for(var j=0;j<arr[i].length;j++){ alert(arr[i][j]); } } else{ alert(arr[i]); } }
Array 对象的方法
1) unshift() :在数组头部插入元素
2) shift() :移除并返回数组的第一个元素
var demoArray = [\'a\', \'b\', \'c\']; demoArray.shift(); // => a demoArray.shift(); // => b demoArray.shift(); // => c demoArray.shift(); // => undefined
3) push() :在数组尾部插入元素
var demoArray = [\'a\', \'b\', \'c\']; demoArray.push(\'d\'); // => 4, demoArray : [\'a\', \'b\', \'c\', \'d\'] demoArray.push(\'e\', \'f\'); // => 6, demoArray :[\'a\', \'b\', \'c\', \'d\', \'e\', \'f\'] console.log(demoArray); // => [\'a\', \'b\', \'c\', \'d\', \'e\', \'f\']
4) pop() :移除并返回数组的最后一个元素
var demoArray = [\'a\', \'b\', \'c\']; demoArray.pop(); // => c demoArray.pop(); // => b demoArray.pop(); // => a demoArray.pop(); // => undefined
5) concat()
6) join()
var x=[3,5,2,7]; alert (x.join("-")); // 通过join方法,把数组连成字符串 alert (x.join()); //默认就是 ","
7) indexOf()
[\'a\', \'b\', \'c\'].indexOf(\'a\'); //ie不支持
8) lastIndexOf
[\'a\', \'b\', \'c\'].lastIndexOf(\'b\') //1 , 实测火狐支持,ie不支持
9) reverse()
10) sort();
[1, 3, 5, 2, 4, 11, 22].sort(); // => [1, 11, 2, 22, 3, 4, 5] :这里都元素都被转换为字符,11的字符在2前 [1, 3, 5, 2, 4, 11, 22].sort(function (v1, v2) { return v1 - v2; }); // => [1, 2, 3, 4, 5, 11, 22] :从小到大排序 [1, 3, 5, 2, 4, 11, 22].sort(function (v1, v2) { return -(v1 - v2); //取反,就可以转换为 从大到小 }); // => [22, 11, 5, 4, 3, 2, 1] for(x in a) { alert(x); alert(a[x]) }
11) slice(startIndex,endIndex)
[1, 2, 3, 4, 5, 6].slice(); // => [1, 2, 3, 4, 5, 6] [1, 2, 3, 4, 5, 6].slice(1); // => [2, 3, 4, 5, 6] :从序号1开始截取 [1, 2, 3, 4, 5, 6].slice(0, 4); // => [1, 2, 3, 4] :截取序号0到序号3(序号4的前一个)的元素 [1, 2, 3, 4, 5, 6].slice(-2); // => [5, 6] :截取后面的2个元素
十、DHTML
HTML DOM 定义了访问和操作HTML文档的标准方法。
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
是 HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用于HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM 理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态的修改网页。W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。简单理解,DOM解决了Netscape的JavaScript和 Microsoft的JavaScript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对象
== DOM 的对象层次关系
window
location //用于导航 window.location="info.html" 或 window.location.href="xxx.html";
frames //代表页面的框架集
history //访问的历史
navigator //包含有关浏览器的信息 console.dir(window.navigator)
event //事件对象
screen //对应着屏幕
document
links //链接
anchors //锚点
images //图象
filters //滤镜
forms //form表单
applets
embeds
plugins
frames
scripts
all
selection //选择框
styleSheets //css引入的标签对
body
十一、节点
* 整个文档就是一个文档节点。
* 而每一个HMTL标签都是一个元素节点。
* 标签中的文字则是文本节点。
* 标签的属性是属性节点。
* 一切都是节点……
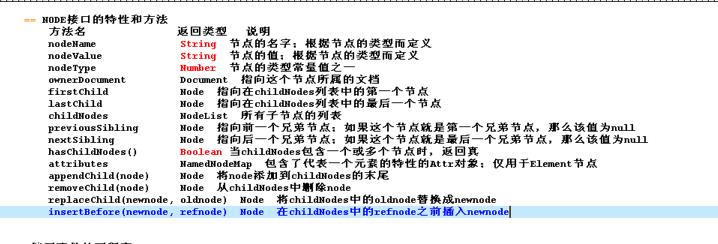
3.NODE接口的特性和方法

例子
window.onload=function(){
var root= document.documentElement //代表<html></html>
var div1=document.getElementById("div1");
alert(root.nodeName); //HTML
alert(div1.nodeName); //DIV
}
十二、编写事件处理程序
引入的方式
方式一 : 在事件源所处的HTML 标签上增加一个要处理的事件属性,让属性的值等于要处理该事件的函数名或程序代码
例子
function test(){ var node=document.getElementById("sel_country"); alert(node.value); //可以这样取下拉框的value // alert(document.getElementById("sel_country").text); // 不行 // alert(document.getElementById("sel_country").innerHTML); //不行 var index=node.selectedIndex; //表示被选中的索引 alert(node.options[index].text); } <select onchange="test()" id="sel_country"> <option value="z"> 中国 </option> <option value="e"> 鹅国 </option> <option value="d"> 德国 </option> <option value="f"> 脚盆鸡 </option> </select>
例子
点击一个按纽,让另一个按纽响应(或者是说动态的点击一个按纽)
<button id="btn1" onclick="alert(\'按钮一被点击了\')">test1</button> <button id="btn2" onclick="document.getElementById(\'btn1\').click();">test2</button>
方式二 :
直接在javascript代码中设置元素对象的事件属性,让事件属性值等于函数名或程序代码
window.onload=function(){ document.getElementById("sel_country").onchange=test; //千万不要加上扩号 document.getElementById("btn1").onclick=function(){ alert("按钮点击了"); } }
例子 禁用上下文菜单
document.oncontextmenu=hideMenu; function hideMenu(e){ if( window.event){ window.event.returnValue=false; //在ie下禁用右键菜单 } else{ //火狐要用下面的方式 e.preventDefault(); //由一个事件对象来调用 } }
方式三 :
动态绑定事件
//下面两个,是ie下用的 -- attachEvent //绑定事件 -- detachEvent(\'onclick\',func) //称除事件 //下面两个用于 Mozilla 系列 -- addEventListener() -- removeEventListener(\'onclick\',func);
说明:
document.getElementById("btn").onclick = method1;
document.getElementById("btn").onclick = method2;
document.getElementById("btn").onclick = method3;如果这样写,那么将会只有medhot3被执行
//使用事件绑定 (本例ie中有效)
var btn = document.getElementById(“btn1″); //object.attachEvent(event,function);
btn.attachEvent(“onclick”,method1);
btn.attachEvent(“onclick”,method2);
btn.attachEvent(“onclick”,method3);执行顺序为method3->method2->method1
把 method3 移除:
<button id="btnremove" onclick="document.getElementById(\'btn\').detachEvent(\'onclick\',method3)" >移除</button>
//使用事件绑定 (本例 Mozilla系列中有效) //element.addEventListener(type,listener,useCapture);
var btn = document.getElementById(“btn1″);
btn.addEventListener(“click”,method1,false);
btn.addEventListener(“click”,method2,false);
btn.addEventListener(“click”,method3,false);执行顺序为method1->method2->method3
附:ie 和 火狐 有 “onclick”, 和 click 有所不同 一个带 on,一个不带
十三、事件类型
1) 鼠标事件 用户使用鼠标进行操作时触发的事件.
鼠标事件包含一下几种
1.click-用户点击鼠标左键时触发,当用户的交单点在按钮上并按了回车,同样触发该事件.
2.dblclick-用户点双击任意一个鼠标按钮时发生 //注意有 l 这个字符
3.mouseout-鼠标指针指向某个元素上,且用户正要移出元素的边界时发生
4.mouseover-鼠标移出某个元素到另一个元素上时发生.
5.mouseup-用户松开任意一个按钮时发生.
6.mousemove-用户鼠标在某个元素上时持续发生
<img src="lengtu.jpg" onmouseover="this.src=\'3.jpg\'" onmouseout="this.src=\'2.jpg\'" ondblclick="alert(\'dog\')"></img>
页面上所有元素都支持鼠标事件.
鼠标事件对应的 event 属性
-- clientX和clientY //坐标属性
-- type //-动作名称
-- target(Dom)或者srcElement属性 //在ie中是srcElement,在火狐中是 target
-- shiftKey,ctrlKey,altKey,和metaKey(Dom)属性
-- button属性(只有在mousedown,mouseover,mouseout,mousemove,mouseup事件中)
function test(ev){ ev=ev||window.event; //为了兼容 alert(ev.type); alert(ev.target); //这个target ie没有 alert(ev.srcElement); //ie叫 srcElement console.dir(ev); }
<img src="lengtu.jpg" onclick="test(event)"></img> <!--ie 认识这个event -->
鼠标事件发生顺序
mouserdown>>mouseup>>click>>mousedown>>mouseup>>click>>dbclick
2) 键盘事件
1.keydown-用户在按键上按下某个键时触发,一直按着某个键,则会不停的触发(Opera浏览器除外)
2.keypress-用户按下一个键,并产生一个字符时发生(不管是shift alt等),一直按下去,则会一直触发
3.keyup-用户释放按着的键是触发.
(实测这三个事件都有效)
<input type="text" onkeydown="keydowntest(event)" onkeypress="onkeypresstest(event)" onkeyup="onkeyuptest(event)">
键盘事件对应的 event 对象的属性
keyCode属性 //keyCode表示用户按下键的实际的编码
charCode属性(Dom) //是指用户按下字符的编码
/*当我按下“a”键(注意是小写的字母)时,
在火狐中会得到
keydown:keyCode is 65 charCode is 0
keypress:keyCode is 0 charCode is 97
keyup: keyCode is 65 charCode is 0
在谷歌中会得到
keydown:keyCode is 65 charCode is 0
keypress:keyCode is 97 charCode is 97
keyup: keyCode is 65 charCode is 0
在IE中会得到
keydown:keyCode is 65 charCode is undefined
keypress:keyCode is 97 charCode is undefined
keyup: keyCode is 65 charCode is undefined */
target(Dom)或者srcElement(IE)属性
shiftKey,ctrlKey,和metaKey(Dom)属性.
键盘事件发生顺序
keydown>>keypress>>keyup(字符键)
keydown>>keyup(非字符键)
<input type="text" onkeyup="document.getElementById(\'div1\').innerHTML+=this.value+\'<br />\' " />
3) html事件
1.load事件-页面完全载后在window对象上触发.所有框架都载入完毕后触发<img>载入完毕后在其上面触发,或者<object>元素完全字载入如后触发.
window.load=function(){....}
2.unload事件-页面完全卸载后在window对象上触发,所有框架都卸载后在框架上触发,<img>卸载完毕后在其上面触发,或者<object>元素完全卸载后触发
window.onunload=function(){ alert("网页关了"); }
3.abort事件-用户停止下载过程如果<object>对象没有完全载入,就在其上面触发
4.error事件-javascript脚本出错时,在window上触发.某个<img>的指定图像无法载入时在其上面触发;或者<object>无法载入时触发,或者框架的一个或者多个无法载入时触发.
5.select事件-用户选择了文本框中的一个或者多个字符时触发(,input或者textarea)
<input type="text" onselect="test()" />
6.change事件-文本框<input>等失去焦点时触发,select元素值发生变化时触发 //但是其元素值和原来比要有变化才行
7.submit事件-点击提交按钮时触发<input type="submit">,在form上触发
8.reset事件-点击重置按钮时触发<input type="reset">时,在form上触发.
9.resize事件-窗口或者框架大小发生改变时触发
10.scroll事件-用户在任何带滚动条的元素上卷动它时触发.<body>元素包含载入页面的滚动条
11.focus事件-任何元素或者窗口本身获取焦点(包括点击,tab切换,或者回车)触发
12.blur事件-任何元素或者窗口失去焦点时触发.
function $(id){ return document.getElementById(id); } function showinfo(){ $("lblMsg").innerHTML="请输入用户名" $("lblMsg").className="info"; } function validate(){ if($("userName").value=="") { $("lblMsg").innerHTML="用户名空了"; $("lblMsg").className="error"; } else{ $("lblMsg").innerHTML="正确"; $("lblMsg").className="ok"; } } <input type="text" id="userName" onfocus="showinfo()" onblur="validate()" /> <label id="lblMsg"></label>
十四、事件对象
event对象 (window 对象的 event对象)
//event对象的属性
altKey
ctrlKey 检查事件发生时是否按下了ctrl键 true或false
shiftKey //alert(window.event.shiftKey); 如果按下shift 则为 true 否则为 false
以上是关于前端基础——JavaScript的主要内容,如果未能解决你的问题,请参考以下文章