javascript的prototype
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript的prototype相关的知识,希望对你有一定的参考价值。
函数也是一个对象,所有函数都有一个prototype属性,在函数定义的时候被创建和初始化。prototype初始为一个对象,拥有一个constructor属性,该属性指回拥有该prototype属性的函数对象。
每个对象都包含一份其构造函数对象的prototype属性对象的属性的浅拷贝
例:var o = new O(); O.prototype.p = 5; o.p是O.prototype.p的浅拷贝
即:对象o包含一份其构造函数对象O的prototype属性对象的属性p的浅拷贝
简化:实际就是将prototype替换成了o,故由prototype调用函数时,实际就是o调用,所以可用this
// 模拟prototype
// 当函数被定义的时候
function __sys__initFunctionObject(funcObj){
// 1.函数对象都有个初始化为对象的prototype属性
funcObj._prototype = new Object();
funcObj._prototype.constructor = funcObj;
}
// 当prototype对象的属性变更的时候
function __sys__copyPrototype(funcObj, obj){
for(var name in funcObj._prototype){// 3.浅拷贝
obj[name] = funcObj._prototype[name];
}
}
__sys__initFunctionObject(Sxx); // 不可见
function Sxx(){
__sys__copyPrototype(Sxx, this); // 不可见
}
Sxx._prototype.id = 1; // 2.为prototype属性对象添加属性
var s = new Sxx();
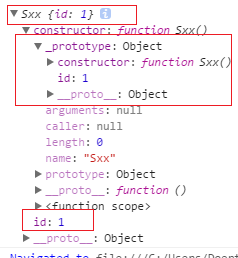
console.log(s);本文出自 “Doerthous” 博客,请务必保留此出处http://doerthous.blog.51cto.com/11762533/1858915
以上是关于javascript的prototype的主要内容,如果未能解决你的问题,请参考以下文章