JavaScript基础知识(变量/引用/转换/函数)
Posted Hugh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础知识(变量/引用/转换/函数)相关的知识,希望对你有一定的参考价值。
————————————————————————————————————————————
变量
- 全局变量:在函数体外声明,全局可以使用
- 局部变量:通过关键字var来声明
变量类型
1 <script type="text/javascript"> 2 var a; 3 // 十进制 4 a = 1; 5 a = 1.2; 6 a = -23; 7 a = .23e4; 8 a = 3e-2; 9 // 十六进制 10 a = 0xABCDE; 11 a = 0Xff; 12 // 八进制 13 a = 0123; 14 a = 01234567; 15 // 正负无穷大 16 a = 1.79e310; 17 a = -1.79e310; 18 // NaN:不是一个数字 19 // p.s.NaN不能和自身比较,NaN!=NaN 20 a = 0 / 0; 21 // alert(a); 22 // alert(isNaN(a)); 23 var str1 = "hello"; 24 var str2 = "world"; 25 var str = str1 + str2; 26 // 转义字符,如果定界符用\',内部是可以用"的 27 var strCh = \'a\\nb\\rc\\t"d\\\\\'; 28 // alert(strCh); 29 // 赋不存在的值 30 var emptyValue; 31 // alert(emptyValue); 32 // 赋空置 33 var nullValue = null; 34 alert(nullValue); 35 </script>
在内存中的存储与释放(无用存储单元)
- 收集方式:自动进行收集,可以创建任何需要的无用对象,系统会自动进行清除
- 收集内容:收集器确定安全回收内存单元的时机,回收那些不再会被使用的值
- 回收算法:标记和清除无用存储单元的回收算法,通过回收器周期性遍历所有变量并且给变量所引用的值做标记,如果被引用的值是对象或数组,那么会以递归的形式做标记,如果值是数或图,回收器会找到对应的值。如果没有找到对应的值,则通过回收算法来回收。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
引用JS
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <!-- 调用外部文件 --> 6 <script type="text/javascript" src="./test.js"></script> 7 <!-- 使用代码屏蔽 --> 8 <script type="text/javascript"> 9 <!-- 10 alert("浏览器支持js,如果不支持则不显示该内容"); 11 // 向控制台书写内容 12 console.log("hello"); 13 //--> 14 </script> 15 <!-- 在浏览器不支持js时显示该行字 --> 16 <noscript> 17 您的浏览器不支持js,建议更换高版本的浏览器以保证您的用户体验 18 </noscript> 19 </head> 20 21 <body> 22 <!-- 写在href中的js --> 23 <p><a href="javascript:confirm(\'您确定么?\')">报名</a></p> 24 <!-- 写在onclick中的js --> 25 <p onclick="javascript:alert(\'onclick\')">点击</p> 26 </body> 27 28 </html>
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
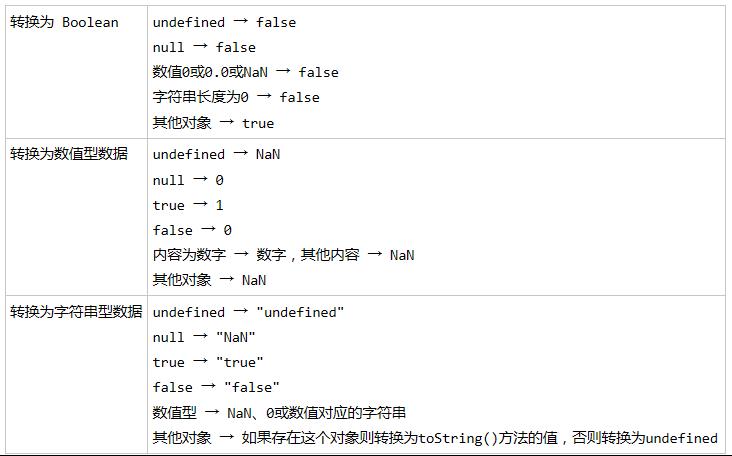
隐式转换

显式转换

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
参数调用的arguments的方法
1 <script type="text/javascript"> 2 // arguments数据类型是一个数组,可以得到我们传入的参数 3 function calc(x, y) { 4 alert(arguments[0]); 5 alert(arguments[1]); 6 alert(typeof arguments); 7 } 8 // alert(1, 2); 9 10 // 通过arguments.length获取参数的个数 11 // 在这里调用的实参有5个,函数形参有4个,自动忽略一个,但arguments.lenth为5 12 // 通过arguments实现可变参数 13 function test(a, b, c, d) { 14 arguments[2] = 100; 15 var paramsNum = arguments.length; 16 var sum = 0; 17 for (var i = arguments.length - 1; i >= 0; i--) { 18 sum += arguments[i]; 19 } 20 alert(sum); 21 } 22 test(1, 2, 3, 4, 5, 6); 23 </script>
————————————————————————————————————————————
函数
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
全局函数:见手册

- 代码样例
1 <script type="text/javascript"> 2 /*********************************** 3 * encodeURI() 4 * decodeURI() 5 * encodeURIComponent() 6 * decodeURIComponent() 7 ***********************************/ 8 // encodeURIComponent 在转义时会将整个URI中的所有标点符号都转义,包括分隔符/ 9 var str = "http://www.hughdong.com/Hugh Dong,/"; 10 document.write(encodeURI(str) + "</br>"); 11 document.write(encodeURIComponent(str) + "</br>"); 12 // decodeURI 无法完全解开encodeURIComponent的编码,需要对应decodeURIComponent来就解码 13 document.write(decodeURI(encodeURIComponent(str)) + "</br>"); 14 document.write(decodeURIComponent(encodeURIComponent(str)) + "</br>"); 15 document.write("<hr>") 16 /*********************************** 17 * escape() 18 * unescape() 19 ***********************************/ 20 // 对字符进行转义 21 str = "(?!=()#%&))"; 22 document.write(escape(str) + "</br>"); 23 document.write(unescape(escape(str)) + "</br>"); 24 document.write("<hr>") 25 /*********************************** 26 * eval() 27 ***********************************/ 28 // 计算某个字符串,并执行其中的JavaScript代码 29 eval("document.write(\'eval() is called\')"); 30 document.write("<hr>") 31 /*********************************** 32 * getClass(javaobj) 33 * 未理解,略 34 ***********************************/ 35 document.write("<hr>") 36 /*********************************** 37 * isFinite() 38 * isNan() 39 ***********************************/ 40 // isFinite 判断不是无穷大时true 41 document.write(isFinite(1.79e390) + "</br>") 42 document.write(isFinite(-1.79e390) + "</br>") 43 document.write(isFinite(2) + "</br>") 44 // isNaN 判断不是数字时true 45 document.write(isNaN("hello") + "</br>") 46 document.write(isNaN(1.79e390) + "</br>") 47 document.write("<hr>") 48 /*********************************** 49 * Number() 50 * parseFloat() 51 * parseInt() 52 * String 53 * 数据类型转换,略 54 ***********************************/ 55 document.write("<hr>") 56 </script>
-
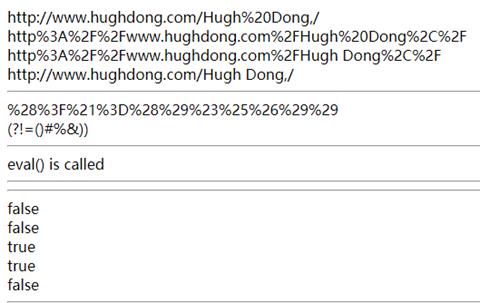
实现效果

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
匿名函数:没有函数名的函数
- 函数表达式可以存储在变量中,变量也可以作为一个函数使用
- 可以将匿名函数作为参数传递给其他函数,接收方函数就可以通过所传递进来的函数完成某些功能
- 可以通过匿名函数来执行某些一次性的任务
回调函数:将函数的返回值作为参数调用来实现功能
-
回调函数调用的函数
- call()
- apply()
- 可以让我们在不做命名的情况下传递参数,这样可以节省全局变量
- 我们可以讲一个函数调用操作委托给另一个函数,节省代码编写
- 有助于提升性能
自调函数:不需要调用,自动执行的函数
- 使用自调函数不会产生任何全局变量
- 函数无法重复执行,适合执行一些一次性或初始化的任务
内部(私有)函数
- 确保全局名字空间的纯净性,防止命名出现冲突
- 只将一些必要的函数暴露给外部,并保留属于自己的函数,使其不被其他应用程序所调用
返回函数的函数
闭包(作用域链)
1 var Test = function Calc(a, b) 2 { 3 return a + b; 4 } 5 document.write(Test(1, 2) + "</br>"); 6 var Test1 = Test; 7 document.write(Test1(1, 2) + "</br>"); 8 /******************************* 9 * 匿名函数,没有函数名 10 *******************************/ 11 var Test2 = function (x, y) 12 { 13 return x * y; 14 } 15 var Test3 = Test2; 16 document.write(Test2(3, 4) + "</br>"); 17 document.write(Test3(4, 5) + "</br>"); 18 /******************************* 19 * 回调函数(匿名函数的应用) 20 *******************************/ 21 // Demo1 22 // 通过Calc2调用T1和T2函数 23 function Calc2(x, y) 24 { 25 return x() + y(); 26 } 27 function T1() 28 { 29 return 5; 30 } 31 function T2() 32 { 33 return 6; 34 } 35 document.write(Calc2(T1, T2) + "</br>"); 36 // Demo2 37 // 调用Func1,在for循环中将abc的值先*2传入CallBack函数AddOne,将返回值存入arr数组并打印 38 function Func1(a, b, c, CallBack) 39 { 40 var i, 41 arr = []; 42 for (i = 0; i < 3; i++) 43 { 44 arr[i] = CallBack(arguments[i] * 2); 45 } 46 return arr; 47 } 48 function AddOne(num) 49 { 50 return num + 1; 51 } 52 document.write(Func1(3, 4, 5, AddOne) + "</br>"); 53 // Demo3 54 // 或者使用匿名函数作为回调函数,同Demo2 55 function Func2(a, b, c, CallBack) 56 { 57 var i, 58 arr = []; 59 for (i = 0; i < 3; i++) 60 { 61 arr[i] = CallBack(arguments[i] * 2); 62 } 63 return arr; 64 } 65 document.write(Func2(5, 6, 7, function (a) 66 { 67 return a + 1 68 } 69 ) + "</br>"); 70 // Demo4 71 // 使用系统的call()方法 72 function Func4(a, b, c) 73 { 74 return a * b * c; 75 } 76 document.write(Func4.call(this, 2, 2, 2) + "</br>"); 77 // Demo5 78 // apply()方法 79 function Func5(a, b, c) 80 { 81 return a + b + c; 82 } 83 var params = [4, 5, 9] 84 document.write(Func5.apply(this, params) + "</br>"); 85 /******************************* 86 * 自调函数 87 *******************************/ 88 (function (a, b) 89 { 90 document.write("函数自调用" + a + b); 91 } 92 )(3, 5); 93 94 // 内部私有函数 95 // 在内部封装不想让外部使用的代码 96 function a(param) 97 { 98 function b(param1) 99 { 100 return param1 + 10; 101 } 102 // 在a函数体内调用b函数 103 return b(param); 104 } 105 // 在a函数体外不能直接调用b函数 106 console.log(a(5)); 107 108 // 返回函数的函数 109 function c() 110 { 111 console.log(\'111\'); 112 return function () 113 { 114 console.log(\'222\'); 115 } 116 } 117 // 在这里不可以直接调用c(),需要声明变量funcTest,让c()的返回值返回给funcTest 118 var funcTest = c(); 119 funcTest(); 120 // 或使用另一种形式c()(); 121 c()(); 122 123 // 重写自己的函数,用新的函数覆盖自己 124 function d() 125 { 126 console.log(\'333\'); 127 d = function () 128 { 129 console.log(\'444\'); 130 } 131 } 132 // 在d函数内将新的函数内容赋给自己,第一次调用时为333并将自己重写自己的函数 133 console.log(d); 134 d(); 135 console.log(d); 136 d(); 137 138 // 针对不同的浏览器执行不同的代码 139 var e = function () 140 { 141 function setUp() 142 { 143 console.log(\'setup\'); 144 } 145 146 function doWhat() 147 { 148 console.log(\'dowhat\'); 149 } 150 setUp(); 151 return doWhat; 152 } 153 (); 154 // 打印e()代码段可以看到e的内容是doWhat(),在function(){}()末尾的()代表执行,e得到了function()返回的doWhat 155 console.log(e); 156 e();

以上是关于JavaScript基础知识(变量/引用/转换/函数)的主要内容,如果未能解决你的问题,请参考以下文章