使用WebStorm进行javascript调试
Posted 专注Java后端技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用WebStorm进行javascript调试相关的知识,希望对你有一定的参考价值。
曾经的选择是使用火狐浏览器的Firebug插件,具体的用法到时候在细说,这篇文章登场的是开发静态网页及javascript的利器--webstorm.
一.相关软件安装和配置
安装WebStorm
WebStorm官网:( https://www.jetbrains.com/webstorm/ )
安装Chrome和JetBrains IDE Support
JetBrains IDE Support的地址是:
https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
不过一般都是被墙了,所以得FQ去安装插件了。
二、WebStorm调试JavaScript
1.WebStorm增加JavaScript调试选项
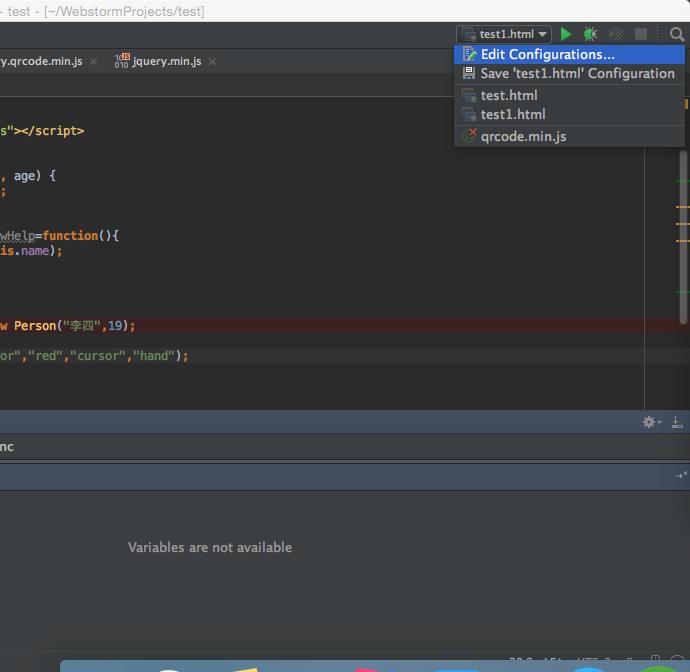
如图所示:在项目工程的右上角那里,点那个下尖符号,弹出 Edit Configurations
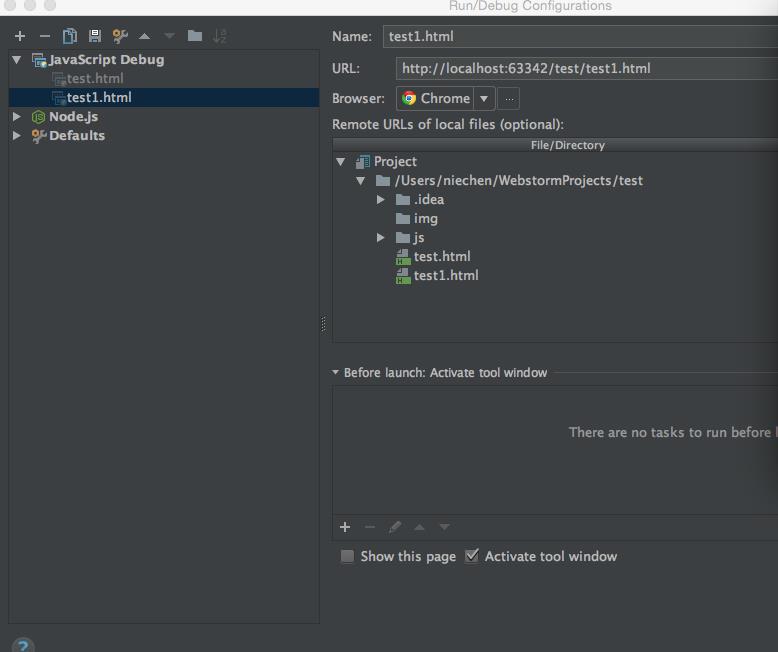
点绿色的+号,然后选择JavaScript Debug

在此处配置好相关路径就可以了

2.运行调试效果
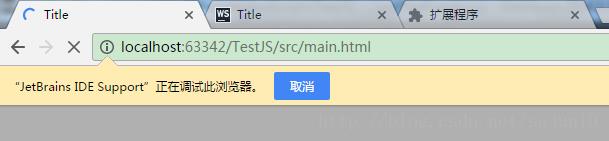
点击那个绿色的甲虫,就可以看到实际的调试效果了。这个时候Chrome会有下面的提示 
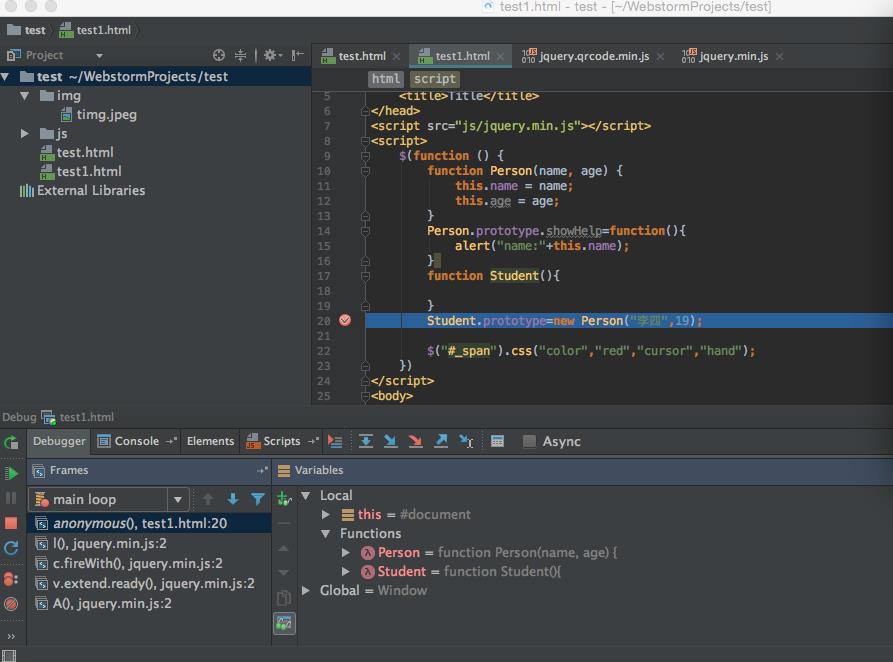
此时会自动切换回WebStorm的调试界面 
以上是关于使用WebStorm进行javascript调试的主要内容,如果未能解决你的问题,请参考以下文章