JavaScript笔记1
Posted 心已碎谁来慰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript笔记1相关的知识,希望对你有一定的参考价值。
一.概述
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript程序员通常简称js;
特点:
1:一种脚本语言,需要依赖html才能运行;
2:不需要编译,由浏览器直接解释运行;
3:弱类型语言,定义变量的时候,不需要指定明确的数据类型,变量的数据类型完全由值决定;
4:javaScript是基于对象的,内置了很多的对象;
5.JavaScript严格区分大小写,如果弄错了大小写,程序将报错或者运行不正常
二.构成
主要有3部分组成:ECMAScript/DOM/BOM
1.ECMAScript描述了该语言的语法和基本对象。
2.文档对象模型(DOM),描述处理网页内容的方法和接口。
3.浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
三.数据类型
基本数据类型:
Undefined:代表的是一个不存在的变量;
Number:数字类型,包括整数和小数;
String:字符串;
Boolean:true或false;
引用数据类型:
Null:代表的是引用数据类型的默认值;
Object
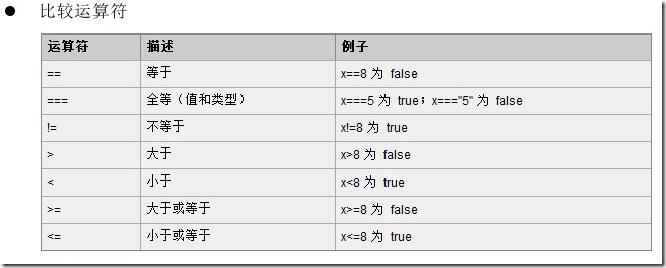
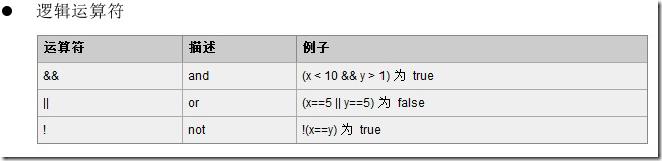
四.支持的运算符
算术运算符:
五.基本语法
编写:
1:单独编写js文件;
2:在html页面中任意位置使用<script></script>标签,在标签内写javascript代码;
3:在开始标签中,也可以直接写一行javascript代码;
注释:单行注释(//)与多行注释(/* */)的格式与java一致;
函数:
使用关键字function:
格式:
function 方法名(参数列表){
代码
}
注意:1.参数列表的形式仅仅只有变量名,没有数据类型;
2.调用的时候;无论方法定义的时候使用了几个参数,都可以传递任意多个参数;如果参数多于定义的参数,后面的值会丢失;
定义变量:
var 变量名 = 数据值;(var固定!!)
基本语句:
alert(变量或数据值); 弹窗显示值
Typeof(变量或数据值); 判断变量或数据值的数据类型;
六.数据类型转换
其它数据类型---->boolean:
1.非0为真,0为假;
2.字符串长度为0为假,大于0为真;
3.对象存在即为真,不存在为假;
4.Null/undefined均为假;
字符串--->number:
parseInt方法;
等性比较的特殊情况:
1.NaN == NaN,返回false.
2.2== true,返回fasle.会将其他数据类型转向number类型,再比较;
七.Js获取html中的标签对象
document.getElementById(“id属性值”);(document即为当前的html页面).
面向该标签对象,可以使用标签的属性名,获取对应的属性值;常用的属性有:
value:获取输入框中的值
innerHTML:获取标签的元素体;
举例:(以下html的body部分,三张图片轮播效果)
1 <body>
2 <img src="img/1.jpg" id="img" width="100%" height="100%">
3 <script type="text/javascript">
4 //设置定时器 JSwindow方法
5 setInterval(
6 switch1, 500);
7 //定义switch函数
8 var i = 1;
9 function switch1() { //switch为关键字,不可用
10 var pic = document.getElementById("img"); //可以将取到的img标签使用任何变量名(pic)接收
11 pic.src = "img/" + (++i) + ".jpg";
12 if (i == 3) {
13 i = 0;
14 }
15 }
16 </script>
17 </body>
八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(\'5 seconds!\')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
1 <body>
2 <div style="display: none" id="imggg">
3 <img src="img/gg.jpg" width="80%" height="30%">
4 </div>
5 <div>
6 <img src="img/2.jpg" width="80%" height="30%">
7 </div>
8 <script type="text/javascript">
9 //设置定时器
10 setTimeout(show, 2000);
11 function show() {
12 //获取广告图片所在的div
13 var div = document.getElementById("imggg");
14 div.style.display = "block";
15 setTimeout(hide, 2000);
16 }
17
18 function hide() {
19 var div = document.getElementById("imggg");
20 div.style.display = "none";
21 setTimeout(show, 2000);
22 }
23 </script>
24 </body>
25
以上是关于JavaScript笔记1的主要内容,如果未能解决你的问题,请参考以下文章