js练习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js练习相关的知识,希望对你有一定的参考价值。
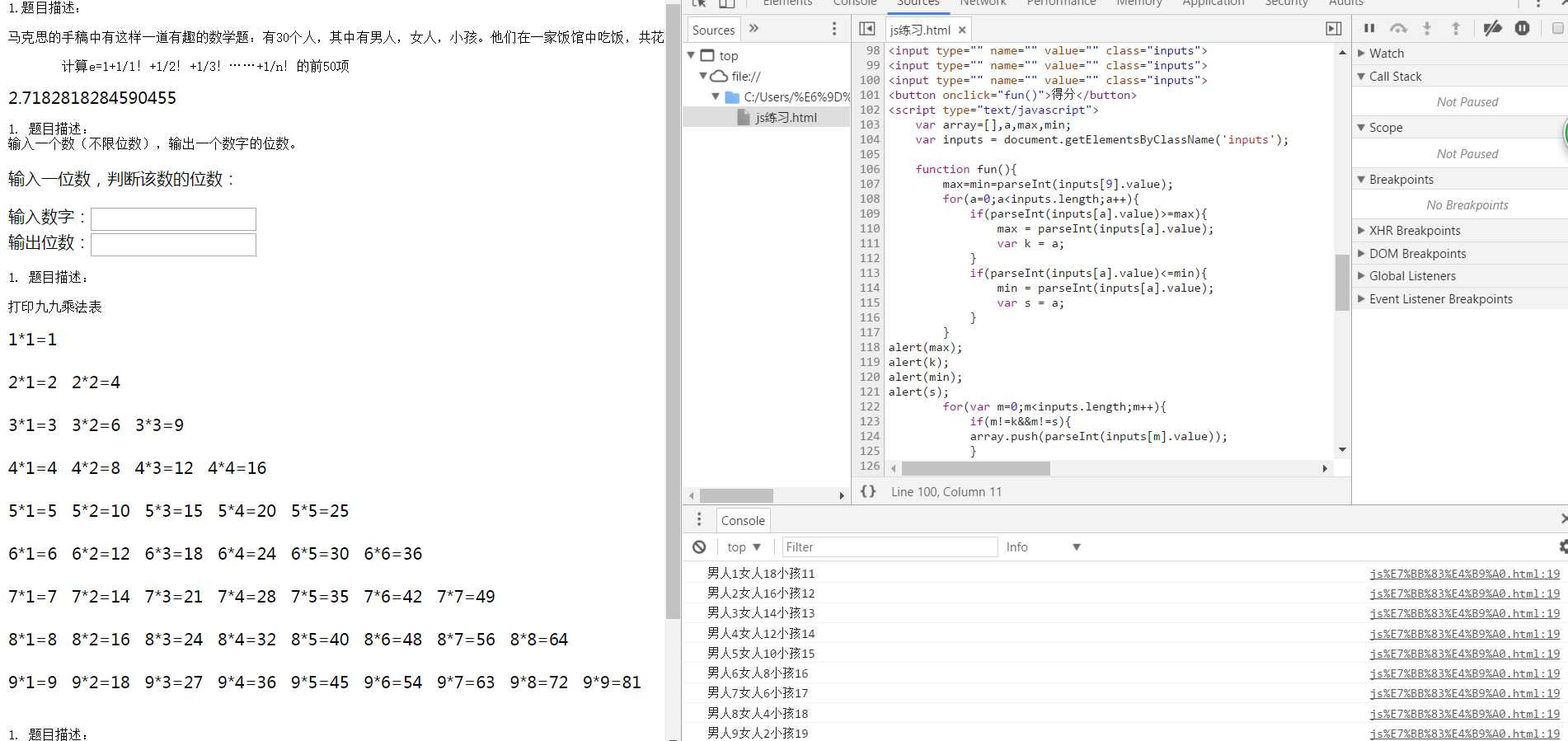
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js练习</title> </head> <body> <pre> 1.题目描述: 马克思的手稿中有这样一道有趣的数学题:有30个人,其中有男人,女人,小孩。他们在一家饭馆中吃饭,共花费50先令。如果每个男人吃饭要花3先令,每个女人要花2先令,每个小孩要花1先令,问男人,女人,小孩各多少人? </pre> <script type="text/javascript"> for(var man=1;man<17;man++){ for(var woman=1;woman<25;woman++){ var child = 50-man*3-woman*2; if(child+woman+man==30){ console.log("男人"+man+"女人"+woman+"小孩"+child); } } } </script> <pre> 计算e=1+1/1!+1/2!+1/3!……+1/n!的前50项 </pre> <script type="text/javascript"> // var e=1; // var n=50; // for(var m=1;m<=n;m++){ // var fenmu=1; // //fenum分母的值 // for(var s=1;s<=m;s++){ // fenmu*=s; // } // e+=1/fenmu; // } // alert(e); //方法二 var n; var s = 1; var e = 1; for (n = 1; n <= 50; n ++) { s = s * n; e = e + (1 / s); } document.write(e); </script> <pre> 1. 题目描述: 输入一个数(不限位数),输出一个数字的位数。 </pre> <p>输入一位数,判断该数的位数:</p> 输入数字:<input type="text" name="" id="input" input=""> <br> 输出位数:<input type="text" name="" id="output"> <script type="text/javascript"> var input=document.getElementById(‘input‘); var output=document.getElementById(‘output‘); output.onclick = function(){ var value = input.value; output.value=value.length; } </script> <pre> 1. 题目描述: 打印九九乘法表 </pre> <script type="text/javascript"> var i,j; for(i=1;i<=9;i++){ for(j=1;j<=i;j++){ document.write(i+"*"+j+"="+i*j+" "); } document.write("<br><br>"); } </script> <pre> 1. 题目描述: 青年歌手参加歌曲大奖赛,有10个评委打分,试编程求选手的平均得分(去掉一个最高分和一个最低分) </pre> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <input type="" name="" value="" class="inputs"> <button onclick="fun()">得分</button> <script type="text/javascript"> var array=[],a,max,min; var inputs = document.getElementsByClassName(‘inputs‘); function fun(){ max=min=parseInt(inputs[9].value); for(a=0;a<inputs.length;a++){ if(parseInt(inputs[a].value)>=max){ max = parseInt(inputs[a].value); var k = a; } if(parseInt(inputs[a].value)<=min){ min = parseInt(inputs[a].value); var s = a; } } alert(max); alert(k); alert(min); alert(s); for(var m=0;m<inputs.length;m++){ if(m!=k&&m!=s){ array.push(parseInt(inputs[m].value)); } } var count=0; for(var s=0;s<array.length;s++){ count+=array[s]; } // alert(count); alert(array.length); pingjun=count/array.length; alert(pingjun); } //方法二: // function demo() { // var str = document.getElementById("getScore").value; // var score = new Array(); // score= str.split(","); // var max = 0; // var min = 10000; // var sum = 0; // var ave = 0; // for(i=0;i<score.length;i++){ // if(score[i]>max) // { // max = score[i]; // } // if(score[i]<min) // { // min = score[i]; // } // sum = sum+score[i]; // } // ave = (sum-max-min)/8; // document.getElementById("txt").innerHTML = ave; // } </script> </body> </html>

以上是关于js练习的主要内容,如果未能解决你的问题,请参考以下文章