一详解 DVWA_DOM型XSS
Posted 在下小黄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一详解 DVWA_DOM型XSS相关的知识,希望对你有一定的参考价值。
创建时间:2022年5月3日21:00:01
作者:在下小黄
- 每个页面都有自己的
DOM树,通过修改DOM树使得恶意脚本被执行。 DOM即Document Object Model文档对象模型,所以后面代码主要注重前端。
一、Low 级别:
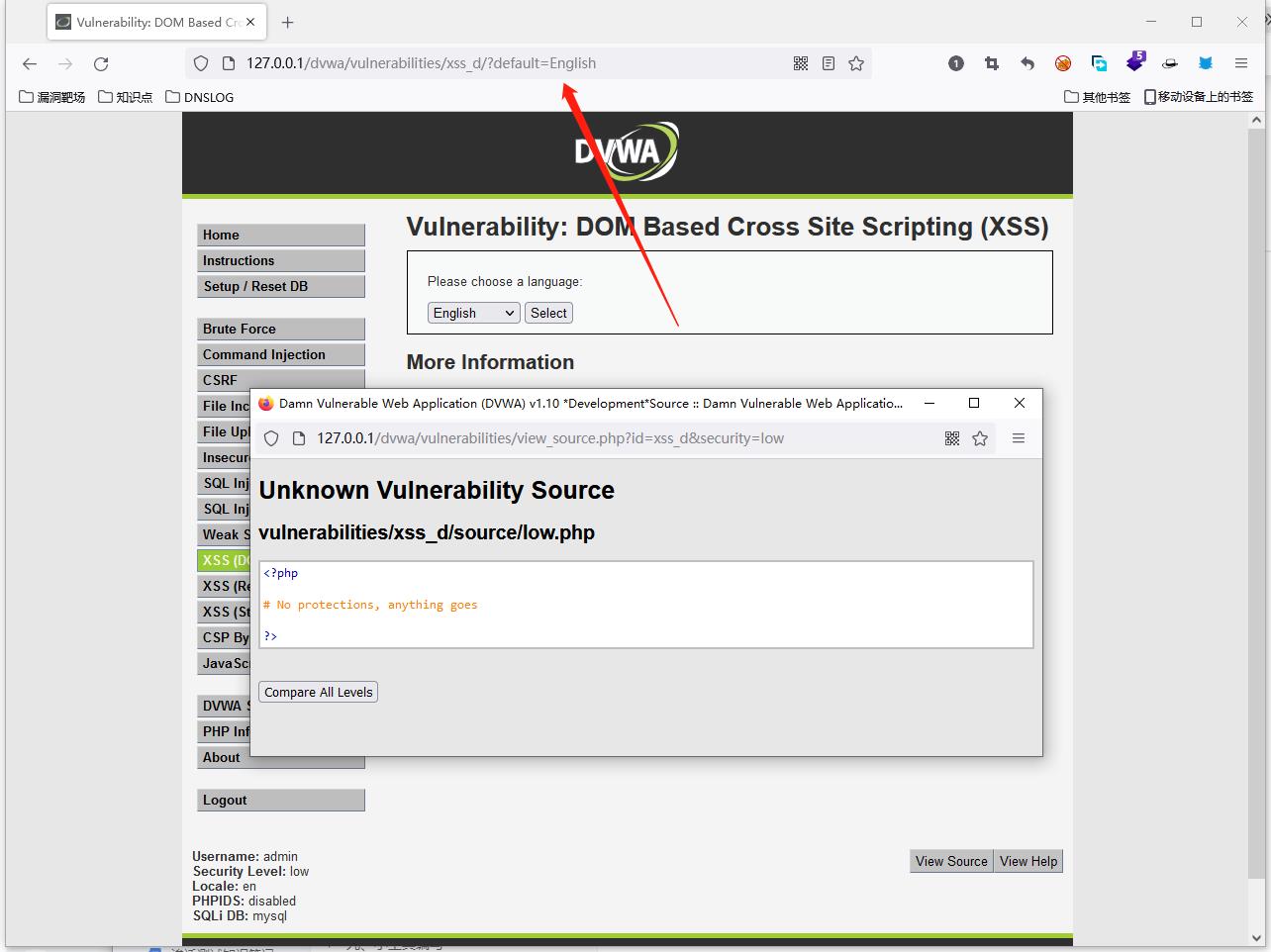
- 我们拿到靶场之后发现有选择框,然后我选择
English之后发现URL地址栏拼接了我们选择框的内容 - 打开源代码分析之后发现,服务端并没有任何的
php代码,所以说执行判断的只有客户端的javascript代码。(非常符合DOM型XSS)

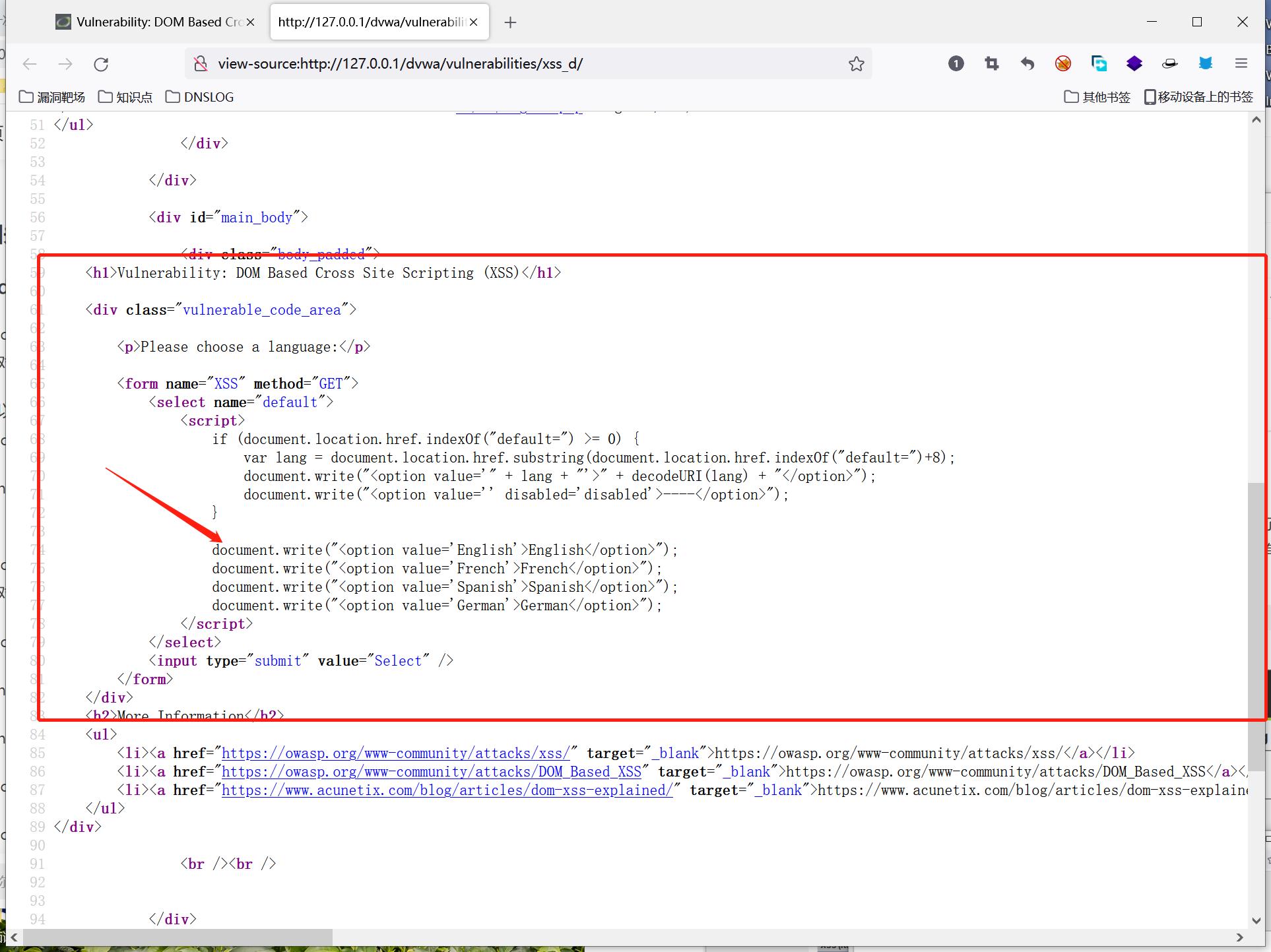
- 检查一下源代码:发现使用了很多
document对象代表当前文档,使用window 对象的 document 属性访问。

- 使用
document对象的write()和writeln()方法可以动态生成文档内容,包括以下两种方式:
- 在浏览器解析时动态输出信息。
- 在调用事件处理函数时使用 write() 或 writeln() 方法生成文档内容。
write()方法可以支持多个参数,当为它传递多个参数时,这些参数将被依次写入文档。
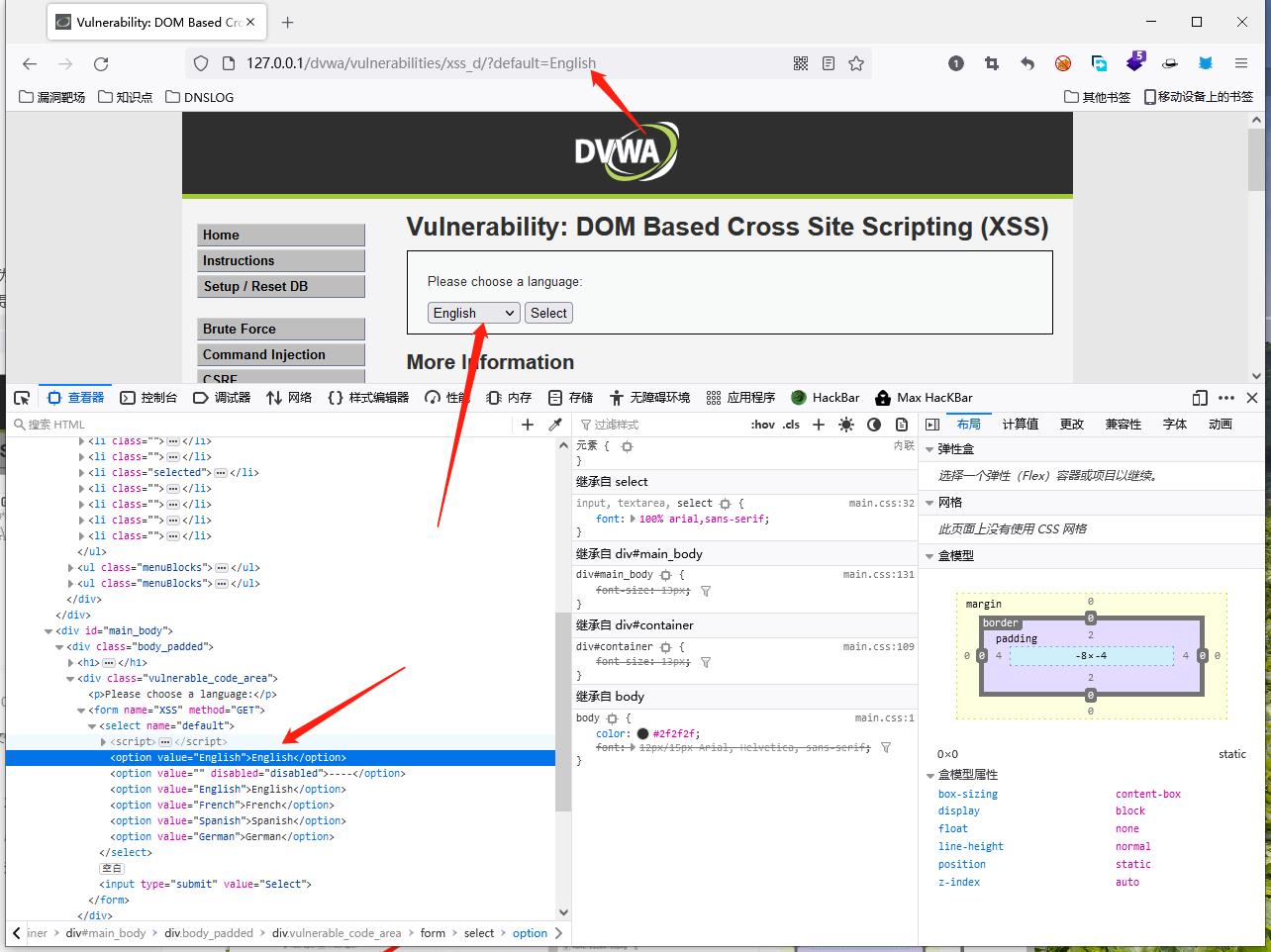
- 前端将
GET上传的default参数加入到<select>元素的选项卡中,每当页面被呈现时,恶意代码就可以运行。 - 后端没有做任何防护,意思就是随便注。
document.location.href.indexOf(str)返回字符串str第一个字符的下标。
document.location.href.substring(start, end)构造下标从start到end的子串。
- 直接在URL中通过修改default参数上传XSS注入。
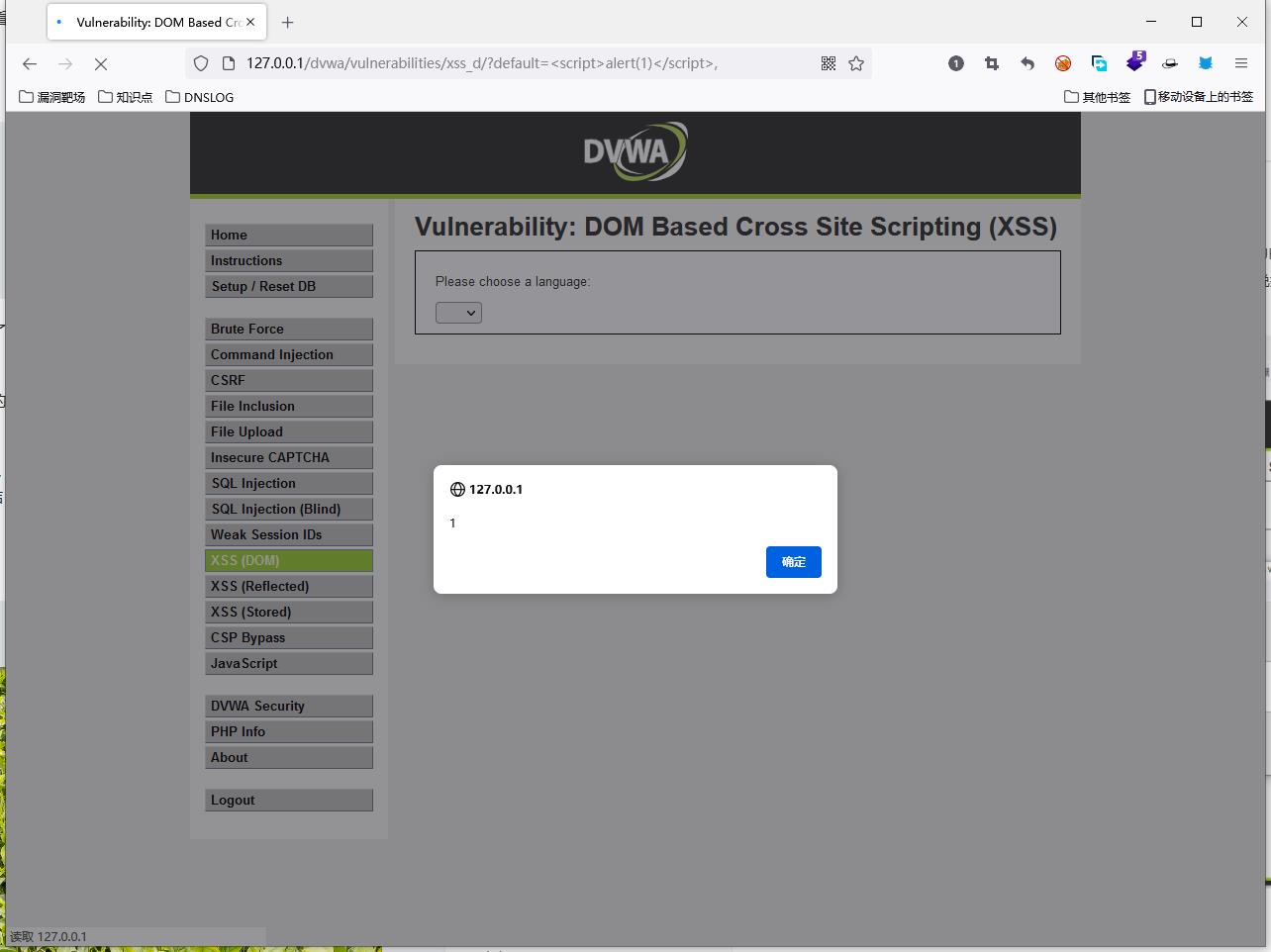
- 我们尝试一下看看插入一条
XSS语句会有什么变化。<script>alert(1)</script>
http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default=English
|
|
|
http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default=<script>alert(1)</script>
- 可以看出我们成功了

- 检查一下源代码,看看注入恶意语句之后跟之前的变化

<option value='变量lang 的值'>English<script>alert(/xss/);</script></option>
二、Medium 级别:

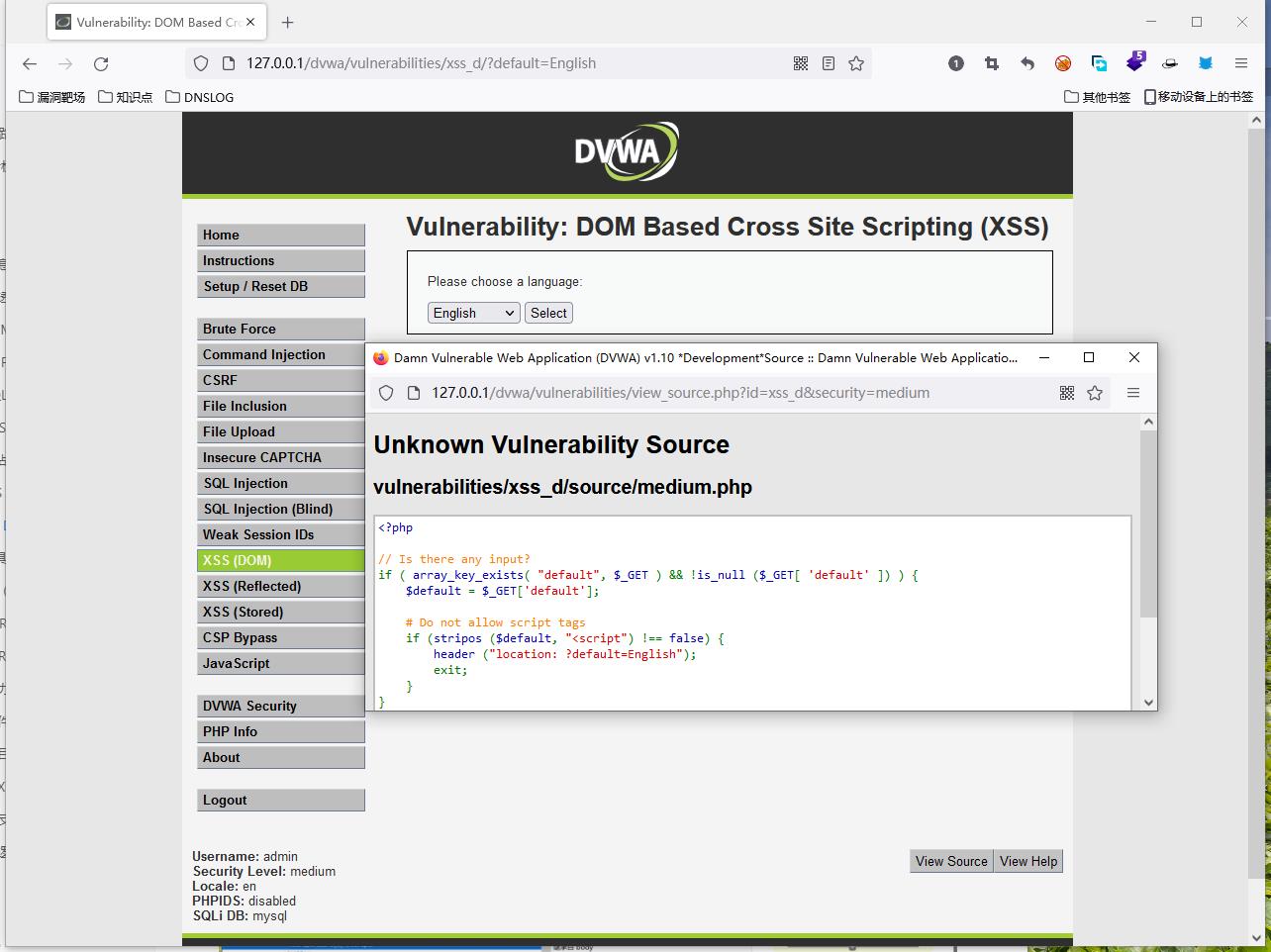
- 打开服务端源代码查看:
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) )
$default = $_GET['default'];
# Do not allow script tags
if (stripos ($default, "<script") !== false)
header ("location: ?default=English");
exit;
?>
- 前端代码没变(之后也应该不变),后端增加了对
<script的过滤。 - 这里可以使用没有被屏蔽的标签进行注入。
- 检查代码我们发现,在代码里面对

-
正常的
value的值是从这个当中选出来的,那么我们可以通过构造闭合来执行我们的语呢? -
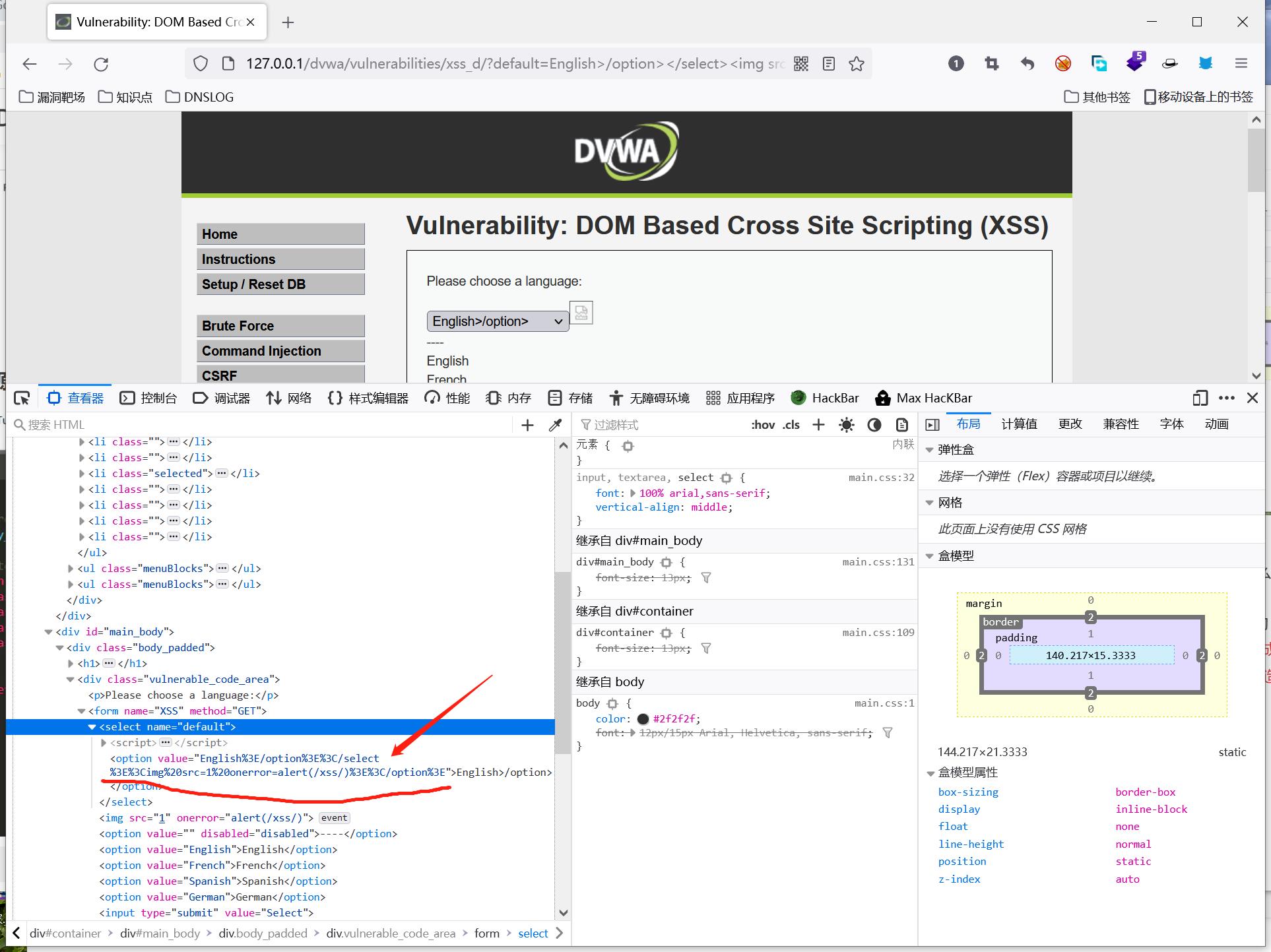
把
English替换成>/option></select><img src=1 onerror=alert(/xss/)></option>那么这个语句是怎么闭合的呢? -
学过html语言的我们都知道
<option></select>都是双标签,也就是说会识别两个标签之间的语句,那么我们就人为把它闭合起来,在执行过程中,一旦存在一对标签,那么就会执行这里面的语句,无法构成成对标签的不会执行里面的语句,而是单标签,也就是说他要执行的语句涵盖在它里面。通过构造闭合,我们成功执行xss。(简单来说就是构造语句闭合形成XSS) -
简单来说:将
<option>和<select>标签闭合,保证img标签可以插入。
</option></select><img src=1 onerror=alert(/xss/)>

三、High 级别:
- 首先我们打开源代码看一下,进行一下简单的代码审计,代码上写的是不需要做任何事情,全在客户端
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) )
# White list the allowable languages ,白名单
switch ($_GET['default'])
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
?>
- 白名单只允许传的
default值 为French、 English、 German、 Spanish其中一个 - 若不在白名单内,默认设置为English。
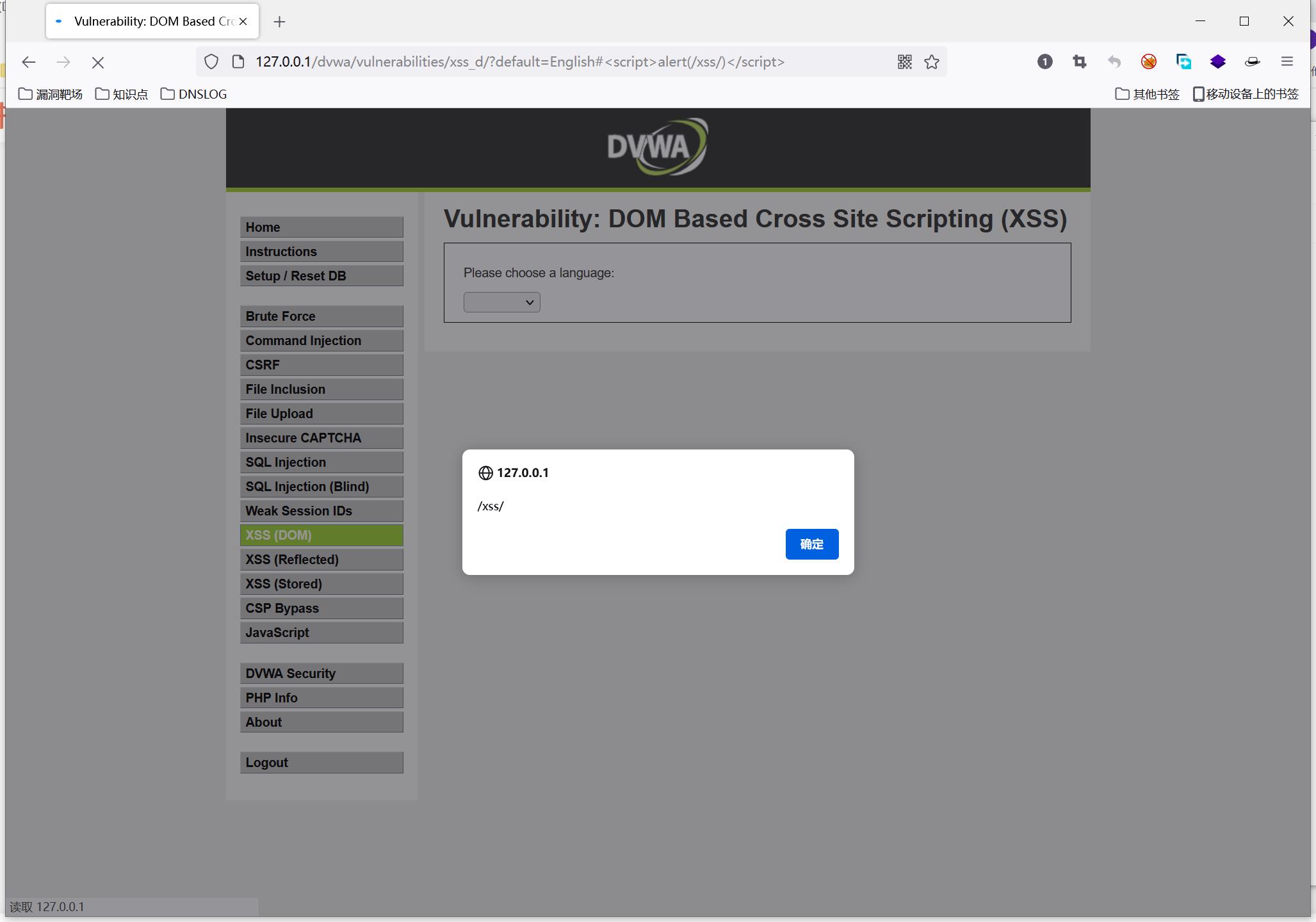
- 尝试构造攻击语句:
- 使用
&或者#分隔参数,$_GET['default']指向分隔符之前的内容,参与后端判断语句。 - 根据前端代码可知,分隔符之后的内容也会载入到前端页面中,故可实现恶意代码的注入。
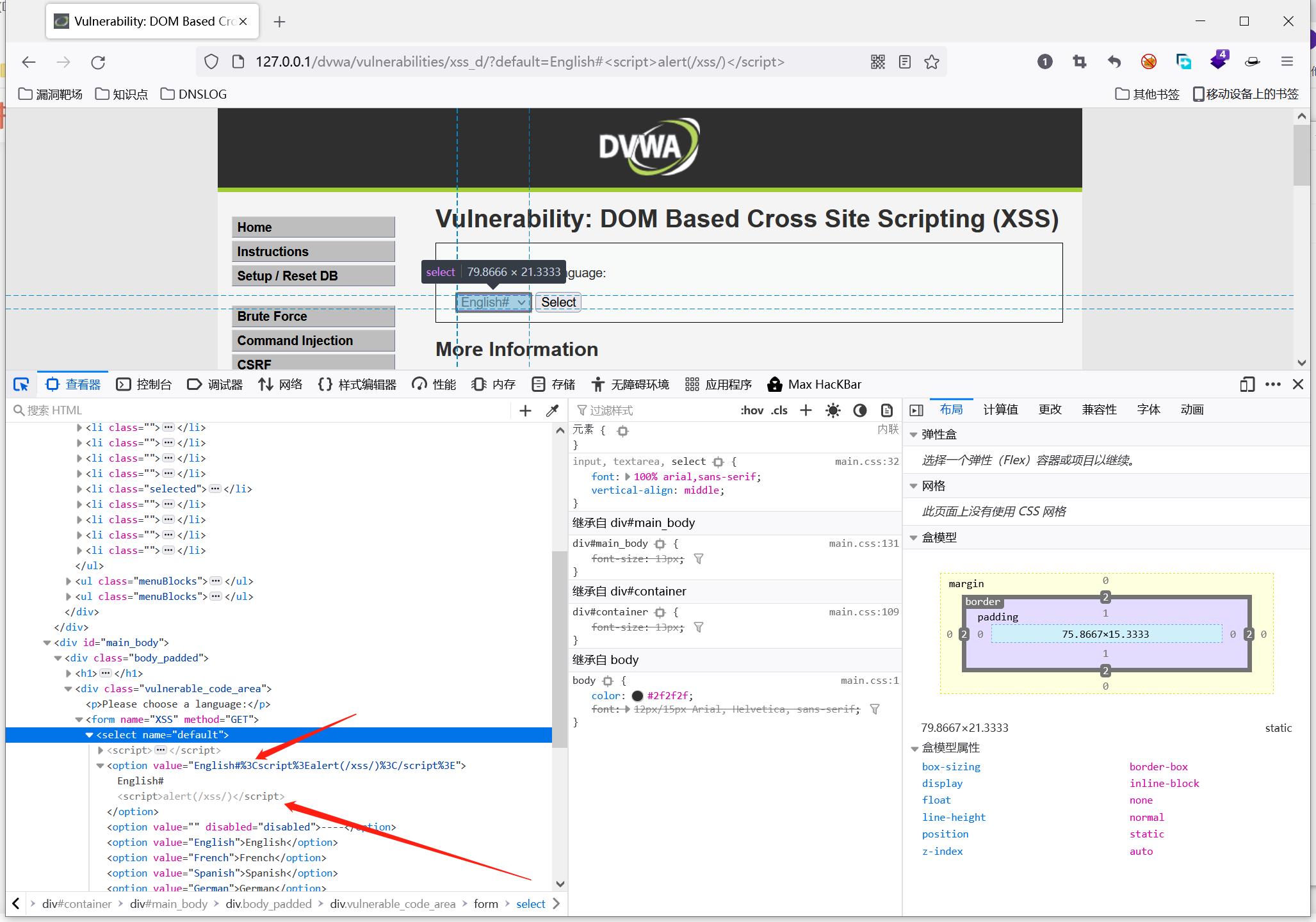
http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default=English #<script>alert(/xss/)</script>

- 插入页面的实际效果:
<option value=''>English #<script>alert(/xss/)</script></option>

- 由于 form表单提交的数据 想经过JS 过滤 所以注释部分的javascript 代码不会被传到服务器端(也就符合了白名单的要求)
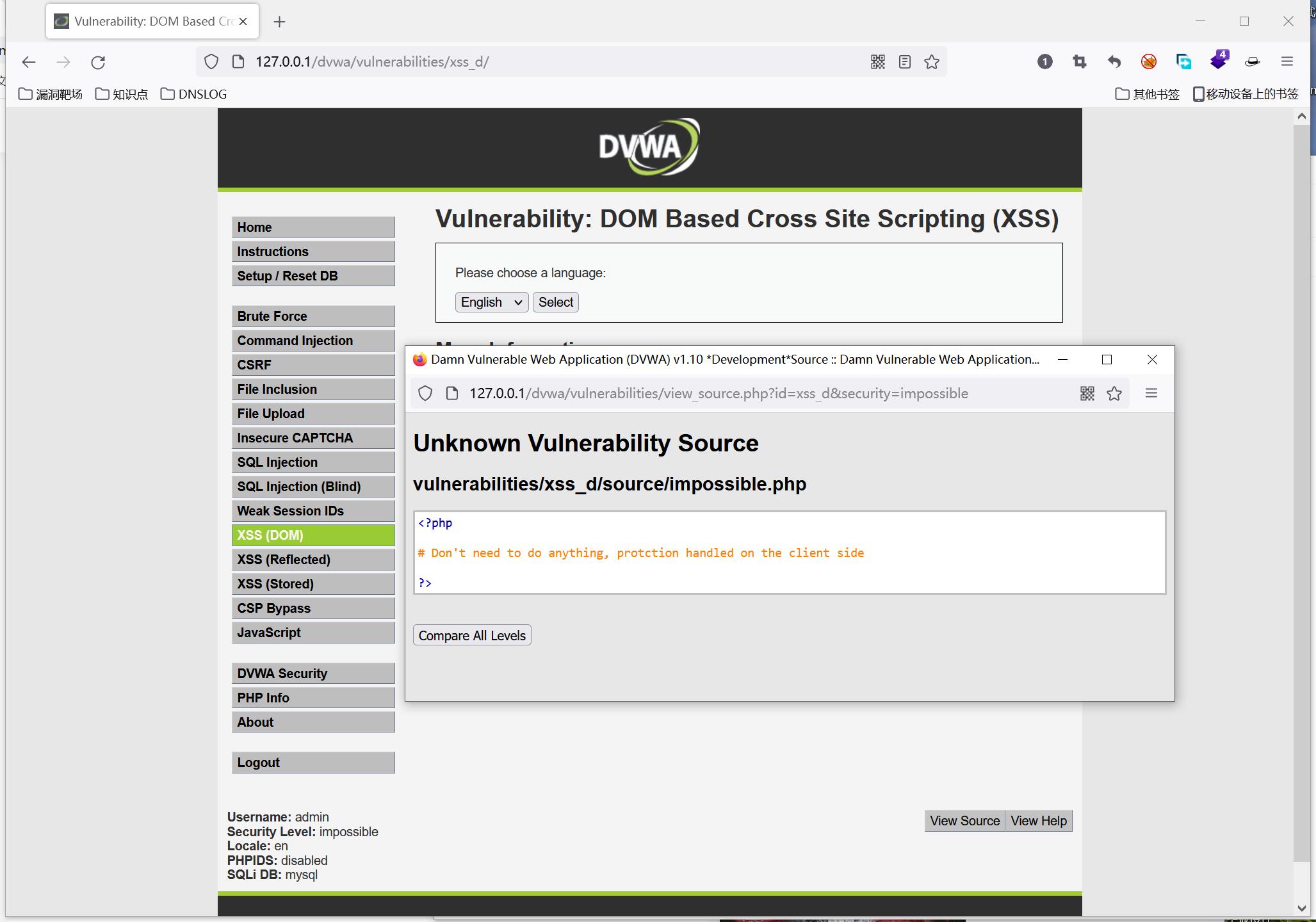
四、Impossible 级别:
- 还是开头检查源代码,发现不需要做任何事,在客户端处理

- 当我们打开源代码之后。发现网页源码内容也同样发生了变化:

<form name="XSS" method="GET">
<select name="default">
<script>
if (document.location.href.indexOf("default=") >= 0)
var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);
document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
document.write("<option value='English'>English</option>");
document.write("<option value='French'>French</option>");
document.write("<option value='Spanish'>Spanish</option>");
document.write("<option value='German'>German</option>");
</script>
</select>
<input type="submit" value="Select" />
</form>
---------------------------------防御XSS-----------------------------------
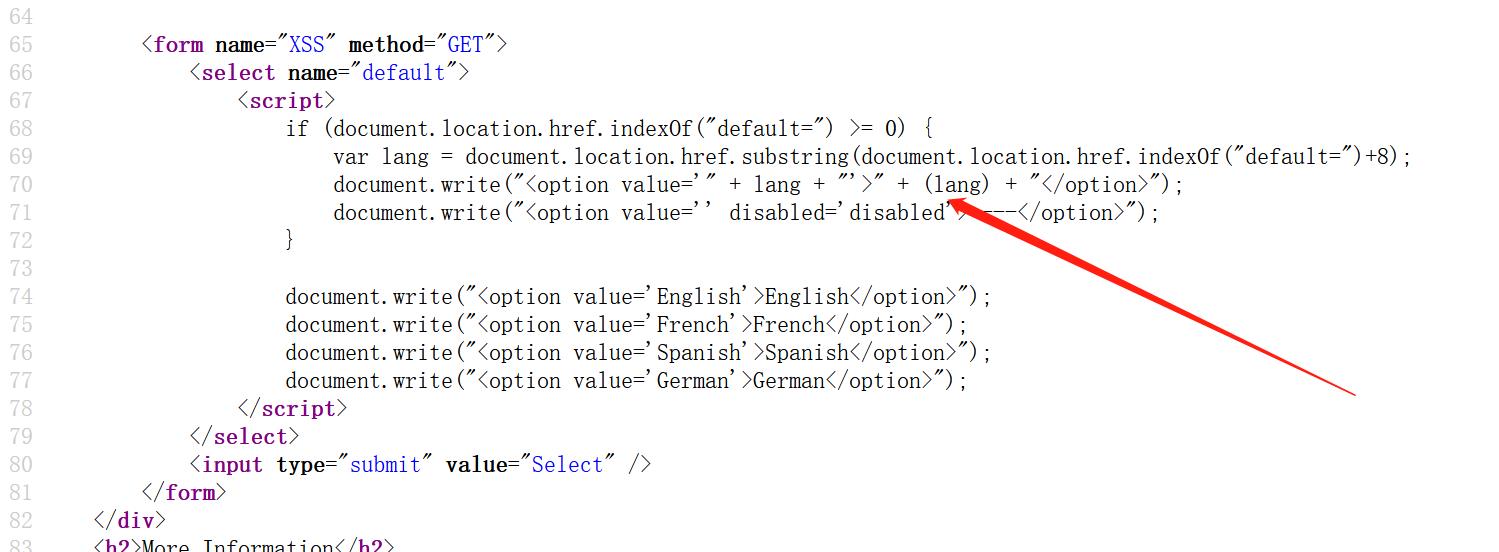
<select name="default">
<script>
if (document.location.href.indexOf("default=") >= 0)
var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);
document.write("<option value='" + lang + "'>" + (lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
document.write("<option value='English'>English</option>");
document.write("<option value='French'>French</option>");
document.write("<option value='Spanish'>Spanish</option>");
document.write("<option value='German'>German</option>");
</script>
<option value="English">English</option>
<option value="French">French</option>
<option value="Spanish">Spanish</option>
<option value="German">German</option>
</select>
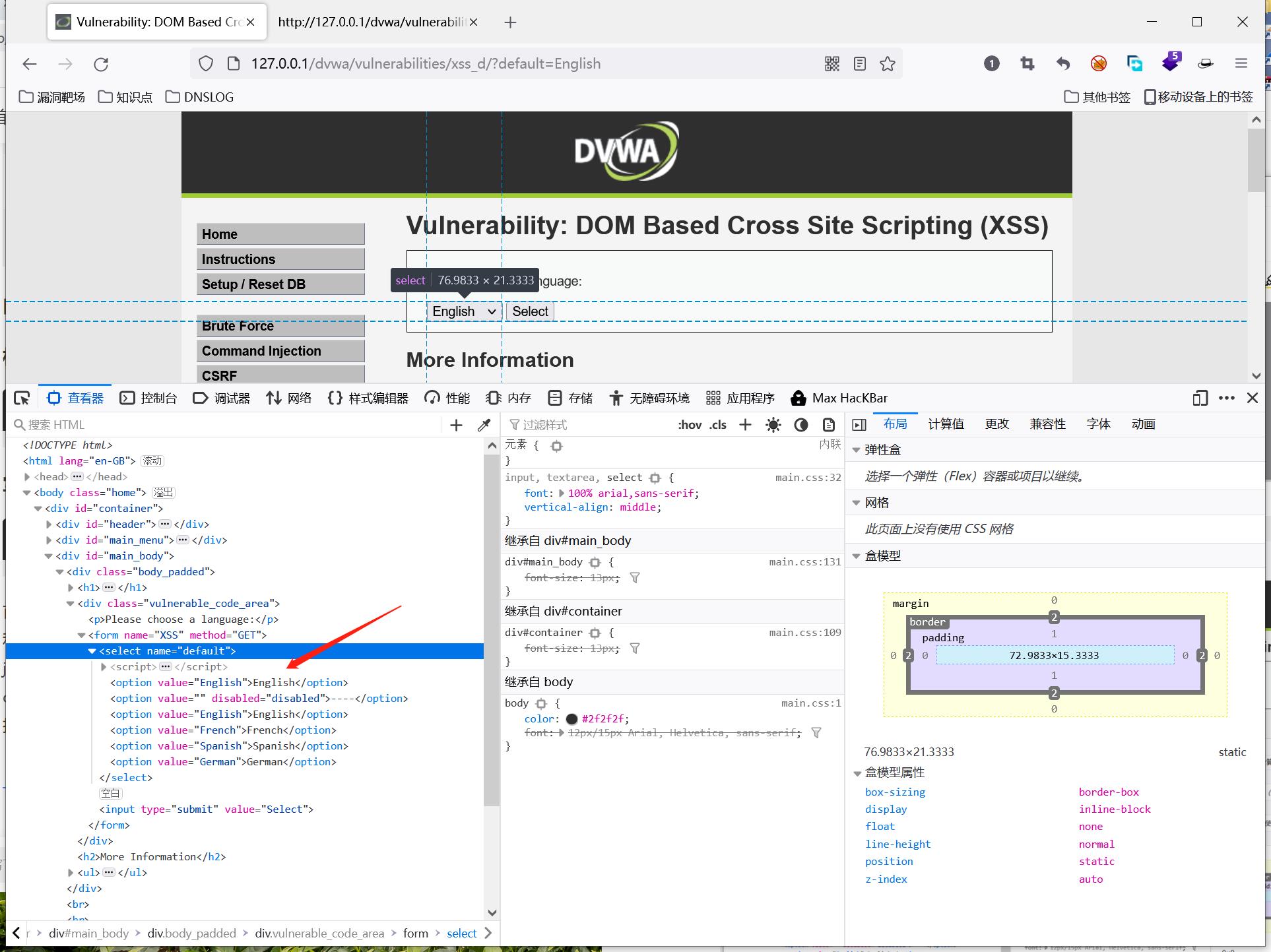
- 之前的恶意代码之所以能够运行就是因为在呈现页面元素时,将
URL中已经编好码的参数使用decodeURI()解码,解码后的代码才可以执行。 - 前端不解码直接呈现参数
lang,导致恶意代码编码后无法被解析。
ish German
- 之前的恶意代码之所以能够运行就是因为在呈现页面元素时,将
URL中已经编好码的参数使用decodeURI()解码,解码后的代码才可以执行。 - 前端不解码直接呈现参数
lang,导致恶意代码编码后无法被解析。
以上是关于一详解 DVWA_DOM型XSS的主要内容,如果未能解决你的问题,请参考以下文章