11 Express安装入门与模版引擎ejs
Posted yezixuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11 Express安装入门与模版引擎ejs相关的知识,希望对你有一定的参考价值。
前言
前面也学习了一些Node.js的基本入门知道,现在开始进入Web开发的部分;
Node.js提供了http模块,这个模块中提供了一些底层接口,可以直接使用,但是直接开发网站那还是太累了,所以http模块也不单讲了,可以去看官方API:http://nodejs.org/api/http.html
下面我们直接从Express框架着手去进行Web开发,它实现好了更高层的接口,让Web开发更简单快捷...
简介和安装
Express是一个轻量级、简洁、易用的Node.js Web MVC开发框架,它基于Node.js原有进行了很多Web开发所需的功能封装...
https://www.npmjs.org/package/express
安装
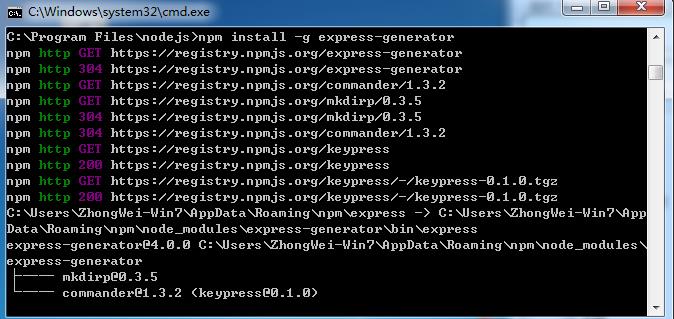
npm install -g express-generator
https://github.com/visionmedia/express#quick-start
-g:表示全局安装


到此express就在全局环境中安装成功!
PS:用npm安装有时可能进度不动,多试几次!
运行第一个基于express框架的Web
1.创建一个testWebApp
express testWebApp

2.安装依赖项
注意上一步安装成功后的提示,需要cd到网站目录,并执行npm install命令安装项目依赖项(可以在项目的package.json文件的dependencies节点下看到需要哪些依赖)
3.修改app.js文件并运行
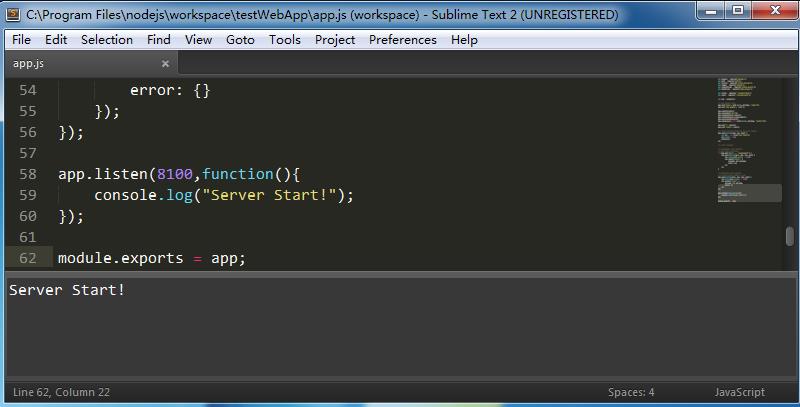
在testWebApp根目录下找到app.js并增加端口监听,在sublime中Ctrl+B运行
app.listen(8100,function(){
console.log("Server Start!");
});

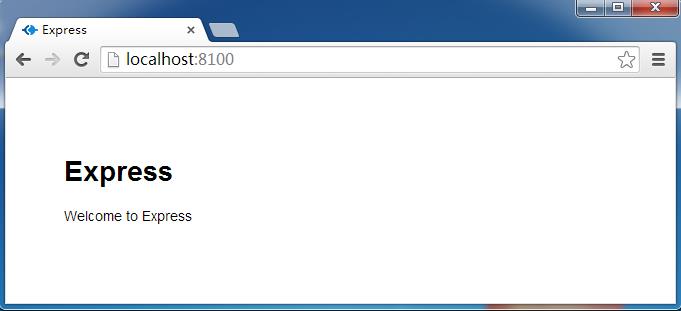
4.通过浏览器访问,看看效果

到此成功的运行起来基本express框架的Web!
相关提示:
1.在sublime中运行过后,如果想要关闭,去任务管理器中结束node.exe进程
2.不在sublime中运行,可以在cmd中执行node app,关闭使用快捷键Ctrl+C
模版引擎 ejs
在上面创建的testWebApp中express默认使用的模版擎为jade,个人觉得jade虽然简洁但不直观,所以选择了更易上手的ejs。
ejs:Embedded javascript
https://github.com/visionmedia/ejs
1.创建一个express + ejs的项目
express -e testEjsWebApp
cd testEjsWebApp
npm install
express参数
Usage: express [options] [dir]
Options:
-h, --help output usage information
-V, --version output the version number
-e, --ejs add ejs engine support (defaults to jade)
-H, --hogan add hogan.js engine support
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass) (d
efaults to plain css)
-f, --force force on non-empty directory
2.创建成功后,打开app.js,添加8100端口监听
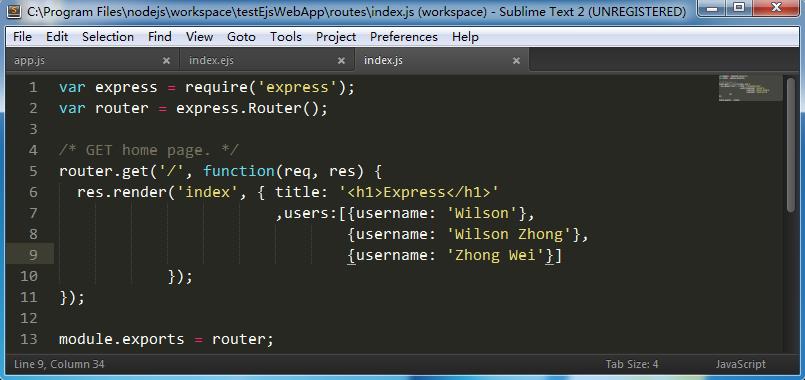
3.打开routes文件夹下index.js,并修改代码如下


var express = require(\'express\');
var router = express.Router();
/* GET home page. */
router.get(\'/\', function(req, res) {
res.render(\'index\', { title: \'<h1>Express</h1>\'
,users:[{username: \'Wilson\'},
{username: \'Wilson Zhong\'},
{username: \'Zhong Wei\'}]
});
});
module.exports = router;
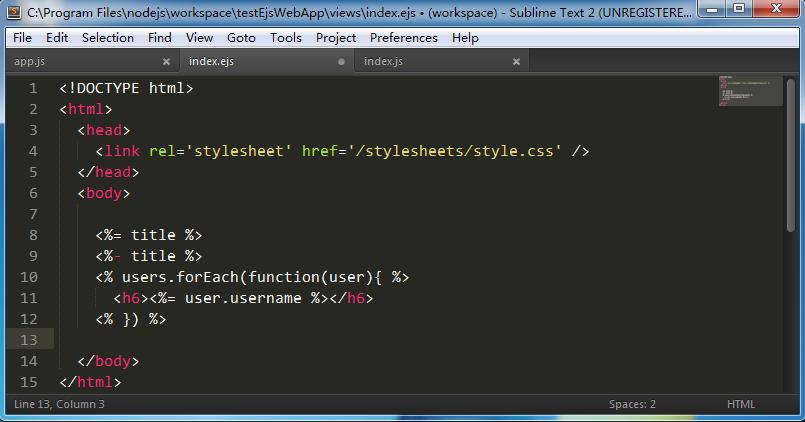
4.打开views文件夹下index.ejs,并修改代码如下


<!DOCTYPE html> <html> <head> <link rel=\'stylesheet\' href=\'/stylesheets/style.css\' /> </head> <body> <%= title %> <%- title %> <% users.forEach(function(user){ %> <h6><%= user.username %></h6> <% }) %> </body> </html>
5.运行页面,查看结果

在这里,我们还没有讲express的一些东西,所以大家先不要管太多细节部分,只要知道上面示例中当通过http://localhost:8100访问时,
会转到index.js,而index.js而index.ejs传递了title和users对象作为参数。
这里重点看看index.ejs
ejs结尾的文件就是模版文件,可以看到在文件中我们用了三种标签方式(这种标签方式有过其它web开发经验的应该很好看懂)
1.<%- %>
这个标签在接到收到title: \'<h1>Express</h1>\'时,从显示效果来看,他直接输出HTML标签到页面上,输出的是转义后的变量值
2.<%= %>
而这个标签,从显示效果上看,他没有直接输出HTML代码到页面上,输出的是没有转义后的变量值
3.<% %>
而这个标签,从显示上看,他循环了出来参数中的值,标签中是javascript逻辑代码,注意括号的开闭合
在这里,简单认识一下ejs,下面开始看看express的结构!
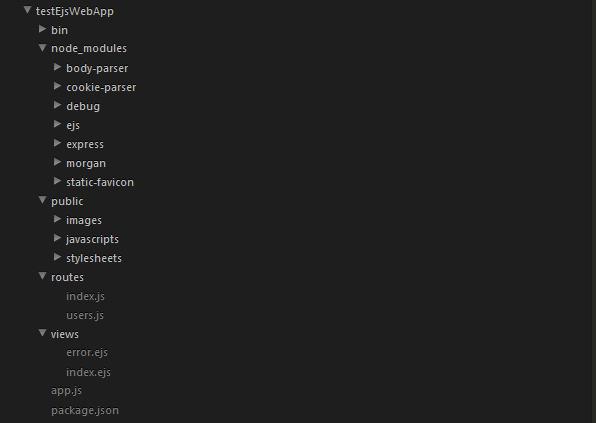
express项目结构
上面新建了一个叫testEjsWebApp的项目,模版引擎使用的ejs,先看看项目的结构

1.node_modules文件夹
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项
2.package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)
node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项
3.public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的
4.routes文件夹
用于存放路由文件,
5.views文件夹
用于存放模版文件
express项目分析
先从app.js看起
把名字为name的项的值设为value,用于设置参数
app.set(\'views\', path.join(__dirname, \'views\')); 设置了模版文件夹的路径;主要清楚__dirname的意思就可以了,它是node.js中的全局变量,表示取当前执行文件的路径
app.set(\'view engine\', \'ejs\'); 设置使用的模版引擎,我们使用的ejs
用这个方法来使用中间件,因为express依赖于connect,有大量的中间件,可以通过app.use来使用;path参数可以不填,默认为\'/\' (项目中用到的就不分别解释了,用到的时候自已查一API的中间件部分)
app.use(express.static(path.join(__dirname, \'public\'))); 这一句中可能要注意一下,express.static( )是处理静态请求的,设置了public文件,public下所有文件都会以静态资料文件形式返回(如样式、脚本、图片素材等文件)
var routes = require(\'./routes/index\'); var users = require(\'./routes/users\'); app.use(\'/\', routes); app.use(\'/users\', users);
上面代码表示当用户使用/访问时,调用routes,即routes目录下的index.js文件,其中.js后缀省略,用/users访问时,调用routes目录下users.js文件
这就是为什么,我们示例中用http://localhost:8100/访问是,修改的index.js里的文件代码可以执行(当然index.js文件中也要写对应的代码,才能是我们最终看到的效果)
获取名为name的项的值
if (app.get(\'env\') === \'development\') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render(\'error\', {
message: err.message,
error: err
});
});
}
表示如果是开发环境,处理error时会输出堆栈信息
主要看下面这段代码
router.get(\'/\', function(req, res) {
res.render(\'index\', { title: \'<h1>Express</h1>\'
,users:[{username: \'Wilson\'},
{username: \'Wilson Zhong\'},
{username: \'Zhong Wei\'}]
});
});
这段表示,router.get表示通过get请求/时,响应后面的function处理,两个参数分别是request、response;
res.render表示调用模版引擎解析名字index的模板,传并传入了title和users两个对象做为参数;
为什么它会知道解板views目录下的index.ejs?而不是其它目录下的文件,或者后其它后缀名的文件?
原因就是app.js中的设置:
app.set(\'views\', path.join(__dirname, \'views\')); app.set(\'view engine\', \'ejs\');
而这两个参数在index.ejs中可以使用,那么加上ejs的部分,就会返回最终生成的页面展现!
到此应该差不多能动手用express+ejs做了一点东西了,入门就先到这里吧!
提示:关于express,还是有必要去看看API,application、request、response、router、middleware还提供了很多方法!
作 者: Porschev[钟慰]
出 处: http://www.cnblogs.com/zhongweiv/
微 博: http://weibo.com/porschev
欢迎任何形式的转载,但请务必注明原文详细链接
以上是关于11 Express安装入门与模版引擎ejs的主要内容,如果未能解决你的问题,请参考以下文章
