用js怎么来判断我已点击了窗体中“关闭”按钮?
Posted 星期九
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js怎么来判断我已点击了窗体中“关闭”按钮?相关的知识,希望对你有一定的参考价值。
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
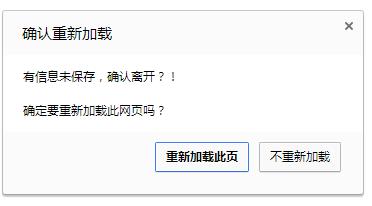
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p> <a href="http://www.runoob.com">点击跳转到菜鸟教程</a> <script> window.onbeforeunload = function (e) { return (e || window.event).returnValue = \'有信息未保存,确认离开?!\'; } </script> </body> </html>

以上是关于用js怎么来判断我已点击了窗体中“关闭”按钮?的主要内容,如果未能解决你的问题,请参考以下文章