Javascript进阶---prototype
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript进阶---prototype相关的知识,希望对你有一定的参考价值。
- javascript是一种 prototype based programming 语言,而与我们经常接触的calss based programming有很大区别。
- 函数是 first class object,即函数与对象具有相同的语言地位。
- 没有类,只有对象
- 函数也是一种对象,没有所谓的函数对象
- 对象是按引用来传递的
- JavaScript中实现继承是通过protype实现的
例如
function Person(name,sex){ this.name = name; this.sex = sex; this.say = function(){ var words = "i am " + this.name; return words; }; } Person.prototype.age = 24; Person.prototype.getAge = function(){ return this.age; } var James = new Person("James","Male"); console.log(James.name); //"James" //若在Person中没有找到的属性,会继续沿着原型链向上查找 console.log(James.age); //24 console.log(James.getAge()); //24
没一个对象都有一个constructor属性,用于指向创建其的函数对象。
(例子中的James.constructor指向的是Peson)
- 函数中自身声明的方法与属性,与在prototype中生命的有何不同?
- 自身声明的方法与属性是静态的,也就是使用该对象创建一个实例,再去修改对象中的属性和方法,实例中的属性与方法不会随之改变
- 而prototype可以动态地更新自己所拥有的修改的方法,从而使动态地,一旦函数对象声明了了相关的prototype的属性,由其创建的对象也会自动地继承这些对象。
//(接着前面的例子)
console.log(James.testPro); //undefined, 因为根本就不存在这个属性 console.log(James.name); //James Person.name = "Jenny"; //改变对象的name属性 Person.testPro = "123"; console.log(James.testPro); //Person的prototype中属性的变化,所以实例中属性也跟着变 console.log(James.name); //James声明并且实例化后对象变化,实例中的属性并不会跟着改变
- 属性搜索的过程
- 先搜索自身的,若有则立即访问执行
- 若自身未找到,则去搜索上一层,直至prototype chain的结尾,结尾一般是object对象
- 若实例中定义了和prototype同名的属性或者函数,则会覆盖prototype中的属性或函数
- prototype的出现
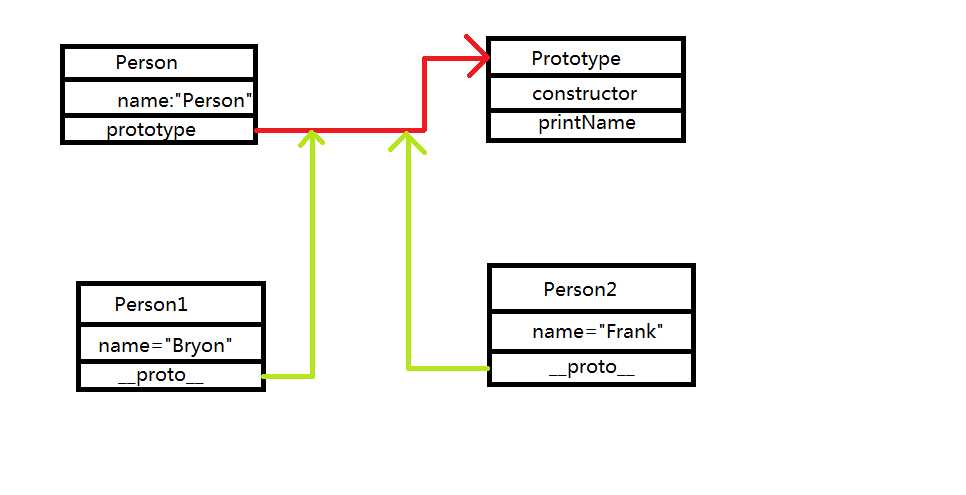
function Person(name){ this.name =name; } Person.prototype.printName = function (){ console.log(this.name); } var person1 = new Person(‘Byron‘); var person2 = new Person(‘Frank‘);
- Person声明之后,会自动获得一个prototype属性,而prototype也是一个对象,prototype内部会有一个constructor属性,该属性正是指向Person对象
- 当调用构造函数创建一个实例的时候,实例的内部将会包含一个内部指针(即__proto__)指向构造函数的prototype,这个链接存在于实例和构造它的函数的prototype之间,而不是在实例和它创建出来的实例之间。(貌似有点绕哈:-D

- 图中Person的实例Person1与Person2包含了name属性,同时生成了__proto__属性,该属性指向Person的prototype,可以访问到prototype内定义的方法printName
以上是关于Javascript进阶---prototype的主要内容,如果未能解决你的问题,请参考以下文章
前端开发者进阶之ECMAScript新特性--Object.create
我的Android进阶之旅关于Android使用bindService()绑定服务,onServiceConnected()方法是异步回调的问题以及借鉴NotificationManager来优化(代
我的Android进阶之旅关于Android使用bindService()绑定服务,onServiceConnected()方法是异步回调的问题以及借鉴NotificationManager来优化(代
我的Android进阶之旅OKHttp出现错误 java.lang.IllegalStateException: Expected Android API level 21+ but was 19(代