js jquery 权限单选 bug修改以及正确代码 购物车数量加减
Posted 躺着就赢了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js jquery 权限单选 bug修改以及正确代码 购物车数量加减相关的知识,希望对你有一定的参考价值。
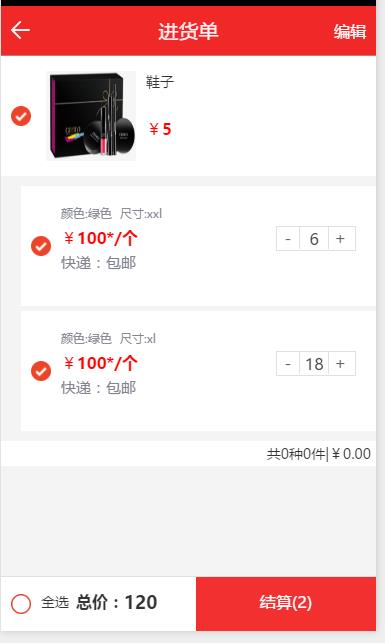
效果图废话不多直接上代码
用的avalon渲染,其实都是一样的
<div class="shop-arithmetic"> <a href="javascript:;" class="minus" onclick="delpubls(this)">-</a> <input type="number" style="min-height: 20px;font-size: -2.2rem" ms-attr-carid="el.cart_id" ms-attr-price="el.min_price" class="num" ms-attr-value="{{el.buy_num}}"/> <a href="javascript:;" class="plus" onclick="addpubls(this)">+</a> </div>
function addpubls(now){ var previousnode = now.previousElementSibling; var a = parseInt(previousnode.value) a += 1; previousnode.value = a; setcheckallprice() } function delpubls(now){ var nextnode = now.nextElementSibling;//获取下一个节点 var a = parseInt(nextnode.value); a -= 1; a = a > 0 ? a : 0; nextnode.value = a; setcheckallprice() }
上面是购物车加减,

这是效果图,要做到点击下方全选都选中取消,
点击商品,相应的选中取消,
点击单个,选中取消
//某一种商品全部选中 function onegoodsallcheck(now){ var aaa = now.parentNode.parentNode.getElementsByClassName(\'goodsCheck\'); if(now.checked){ for(i=0;i<aaa.length;i++){ // aaa[i].checked = \'checked\'; aaa[i].setAttribute(\'checked\',\'checked\'); aaa[i].checked = true; if (i!=0) { var bbb = aaa[i].parentNode.getElementsByClassName(\'num\'); // alert(\'\') bbb[0].className = "num mychecknum"; }; } // $(\'.checkallnum\').text($(\'.num\').length); }else{ for(i=0;i<aaa.length;i++){ // aaa[i].checked = false; aaa[i].removeAttribute(\'checked\'); aaa[i].checked = false; if (i!=0) { var bbb = aaa[i].parentNode.getElementsByClassName(\'num\'); bbb[0].className = "num"; }; } } setcheckallnum(); } //获取当前被选中的数量 给下方赋值 function setcheckallnum(){ var aaa = document.getElementsByClassName(\'num mychecknum\'); var checkallnum = document.getElementsByClassName(\'checkallnum\'); for (var i = checkallnum.length - 1; i >= 0; i--) { checkallnum[i].innerText = aaa.length; }; setcheckallprice(); } //获取当前所有价格,给下方赋值 function setcheckallprice(){ // checkallprice var aaa = document.getElementsByClassName(\'num mychecknum\'); if (aaa.length==0) { var ccc = document.getElementsByClassName(\'checkallprice\'); ccc[0].innerText = \'0.00\'; return false; }; //算出选择的总价 var allprice = 0; for (var i = aaa.length - 1; i >= 0; i--) { var nowprice = aaa[i].getAttribute(\'price\'); var nownum = aaa[i].value; allprice = allprice+(nowprice*nownum); }; var ccc = document.getElementsByClassName(\'checkallprice\'); ccc[0].innerText = allprice; } //单选的按钮 function xuanonecheck(now){ var aaa = now.parentNode.getElementsByClassName(\'num\'); // alert(aaa.length); // return false; if(now.checked){ //取消 now.setAttribute(\'checked\',\'checked\'); //设置后面input为选中、 aaa[0].className = "num mychecknum"; }else{ // 默认 now.removeAttribute(\'checked\'); aaa[0].className = "num"; } setcheckallnum(); }
因为很多地方不能用jquery,所以这里用了jquery和原生js
他们和html的checked交互不同,需要看一下,不然会出现bug,解决办法上面已经有了
贴一下全部代码,是微信端采用avalon,public.js,common.css,apicloud.等等

1 <link rel="stylesheet" type="text/css" href="css/base.css"> 2 <link rel="stylesheet" type="text/css" href="css/module.css"> 3 <script src="js/shopping.js"></script> 4 <style> 5 #dandu{ 6 -moz-opacity:0.2; 7 /*position:absolute;top:0;left:0;z-index:99;*/ 8 opacity:0.6; 9 width:100%;background-color:#000; 10 filter: alpha(opacity=30); 11 position:absolute;top:0;left:0;z-index:99; 12 width:100%;height:100%; 13 } 14 .sel .dr { 15 /*position: absolute;*/ 16 /*right: 0;*/ 17 /*margin-right: 5px*/ 18 } 19 .shop-arithmetic{ 20 min-width: 80px; 21 margin-right: 0px; 22 } 23 </style> 24 <style> 25 *{ 26 margin:0; 27 padding:0; 28 } 29 .clear{ 30 content: \'\'; 31 clear:both; 32 overflow: hidden; 33 } 34 .clear:after{ 35 zoom:1; 36 } 37 .box{ 38 width:404px; 39 margin:0 auto; 40 height: 50px; 41 42 } 43 .box .btn{ 44 display: inline-block; 45 width:50px; 46 height:50px; 47 line-height:50px; 48 /*border:1px solid #000;*/ 49 cursor:pointer; 50 } 51 .box .btn-left{ 52 float: left; 53 padding-left: 11px; 54 } 55 } 56 .box .btn-right{ 57 float: right; 58 } 59 .box .bar{ 60 width:300px; 61 height:52px; 62 float: left; 63 position:relative; 64 overflow: hidden; 65 } 66 .box .bar ul{ 67 width:auto; 68 list-style: none; 69 position:absolute; 70 left:0; 71 top:0; 72 height: 55px; 73 } 74 .box .bar li{ 75 width:100px; 76 text-align:center; 77 float:left; 78 line-height:50px; 79 height:50px; 80 } 81 .licheck{ 82 border-bottom: solid 6px red !important; 83 } 84 85 #bar{ 86 87 color: black; 88 background:white; 89 } 90 </style> 91 <style> 92 body{font-family: "微软雅黑"; 93 } 94 95 .message1{ 96 width: 100%; 97 height: 150px; 98 position: absolute; 99 padding-top:23px; 100 background-color: #FFFFFF; 101 102 } 103 104 .message1 .zuo{ 105 width: 35%; 106 height: 103px; 107 108 margin-left: 0px; 109 position: absolute; 110 right: 0; 111 112 } 113 114 .message1 .zuo img{ 115 width: 111px; 116 height: 84px; 117 padding-left: 7px; 118 119 } 120 .message1 .you{ 121 122 width: 70%; 123 height: 103px; 124 padding-left:24px; 125 margin-right: 0px; 126 position: absolute; 127 left:0; 128 129 } 130 .message1 .you p{ 131 line-height: 28px; 132 } 133 134 .lanren{width: 100%; background-color: #777777; height: 3px;} 135 #bar{ display: block;background:red; float: left; height: 46px;text-align: center; color: #FFF;} 136 137 .bullet1{ 138 max-height: 210px; 139 } 140 .shop-price{ 141 height: 25px !important; 142 } 143 .shop-arithmetic{ 144 width: 80px !important; 145 } 146 147 </style> 148 <div ms-controller=\'buy_index10\' scrollEnable:false> 149 <div class="wrap"> 150 <div id="head" class="pr tc bgcf02828" style="top:0;z-index:999;position:fixed;height:50px; position: fixed;width: 100%;"> 151 <div class="headbox h49 lh49"> 152 <img class="pa left10 top15 h18 cp zi2" src="images/back1.png" onclick="back();" /> 153 <span class="f20" style="color:#FFF0F5"以上是关于js jquery 权限单选 bug修改以及正确代码 购物车数量加减的主要内容,如果未能解决你的问题,请参考以下文章
